새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
모던웹(NEMV) 혼자 제작 하기 3기 - 86 사용자 정보 표시하기
간단하게 사용자 정보를 화면에 표시해봅니다.
로그인 후 사용자 정보를 상단에 표시해봅니다.
백엔드
be/routes/sign/index.js
router.post('/in', (req, res, next) => {
const { id, pwd, remember } = req.body
if (!id) throw createError(400, '아이디가 없습니다')
if (!pwd) throw createError(400, '비밀번호가 없습니다')
if (remember === undefined) throw createError(400, '기억하기가 없습니다.')
let u = {}
User.findOne({ id }).lean()
.then((r) => {
if (!r) throw new Error('존재하지 않는 아이디입니다.')
const p = crypto.scryptSync(pwd, r._id.toString(), 64, { N: 1024 }).toString('hex')
if (r.pwd !== p) throw new Error('비밀번호가 틀립니다.')
delete r.pwd
u = r
return signToken(r._id, r.id, r.lv, r.name, remember)
})
.then((r) => {
res.send({ success: true, token: r, user: u })
})
.catch((e) => {
res.send({ success: false, msg: e.message })
// next(createError(401, e.massage))
})
})
로그인 할 때 사용자 정보를 u 에 받아 놓습니다.
이때 중요한 것은 lean() 이라는 것을 사용한 것입니다.
몽구스에서 받은 결과물은 변경할 수 없습니다.
delete r.pwd 를 하게 되면 사용자 정보중 pwd를 제거하는 것인데 이게 안먹히는 것이죠..
프론트
저장소에 사용자 정보 추가
fe/src/store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// ..
user: {
name: '일반사용자',
id: '없음',
img: 'https://randomuser.me/api/portraits/men/85.jpg'
}
},
mutations: {
getToken (state, user) {
state.token = localStorage.getItem('token')
state.user = user
},
delToken (state) {
localStorage.removeItem('token')
state.token = null
state.user = {
name: '일반사용자',
id: '없음',
img: 'https://randomuser.me/api/portraits/men/85.jpg'
}
},
// ..
},
// ..
})
사용자 정보에 초기값을 주고 변이를 통해 사용자 정보가 갱신되게 하였습니다.
로그인시 사용자 정보 갱신
fe/src/views/sign.vue
this.$store.commit('getToken', r.data.user)
로그인 성공 후 받은 사용자 정보를 넘겨 변이 시킵니다.
툴바에 표시
fe/src/App.vue
<v-toolbar flat class="transparent">
<v-list class="pa-0">
<v-list-tile avatar>
<v-list-tile-avatar>
<img :src="$store.state.user.img">
</v-list-tile-avatar>
<v-list-tile-content>
<v-list-tile-title>{{$store.state.user.name}}</v-list-tile-title>
</v-list-tile-content>
<v-list-tile-action>
<v-btn icon @click.native.stop="mini = !mini">
<v-icon>chevron_left</v-icon>
</v-btn>
</v-list-tile-action>
</v-list-tile>
</v-list>
</v-toolbar>
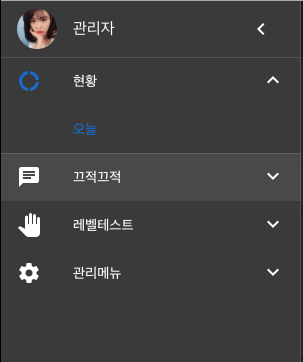
결과

마치며
사실 이번편은 지난번 강좌인 뷰저장소 이정도만 쓰자 와 같은 내용입니다.
하지만 용편이기도 하고 구현하고 넘어가야 될 것 같아서 만들어봅니다.

댓글남기기