새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
NEMV 5 - vue.js 설치
이 강좌는 종료되었습니다.
새로운 강좌로 시작하세요~
모던웹(NEMV) 제작 강좌
back-end
구조 변경
기존에는 그냥 고마운 express generator가 만들어 준 경로로 웹서버를 구현했는데..
조금 귀찮지만 back-end / front-end를 나눠서 설치해보겠다..
구조 컨셉
- dir be(back-end)
- dir fe(front-end)
- file readme.md
- file config.json
- file run.json
우선 깃헙에 가서 과감하게 기존 프로젝트를 날리고 새로 만든다
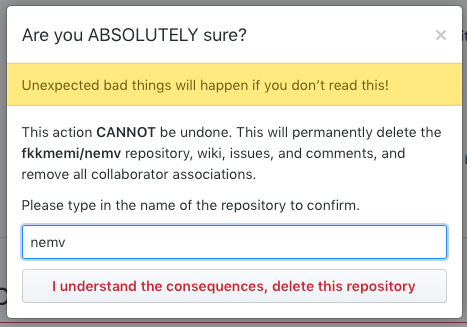
remove repo

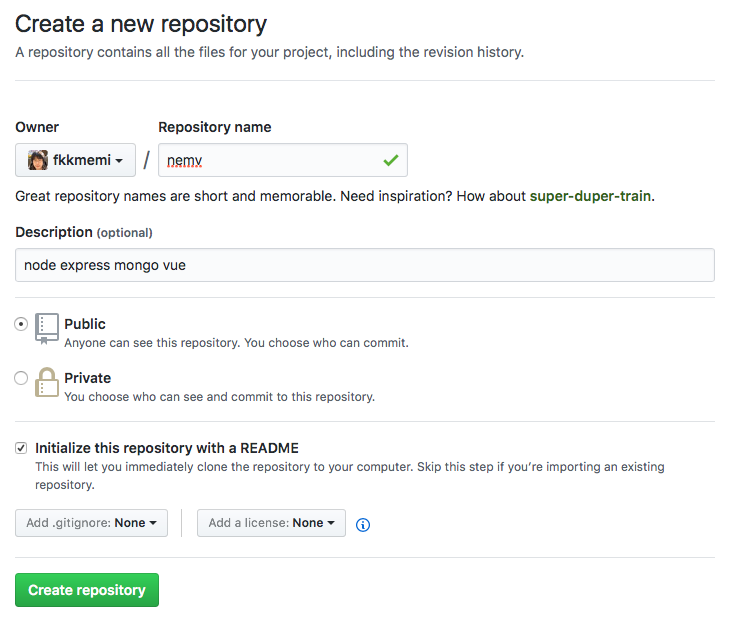
new repo

$ rm -rf nemv
$ git clone https://github.com/fkkmemi/nemv.git
$ cd nemv
$ express --view=pug be
$ cd be
$ npm install
$ DEBUG=myapp:* npm start
back-end 까지 순식간에 완료되었다.
이제 커맨드 치기 귀찮으니 개발툴(webstorm) 디버그 버튼에 실행 부를 넣어보겠다. webstorm 사용자가 아니면 패스 혹은 다른 방법 검색
nemv/be 를 open하여 열고
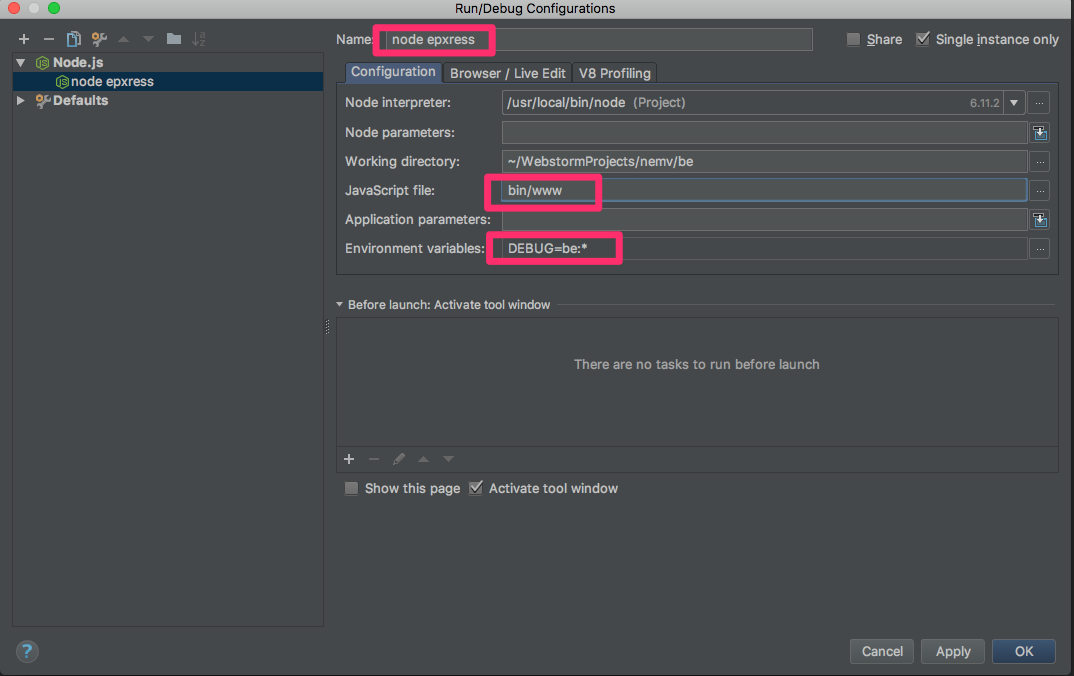
Run>Edit configurations

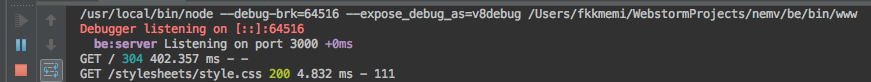
webstorm debug 실행된 모습

이제 디버그가 가능해졌다
front-end
이제 fe 디렉토리에 관련 패키지를 설치해보겠다.
webpack
vue-cli로 빌드하기 위해서는 웹팩이 필요한 것 같다.
vue-cli를 깔면 웬지 종속으로 설치 될 것 같긴 하지만 안해봤으니 .. 일단 깔아본다..
웹팩은 대략 모듈번들러라는 개념이며 내가 알고 있는건 단순히 지저분한 js파일들을 묶어주는 것이다.
더 자세한 내용은 webpack은 공식사이트에서 충분히 숙지하고 접근하는 것이 좋다..
공식사이트에 가서 그림을 보니 대충 이해는 하겠다..
하지만 아직 안써봤으니 직접 설치해보고 뭔지 역으로 알아보도록 하겠다. 뭔가 더 훌륭한 놈 같은데…
webpack 전역 설치
$ sudo npm install -g webpack
vue-cli
참고 : https://kr.vuejs.org/v2/guide/installation.html
vue-cli 전역 설치
$ sudo npm install -g vue-cli
vue init /nemv 에서
$ vue init webpack fe
? Project name nemv.fe
? Project description nemv's front-end
? Author fkkmemi <fkkmemi@gmail.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes
? Setup e2e tests with Nightwatch? Yes
vue-cli · Generated "fe".
To get started:
cd fe
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
$ cd fe
$ npm install
$ npm run dev
vue.js 실행된 모습

project 정리
아무래도 be, fe를 프로젝트 따로 관리하는건 피곤하기 때문에 한 프로젝트로 관리해보기로한다.
webstorm 기준으로 nemv 를 open 한다
루트에 package.json을 만든다. 만들지 않으면 run/edit 버튼이 활성화되지 않는다.
package.json
{
"name": "nemv",
"version": "0.0.0",
"private": true,
"author": "fkkmemi <fkkmemi@gmail.com>",
"scripts": {
"start": "node ./be/bin/www"
}
}
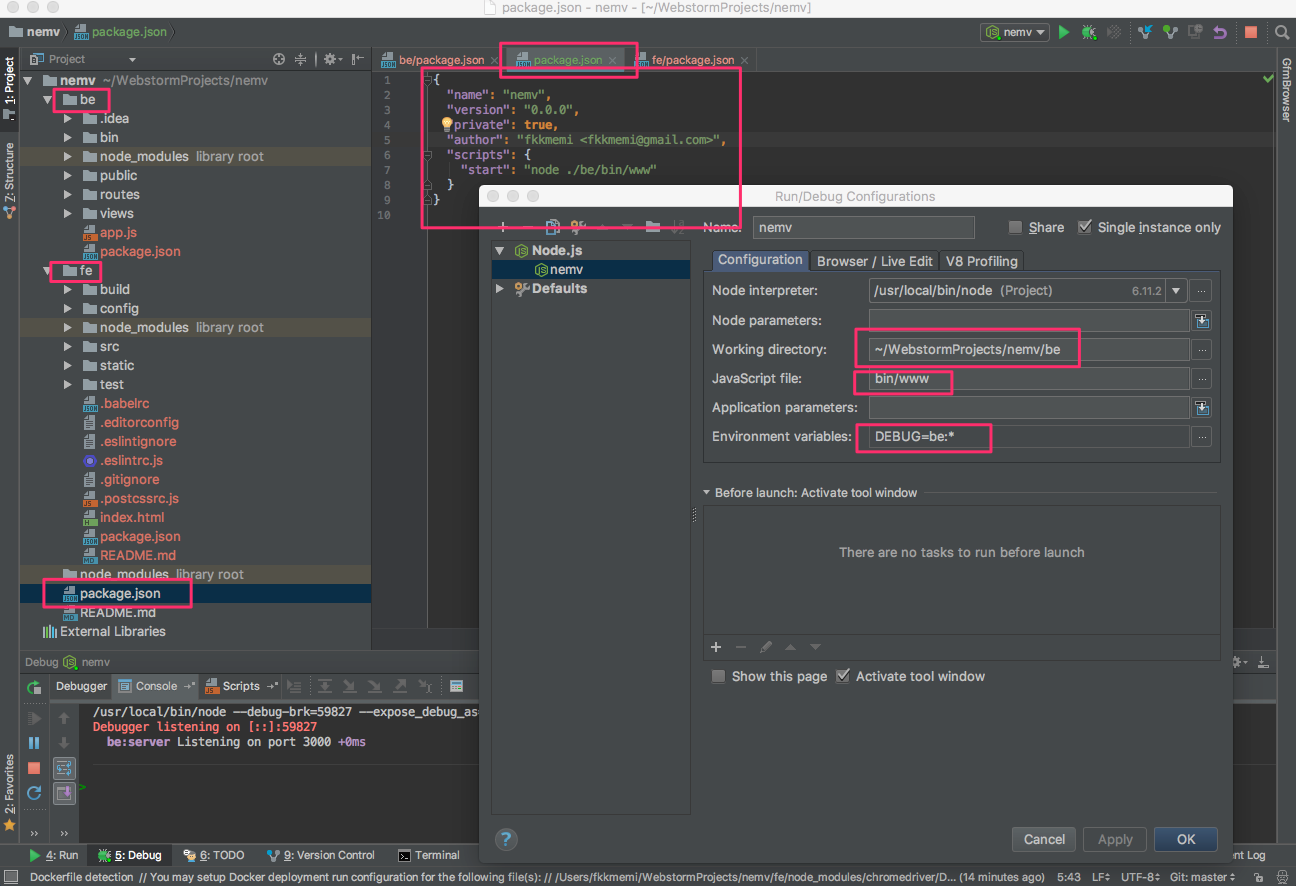
Run>Edit configurations
전체 관리용 실행 경로를 다시 입력하고 벌레버튼을 클릭해 보면 서버가 잘 구동된다..
project debug

be만 따로 관리하고 싶으면 nemv/be를 열어서 작업해도 된다.
기타
이제 부가 적인 패키지를 설치해본다.
jquery, bootstrap
vue.js만으로도 jquery, bootstrap등을 대체 가능하나 아무래도 뭔가 라이브러리를 쓰려면 jquery가 필요하다.
뭔가 설치하면 충돌날 것 같아서 무서우니 아래 아티클을 참조해서 정석으로 설치해보겠다..
https://vuejs-kr.github.io/jekyll/update/2017/03/02/vuejs-jquery-bootstrap/
jquery 설치
npm i --save-dev expose-loader
npm i --save jquery
import jquery
import 'expose-loader?$!expose-loader?jQuery!jquery'
bootstrap 설치
npm i --save bootstrap
import bootstrap
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
잠시 쉼.. 나머지 검토중..

댓글남기기