새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
모던웹(NEMV) 혼자 제작 하기 3기 - 44 로그인 간단히 만들어보기
간단하게 로그인 프론트와 백엔드가 잘 통신하는 지 확인해봅니다.
로그인 임시 API 만들기
be/api/sign/index.js
var express = require('express');
var createError = require('http-errors');
var router = express.Router();
router.post('/in', (req, res) => {
const { id, pwd } = req.body
if (!id) return res.send({ success: false, msg: '아이디가 없습니다.'})
if (!pwd) return res.send({ success: false, msg: '비밀번호가 없습니다.'})
res.send({ success: true, token: 'temp token!!' })
})
router.post('/out', (req, res) => {
res.send({ success: false, msg: '아직 준비 안됨.'})
})
router.all('*', function(req, res, next) {
next(createError(404, '그런 api 없어'));
});
module.exports = router;
우선 간단히 id와 pwd를 포스트로 잘 전송되는지 테스트 하기 위한 코드를 준비 합니다.
be/api/index.js
router.use('/sign', require('./sign'))
router.all('*', function(req, res, next) {
// 토큰 검사
next()
});
상단의 목차(index)에도 등록해줘야겠죠?
토큰 검사하는 미들웨어는 토큰이 있을때만 들어와야되기 때문에 sign 밑에 있는 것입니다.
로그인 할 때는 토큰이 없기 때문입니다.
$ yarn dev
이렇게 해두고 백엔드 서버를 구동 시켜놓습니다.
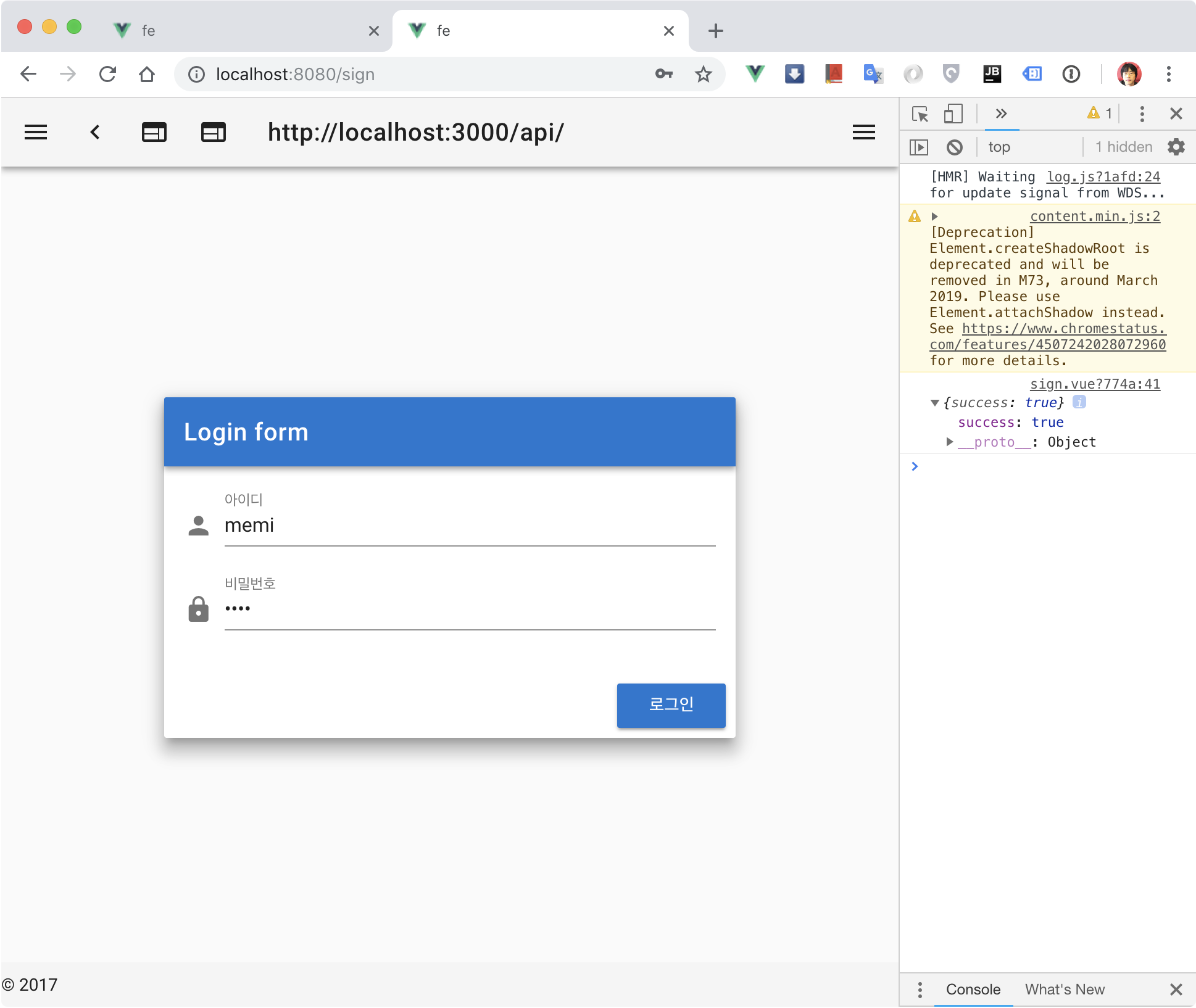
로그인 화면 만들기
공식홈 예제 참고: https://vuetifyjs.com/ko/layout/pre-defined
공식홈의 레이아웃을 카피해서 만들겠습니다.
fe/src/views/sign.vue
<template>
<v-container fluid fill-height>
<v-layout align-center justify-center>
<v-flex xs12 sm8 md4>
<v-card class="elevation-12">
<v-toolbar dark color="primary">
<v-toolbar-title>Login form</v-toolbar-title>
<v-spacer></v-spacer>
</v-toolbar>
<v-card-text>
<v-form>
<v-text-field prepend-icon="person" v-model="form.id" label="아이디" type="text"></v-text-field>
<v-text-field prepend-icon="lock" v-model="form.pwd" label="비밀번호" type="password"></v-text-field>
</v-form>
</v-card-text>
<v-card-actions>
<v-spacer></v-spacer>
<v-btn color="primary" @click="signIn">로그인</v-btn>
</v-card-actions>
</v-card>
</v-flex>
</v-layout>
</v-container>
</template>
<script>
import axios from 'axios'
export default {
data () {
return {
form: {
id: '',
pwd: ''
}
}
},
methods: {
signIn () {
axios.post(`${this.$apiRootPath}sign/in`, this.form)
.then(r => console.log(r.data))
.catch(e => console.error(e.message))
}
}
}
</script>
$ yarn serve
yarn serve로 프론트를 구동시키고 아이디/비밀번호를 입력 후 로그인을 해보니 성공(success: true) 입니다.


댓글남기기