새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
Flutter와 Firebase로 Android iOS 둘 다 만들기 1 기본 레이아웃 살펴보기
새로운 프로젝트를 만들고 MaterialApp에 대해 조금씩 알아봅니다.
개발 환경 확인
참고: Flutter로 크로스플랫폼 앱 만들어보기 를 참고하세요~
플러터 닥터를 통해 개발할 수 있는 환경인지 항상 확인합니다.
예시
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.9.1+hotfix.6, on Mac OS X 10.15.1 19B88, locale ko-KR)
[✓] Android toolchain - develop for Android devices (Android SDK version 28.0.3)
[✓] Xcode - develop for iOS and macOS (Xcode 11.2.1)
[✓] Android Studio (version 3.5)
[✓] VS Code (version 1.40.1)
[!] Connected device
! No devices available

이 화면까지 왔으면 우선 준비 완료입니다.
레이아웃 시작하기
“플러터란 이런것이다” 라고 보여준 플러터 데모 홈페이지는 잘 봤지만 처음 배우는 이에겐 낯설게만 느껴집니다.
거추장스러운 데모코드를 싹 지워버리고 아래 코드만 남겨봅니다.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Text('start!!!')
);
}
}

최소한의 요소만 가진 알몸앱은 이렇게 되어버렸습니다.
플러터를 1도 모르지만 느낌적으로 알 수 있는 것들이 생겼습니다.
- 코드의 시작(entry point)은 main()이다.(세상 모든 프로그램은 시작점이 제일 중요합니다.)
- flutter/material.dart 에 의문의 단어들(StatelessWidget, Widget등)을 정의한 내용이 포함되어있다.
애로우 함수
혹시나 하고
// void main() => runApp(MyApp());
void main() {
runApp(MyApp());
}
이렇게 바꿔보았는데 자스(ecmascript)같은 느낌입니다.
저처럼 여러가지 플랫폼을 왔다갔다하면.. 자연스럽게 다른 플랫폼과 비교하고 특징을 알아보고 싶습니다..
위젯
플러터는 위젯 덩어리입니다.
위젯 안에 위젯 안에 위젯 안에 … 로 이루어집니다.
html로 생각하면
<div> <div> <div> <div>abcd</div> </div> </div> </div>바로 이런 느낌이죠~
정적인 위젯
현재는 StatelessWidget 로 연장된(extends) 위젯이란 것 인데 말 그대로 변화가 없는 위젯입니다.
앱의 시작 상단부는 고정시킨 정적인 위젯으로 만들고 변경이 잦은 센터 부분을 동적인(statefulWidget)으로 사용해보면 되겠죠?
최상위 위젯
위젯 역시 시작점, 즉 엔트리포인트가 필요한데..
머터리얼디자인으로 만들어진 MaterialApp이라는 클래스로 생성(build)합니다.
꼭 MaterialApp만이 시작점이 아닙니다. 쿠퍼티노 디자인으로 시작하려면 flutter/cupertino.dart를 사용해서 해당 클래스로 생성하면 되는 것이죠~
참고: https://api.flutter.dev/flutter/material/MaterialApp-class.html
위 링크로 MaterialApp이라는 클래스에 어떠한 멤버들이 있는 지 확인할 수 있습니다.
MaterialApp의 home이 원하는 것은 위젯이며 결국 Text(‘start!!!’)는 위젯입니다.
중앙정렬해보기
Center를 이용하면 간단히 해결됩니다.
main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Center(
child: Text('start!!!')
),
);
}
}

결국 Center 역시 위젯이며 child는 위젯을 원하는 형태인 것입니다.
참고: https://api.flutter.dev/flutter/widgets/Center-class.html
앱처럼 만들기
앱 같은? 느낌을 줄 수 있는 표준 레이아웃이 있습니다.

출처: https://api.flutter.dev/flutter/material/AppBar-class.html
바로 이런 형태가 기본적인 것이죠~
이런 기본 형태를 만드는 것은 쉽습니다.
바로 scaffold라는 클래스가 쉽게 만들어 줍니다.
참고: https://api.flutter.dev/flutter/material/Scaffold-class.html
스캐폴드 구성을 간단히 확인해보고 하나씩 넣어봅니다.
home: Scaffold(
appBar: AppBar(
title: Text('hiru~')
),
body: Center(
child: Text('hello?')
)
)

이제 좀 봐줄만한 정도입니다.
appbar 모양 내보기
제목만 있어서 썰렁하기 때문에 AppBar에 leading과 actions를 채워봅니다.
appBar: AppBar(
leading: Icon(Icons.menu),
title: Text('hiru~'),
actions: <Widget>[
Icon(Icons.mic),
Icon(Icons.missed_video_call),
],
),

Icon이라는 위젯 클래스를 넣어주고 안에 들어갈 아이콘은 Icons. 까지만 써주면 키워드 검색이 가능합니다.
leading은 괜찮은데 actions가 추합니다.
actions는 말그대로 액션이기 때문에 버튼이 필요한 것 같은 느낌이 들죠?
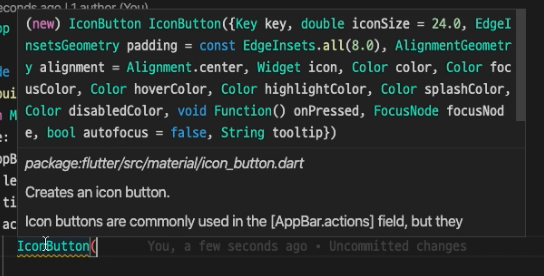
그래서 IconButton이란 것을 써봅니다.
참고: https://api.flutter.dev/flutter/material/IconButton-class.html
매번 클래스를 찾기위해 공식 도큐를 찾기는 에너지가 너무 많이 필요합니다.
개발툴(vscode)을 이용해서 해당 클래스에 마우스만 올려두면(hover) 간단한 자식들을 알 수 있습니다.

IconButton이라는 것이 있을 것 같다는 느낌으로 써보고 그위에 마우스를 올려보고 개발하는 것이죠~
actions: <Widget>[
IconButton(
icon: Icon(Icons.mode_comment)
),
IconButton(
icon: Icon(Icons.money_off)
),
],

작성하고 나니 아이콘이 어두운색입니다.
눌러도 의미가 없는 비활성상태 이기 때문이죠..
첫 이벤트 만들어보기
이제부터 프로그래머의 영역에 들어갑니다.
저는 어떤 플랫폼을 시작하든 콘솔에 무엇을 찍을 수 있게 해놓고 시작합니다.
그래야 dart라는 언어도 테스트해보고 어떤 변수, 구조, 행위등을 살펴볼 수 있기 때문이죠..
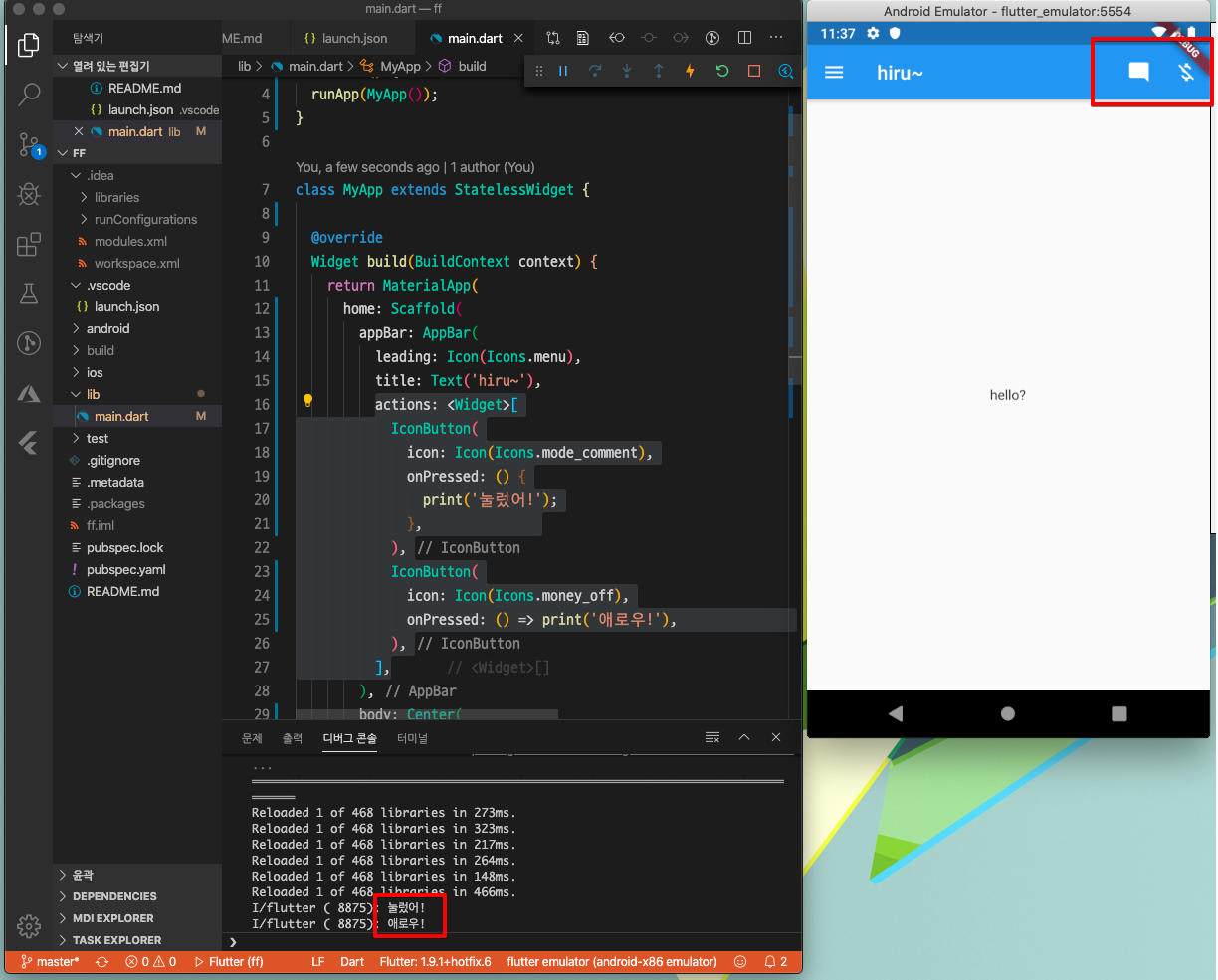
actions: <Widget>[
IconButton(
icon: Icon(Icons.mode_comment),
onPressed: () {
print('눌렀어!');
},
),
IconButton(
icon: Icon(Icons.money_off),
onPressed: () => print('애로우!'),
),
],

아이콘 색상이 밝아졌고 키프레스 이벤트에 반응하여 콘솔에 찍는 것을 확인할 수 있습니다.
이제 print는 개발하면서 가장 많이 만나는 친구가 되겠죠~
다트의 print 는 자스의 console.log 만큼 자유도가 강합니다. 출력을 위해 문자열 변환을 하지 않아도 왠만한 정도는 표현을 해줍니다..

댓글남기기