새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
일렉트론 앱 제작 후기
최근에 데스크탑 앱을 하나 만들어서 배포했습니다.
바로 일렉트론을 이용해서 말이죠~
그래서 후기로 일렉트론의 생산성에 대해 얘기해보려 합니다.
강좌도 좋지만.. 실제 제작 사례가 없어서 한번 소개해봅니다.
약 5일만에 완성했습니다.

그래서 간만에 야근행진을 했습니다…
과거에 c++ 만드는 시간에 비해 3배 이상 단축 된 것 같습니다.

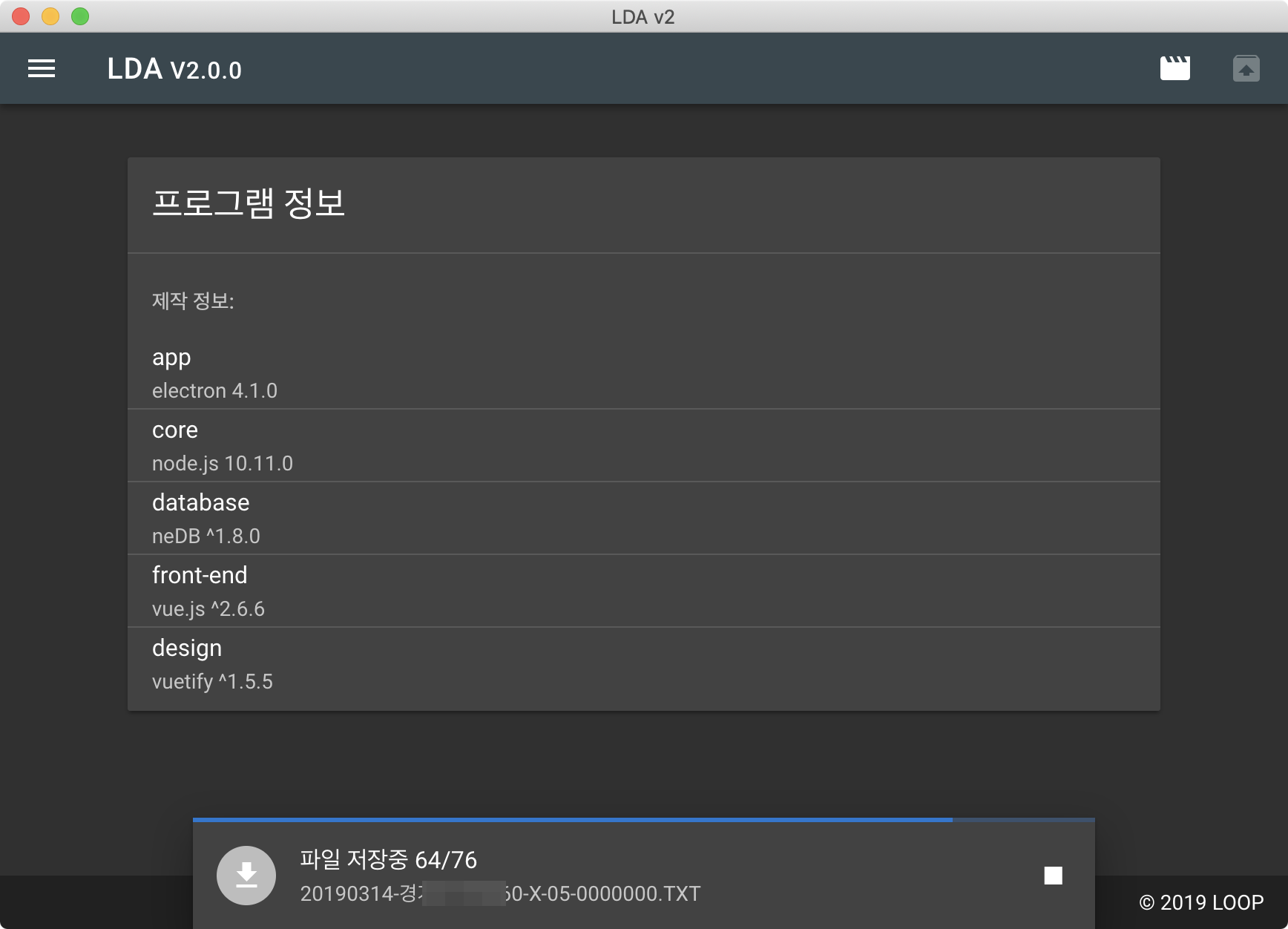
개발자스럽게 제작 정보를 넣어주는 쎈쓰도 잊지 않았죠~
바로 일렉트론과 뷰티파이로 뚝딱 유아이 만들고 neDB를 이용해 데이터 처리를 한 것이죠..
일렉트론
딱히 사용한 것이라고는 파일 선택창 정도 불러오는 용도로만 썼습니다.
아쉬운 것은 파일 선택창이 맥에서는 다중파일, 디렉토리중 아무거나 선택이 되는데 윈도우는 둘 중 하나의 기능만 수행하네요..
node.js
새로나온 fs.promise를 야심차게 써봤습니다.
import fs from 'fs'
const checkFile = async (p, ext, rs) => {
const fp = fs.promises
const bf = Buffer.alloc(4)
let fh = null, rb = null, stat = null
try {
fh = await fp.open(p, 'r')
rb = await fh.read(bf, 0, bf.length, 0)
stat = await fh.stat()
// 비즈니스로직~ 마음껏
} finally {
if (fh) await fh.close()
}
}
일렉트론으로 구동되는 노드가 10이라 실험적인 기능이라고 경고를 주긴했습니다..
async/await 조합으로 다량의 파일처리를 매우 간결하고 빠르게 작업했습니다.
속도는 네이티브 언어로 제작한 앱보다 느리겠지만.. 편한게 최고입니다~
neDB
sqlite를 쓸까 무지 고민했는데.. 역시 저는 자유로운 영혼이라 noSQL을 택했습니다…
몽구스 같은 odm은 없었지만 다행히도!
nedb-promises 라는 모듈이 있었습니다.
모든 결과를 프라미스로 리턴하게 어느 고마운분이 래핑해놨습니다.
매우 매우 편리하네요~
const saveTrip = async (dv, d) => {
const sf = d.seconds[0]
const sl = d.seconds[d.seconds.length - 1]
let t = await Trip.findOne({ _dv: dv._id, 'sf.t': new Date(sf.t) })
const tr = {
plateNo: d.header.plateNo,
_dv: dv._id,
sf,
sl
}
if (!t) t = await Trip.insert(tr)
return t
}
역시 어씽크와 같이 콜백지옥 없는 즐거운 코딩했습니다.
vue.js
말이 필요 없는 화면 처리 최고의 동반자입니다.
methods: {
// ..
fetch: async function () {
if (this.searchDialog) this.searchDialog = false
this.loading = true
try {
const f = {}
if (this.modelDvs.length) f._dv = { $in: this.modelDvs }
f.ymd = {
$gte: Number(this.$moment(this.dp.sf).format('YYMMDD')),
$lte: Number(this.$moment(this.dp.sl).format('YYMMDD'))
}
this.totalItems = await this.$gb.Day.count(f)
const s = {}
s[this.setOrder] = this.setSort
this.items = await this.$gb.Day.find(f).sort(s).skip(this.setSkip).limit(this.pagination.rowsPerPage)
} catch (e) {
this.onError(e)
}
this.loading = false
return this.items
}
// ..
}
메쏘즈의 펑션을 아예 어씽크로 잡고 마구잡이로 사용했습니다~
어디로 튈지 모르는 에러만 캐치로 잡아주면 끝납니다~
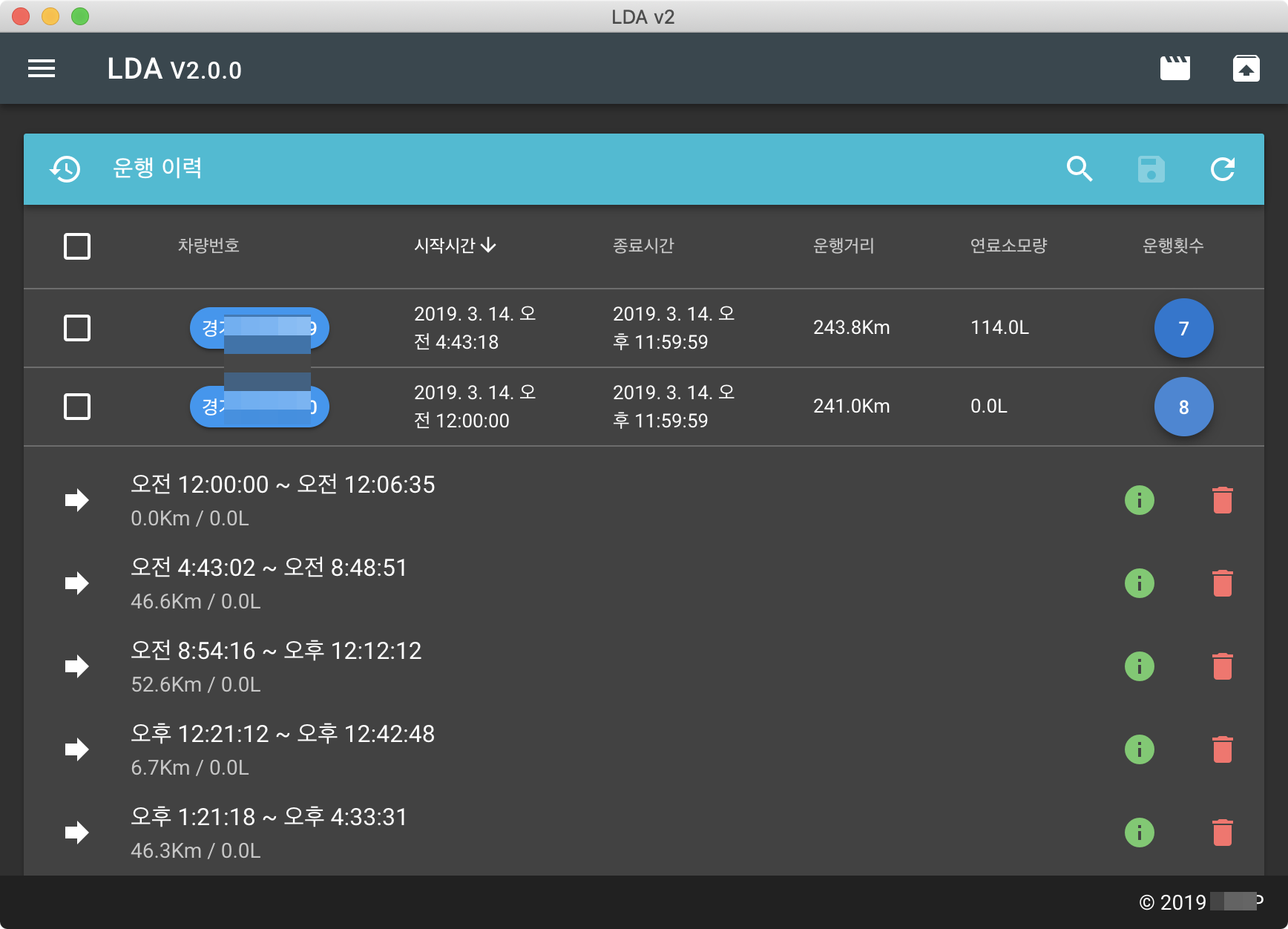
vuetify
아무리 뷰가 최고의 화면동반자라도 부트스트랩, 뷰티파이 같은 css프레임웤 없이는 전 아무것도 할 수가 없답니다..
sass 같은 거 직접 써서 구현하시는 분들 정말 대단합니다.
<v-card height="100%">
<v-toolbar color="deep-purple" dense class="white--text">
<v-toolbar-title class="subheading">
운행 이력
</v-toolbar-title>
<v-spacer></v-spacer>
<v-btn icon @click="list">
<v-icon color="white">refresh</v-icon>
</v-btn>
</v-toolbar>
<v-data-table
:headers="headers"
</v-card>
v-card와 v-toolbar를 닥치는대로 사용했습니다.
대충 만들어도 공대감성을 지워주는 뷰티파이는 늘 감사할 따름입니다.

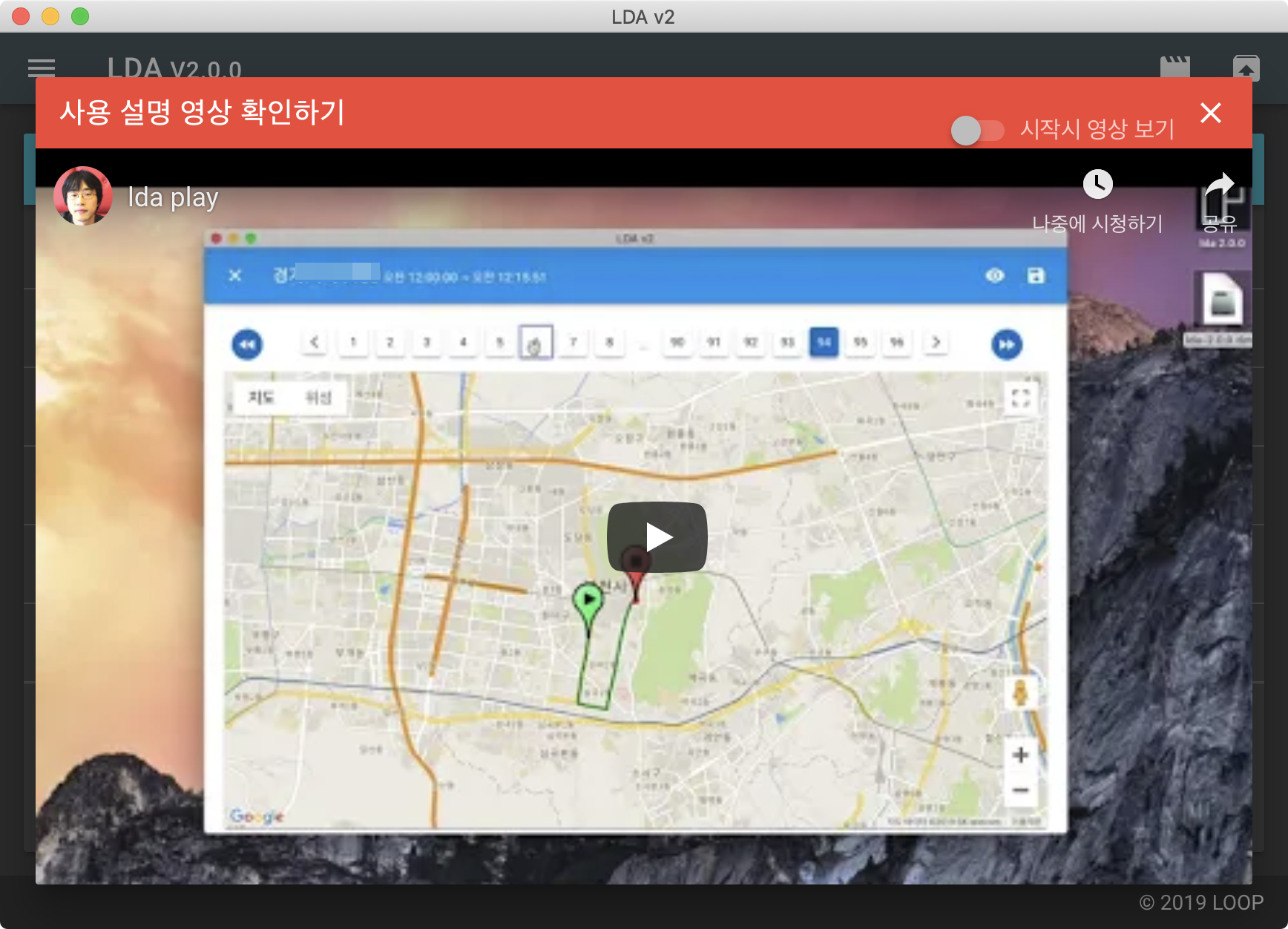
유튜브
매뉴얼도 좋지만 너무 간단한 앱이라 차라리 영상으로 설명하는 것이 빠르겠다 생각해서 추가해봤습니다.
사실 매뉴얼 만들기 싫어서…

import VueYouTubeEmbed from 'vue-youtube-embed'
Vue.use(VueYouTubeEmbed)
요렇게만 해주면 어느 페이지에서도 사용이 가능합니다~
자세한 것은 npm vue-youtube-embed 검색해서 다양하게 삽입이 가능합니다~
구글맵
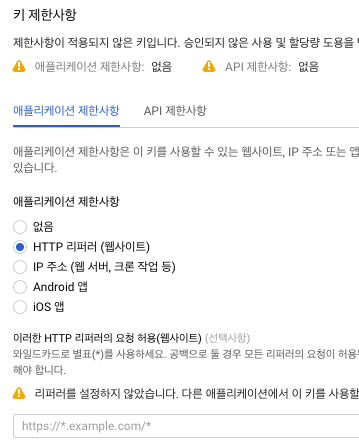
키 권한이 문제입니다..

보통 도메인 주소로 키 제한을 두는데.. 로컬(http://localhost)에서 돌아가는 일렉트론은 대체 어찌해야할런지..
좀더 알아봐야할 숙제입니다..
결론
개발할 맛 납니다.
컴파일 없이 저장만 하면 바로바로 화면 반영되고 매우 빠릅니다.
일렉트론으로 전향하실 분들에게 좋은 참고가 되었으면 합니다~
숙제 끝냈으니 이제 다시 모바일하러 떠나야겠네요~
추후에 기회가 된다면 일렉트론도 다시한번 강좌를 리뉴얼해야겠습니다~

댓글남기기