새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
모던웹(NEMV) 혼자 제작 하기 3기 - 57 회원가입 완성하기
백엔드를 만들어서 만들어둔 프론트와 연동시켜보겠습니다.
백엔드 API 만들기
be/routes/api/index.js
router.use('/sign', require('./sign'))
router.use('/register', require('./register'))
회원가입 API 레지스터를 등록해줍니다.
be/routes/api/register/index.js
var express = require('express');
var createError = require('http-errors');
var router = express.Router();
const User = require('../../../models/users')
router.post('/', (req, res) => {
const u = req.body
if (!u.id) return res.send({ success: false, msg: '아이디가 없습니다.'})
if (!u.pwd) return res.send({ success: false, msg: '비밀번호가 없습니다.'})
if (!u.name) return res.send({ success: false, msg: '이름이 없습니다.'})
User.findOne({ id: u.id })
.then((r) => {
if (r) throw new Error('이미 등록되어 있는 아이디입니다.')
return User.create(u)
})
.then((r) => {
res.send({ success: true })
})
.catch((e) => {
res.send({ success: false, msg: e.message })
})
})
router.all('*', function(req, res, next) {
next(createError(404, '그런 api 없어'));
});
module.exports = router;
회원가입 절차는 있으면 에러고 없으면 만드는 것이 전부입니다.
테스트 해보기
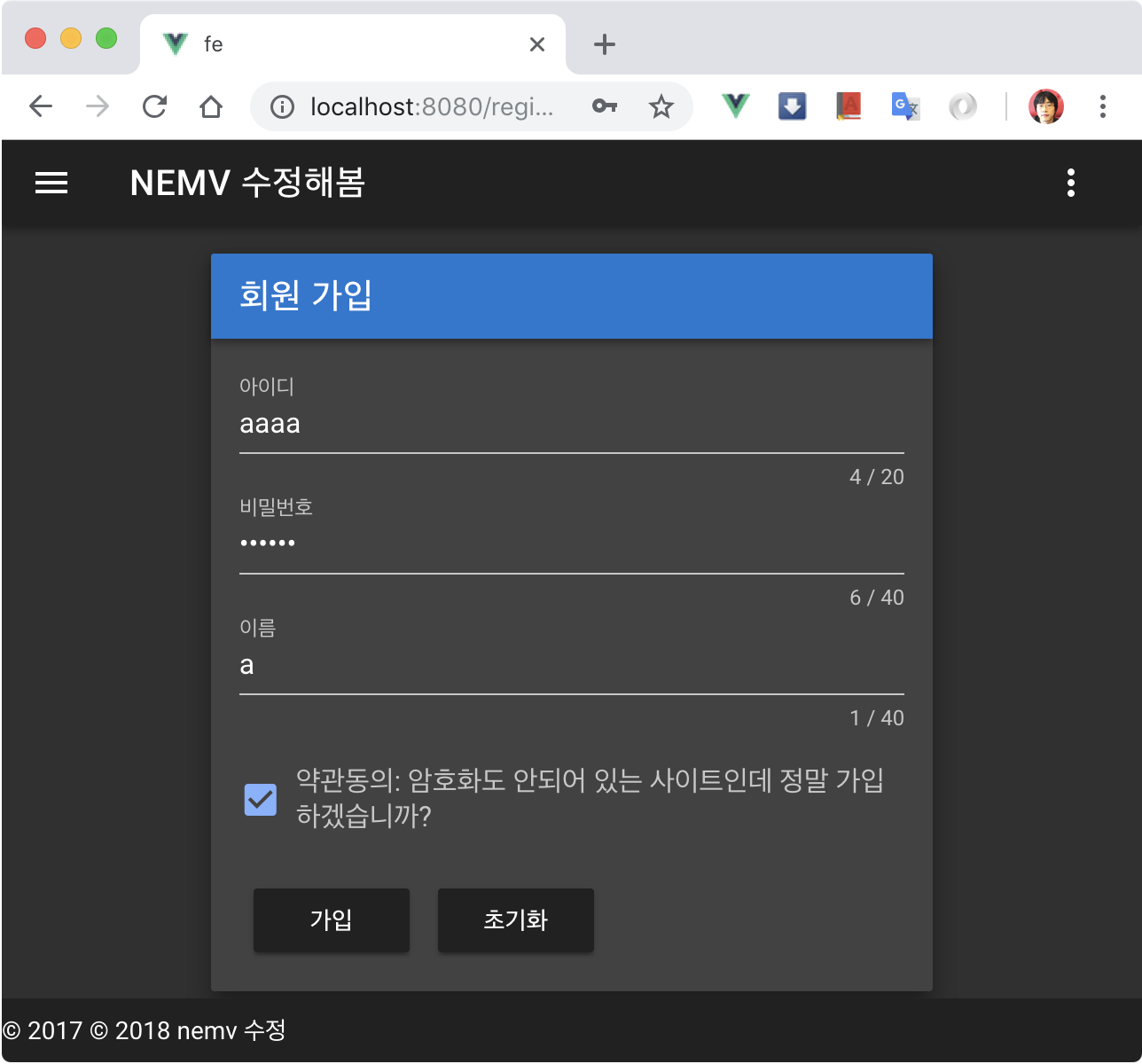
회원가입

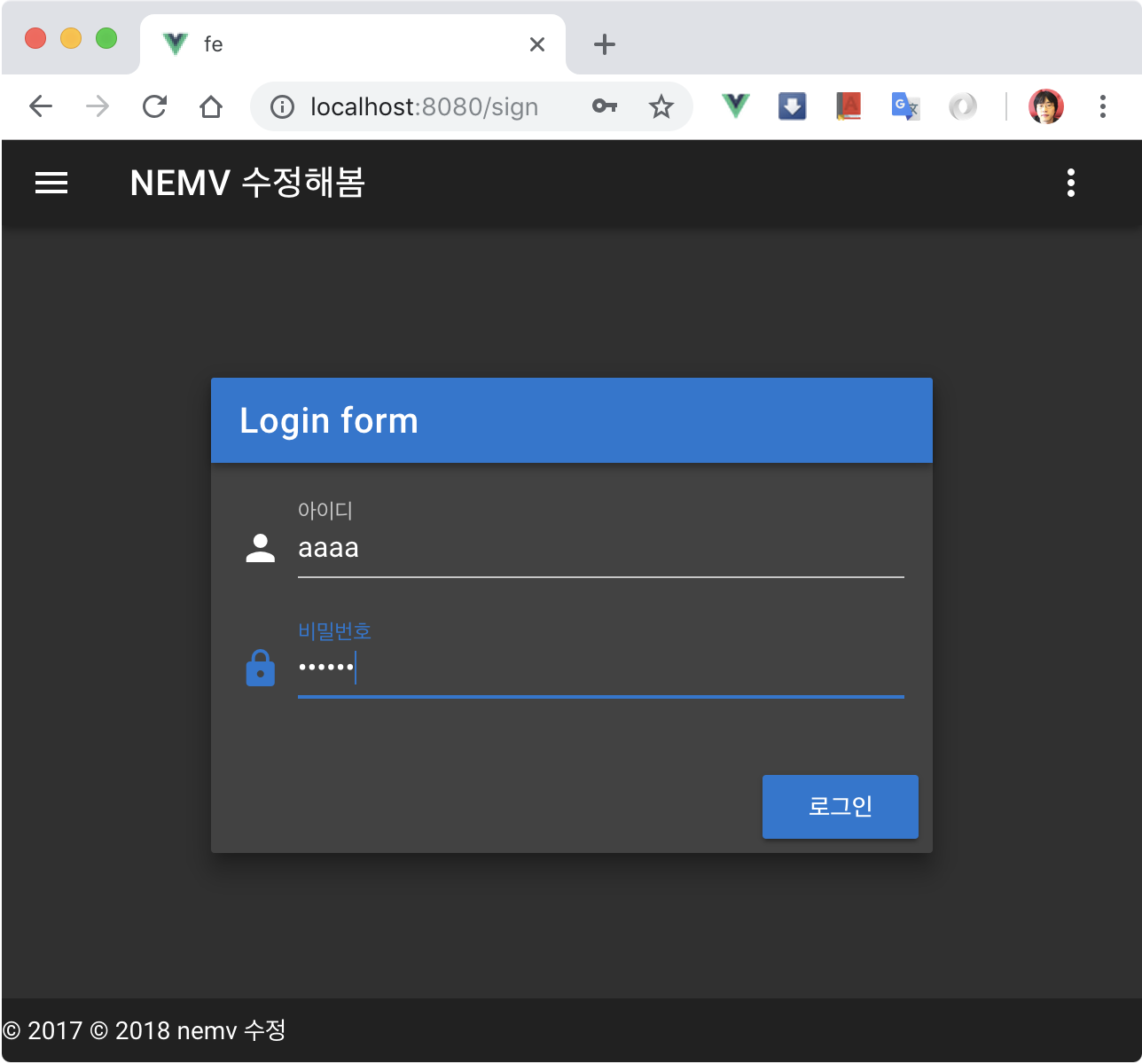
가입후 로그인

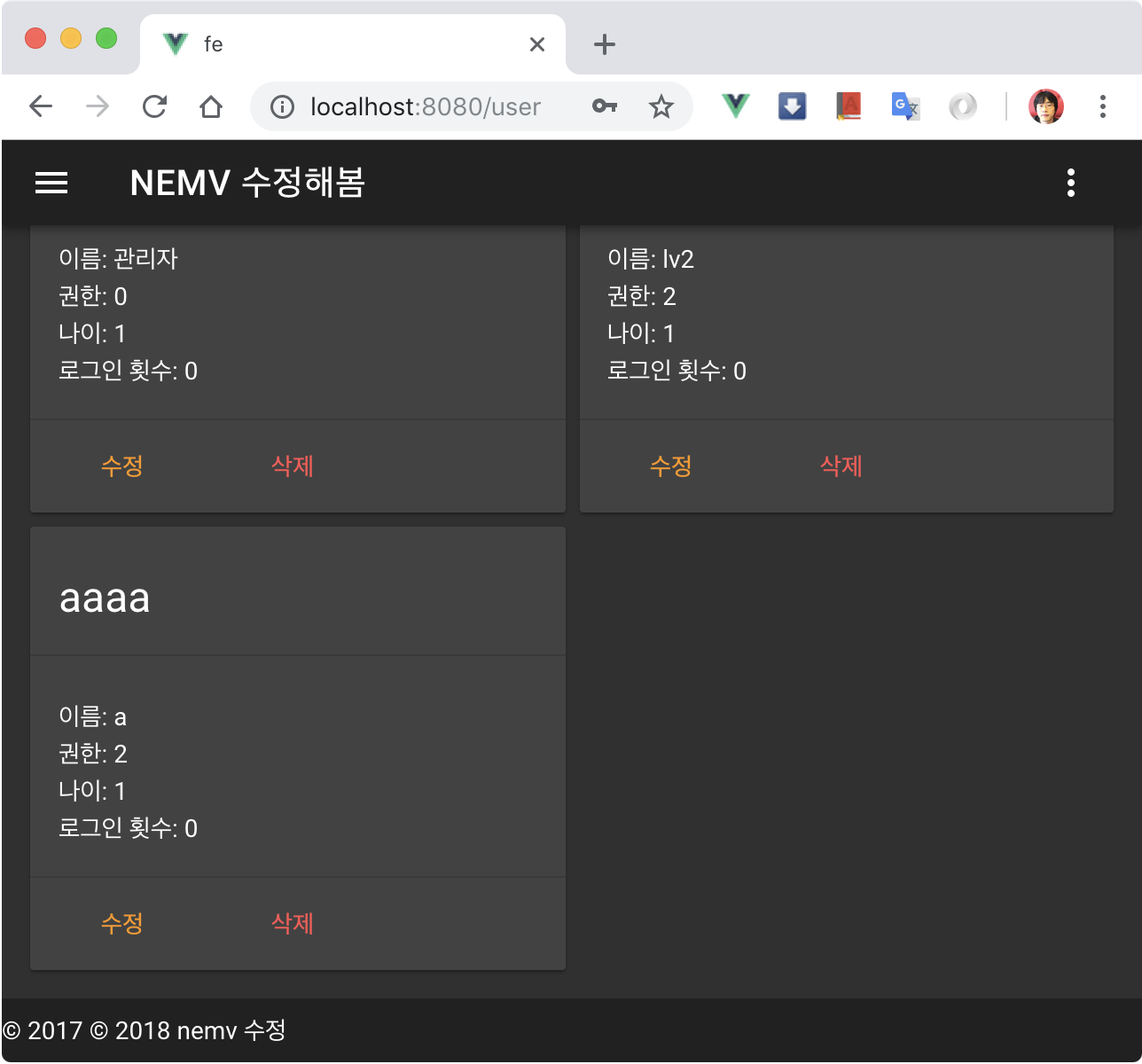
관리자 계정으로 확인


댓글남기기