새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
variable(변수) 사용
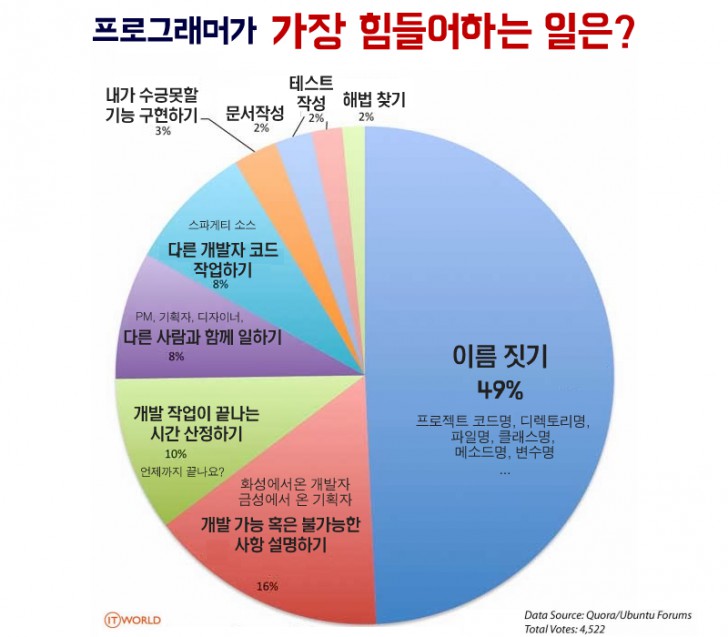
프로그래밍이 어려운 이유중 가장 큰 것은 변수라고들 한다.

그중 작명센스가 어렵다는 통계.
어려운 이유
진입장벽은 프로젝트명 생성할 때부터 생기는데 프로젝트명에 하부 폴더와 파일명 부터 고민되기 때문..
뭐 그런 고민이야 진입장벽만 허물어지면 진행에 어려움은 없겠지만..
내 경험과 다른 이들의 이야기를 들어보고 종합해보면 몇개로 간추려 지는데..
네이밍
초창기 헝가리안 표기법으로 코드를 작성했었다..
https://namu.wiki/w/헝가리안%20표기법
링크를 따라가보면 알겠지만.. 몰락했으며 가독성이 좋지 못했다.
이상하게도 나는 네이밍에 힘들어 본적은 없다.
네이밍할때 오히려 즐거웠다.. 물론 몇번을 바꾸고 또 바꾸면서도…
아마도 어렵다는 말은 영어를 몰라서 그런 것이 아닌…
비슷한 중첩된 변수들에 대한 구분일 것 같다..
그걸 구분하기 위해 체계적으로 설계를 해야하는 것이 어렵다고 생각하는 것 같다..
단순 기능이 아닌 전반적인 설계적인 감각으로 코딩해야되기 때문에.. 프로그래머라면 난 꼭 데이터베이스를 권한다.
테이블이 설계되면 클래스 설계는 쉬워진다.
스타일
프로그래밍의 장점중 하나가 자유도라고 본다.
그래서 어떤 이가 코딩했냐에 따라서 코드가 천차만별이다.
임베디드의 경우 코드 품질 논란으로 MISRA-C를 맞춰본 적도 있다..
https://ko.wikipedia.org/wiki/Misra_c
그러한들 코드는 어짜피 제각각이다..
자유도 만큼 협업시 골치가 아픈 경우가 대부분이다.
그래서 프로젝트의 각 모듈 파일들을 각 팀원들에게 던지고 각자의 스타일로 코딩한다면 서로가 서로의 코드를 이해할 수 없게 된다.
프로젝트가 진행될 때 팀원이 구성된다면 해당 팀원들과 스타일에 대한 어느정도의 룰을 만들고 시작하는 것이 좋다.
협업을 위해 약간의 룰을 만드는 중이다.
작성중 : 변수 정의 룰
전역변수
전역변수 사용 자제는 대부분 프로그래머들이 당연히 알고 있는 문제다.
전역변수는 정말 필요한 곳에서만 써야하는 데.. 이유는 전역변수가 어디서 값이 변경되는지 추적이 어렵기 때문이다.
늘 ctrl+f와 함께 코딩해야한다.
전역변수를 사용하지 않는 것이 늘 지향되기는 하지만 안 쓸 수도 없는 노릇이라..
꼭 사용해야하는 경우 차라리 큰 클래스,객체로 만들고 모니터링이 쉽게 하는 것이 좋다..
- 비추천
unsigned char DownStep, DownBuf[10], UpBuf[40]; int DownCount, DownLength, UpLength; bool UpFlag, UpCancel; - 추천 C
typedef struct { unsigned char buf[40]; int length; bool cancel; }stUp; typedef struct { unsigned char buf[10]; int length, count; bool flag; }stDown; typedef struct tstGlobal { stUp up; stDown down; }stGlobal,*pstGlobal; stGlobal G;C++이라면 클래스로 만드는 것이 좋다.
구조체는 한바이트 패킹하여 주로 통신 패킷을 묶어서 보낼때 용이하다. - 추천 javascript
var G = { up : { len : 0, buf : [], cancel : false }, down : { len : 0, cnt : 0, buf : [], flag : false } }예를 든 것이고 사실 node에서는 저런 변수를 미리 만들 이유가 별로 없다.
경우에 따라 다르긴 하지만 G={}; 생성하고 그때 그때 써야할 것을 추가하는 게 가독성이나 관리적으로 더 좋다고 생각한다. - 사용
G.up.flag = true; G.down.length = 12345678;
다음에 이어 작성

댓글남기기