새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
모던웹(NEMV) 혼자 제작 하기 3기 - 신기능 소개
회사에서 새로운 프로젝트를 시작하게 되었습니다.
개발하면서 강좌를 진행(기존 강좌 리뉴얼)할 것이고 핵심 비즈니스 로직 제외한 모든 소스는 공개할 것입니다.
강좌를 써보니 기록으로 남고, 공익도 실현되고, 지식도 정리가 되는 느낌입니다.
항상 초심 개발자의 느낌으로 더 쉽게, 더 간편하게, 언제라도 무엇인가 만들 수 있는 방향으로 진행 하려고 합니다.
결국 이 강좌가 늦어지면 회사에서 놀고 있단 겁니다..
개요
전 강좌의 내용과는 크게 다를 것은 없지만 스킵하기에는 아까운 부분이 있습니다.
강좌가 리뉴얼 되야하는 이유는 바로 개발키트들이 업데이트 되면서 많은 부분의 방법이 달라지기 때문입니다.
기존강좌에서 사용한 NEMV(Node.js, Express.js, MongoDB, Vue.js)를 아직 버리지 않았습니다.
- 모던웹 제작 1차: NEMV + Bootstrap
- 모던웹 제작 2차: NEMV + Vuetify
변화를 주고 싶었던 것은 Express.js, MongoDB -> firebase, Vue.js -> react.js 였는데..
만들 프로젝트 규모에 아직 안 맞는 듯 해서 또 잠시 접어 둡니다..
막상 새프로젝트로 전과 같이 시작해보려 하니 잘 안되었습니다.
이번에 뷰컴(vue-cli: 보통 뷰씨엘아이라고 하는데 편하게 불러봅니다.) 버전이 메이저 3으로 올라가면서 프로젝트 생성이 달라진 것이 가장 큰 이유입니다.
CLI는 Command Line Interface의 약자입니다. 도스창 같이 꺼먼창에 뭐 이것저것 치는 겁니다. 제가 아주 싫어하는 것이죠..
시대의 흐름
프로젝트 시작이 안되어 처음에는 좀 당황했지만, 결국 새 프로젝트 시작하기가 훨씬 수월해 졌습니다.
“복잡한 설정은 전문가나 줘버리자”가 뷰컴 개발진에서 설명하려 하는 것 같아보입니다.
이제 복잡한 것(웹팩 같은 )은 시스템에 완전 녹여버려서 신경 쓸 필요가 없게 되었습니다.
저 같은 기본설정 지향 개발자에게는 점점 좋아지는 시대 같습니다.
대부분 무엇인가 업데이트되고 디프리케이트(어떤 기능이 없어짐) 되면 신경이 곤두서는데..
그런 것을 부담스러워하면 점점 힘들어 지는 시대가 될 것 같습니다.
작년에 node 8, mongoDB 3.4, vue 2 였던 것이
현재 node 10, mongoDB 4, vue 2.5 되면서 많은 것이 개선되기도 했지만, 잘 쓰던 것이 없어지기도 했거든요..
그들이 무식하게 멋대로 확 없애버리지는 않습니다.
먼저 경고를 몇 개월 줍니다. “미래에는 없어질 것이니 내가 제안하는 이것으로 바꾸세요~” 라고..
항상 새로운 것을 즐겁게 받아들이면 됩니다.
대부분 더 쉽게 만들려고 노력하거든요.. vue-cli3처럼…
리액트나 앵귤러에게서 점유율을 더 뺏어 오고 싶어하는 것이 많은 부분에서 느껴집니다.
어떤 플랫폼을 꼭 써야할 필요는 없습니다.
의리를 지킬 필요도 없잖아요?
그저 지금 시대에는 대세를 따라가는 것이 좋습니다.
이러다 갑자기 리액트를 시작하는 것이 이상한 시대가 아니라는 것입니다.
이들 모두의 지향점은 무료로 쉽게 만들어서 사용자 끌어모으기에 혈안이 되어 있으니 아무거나 잘 이용하면 됩니다.
얀(yarn) 같은 것이 대표적인 대세죠..
대부분 핫한 모듈 설치는 이런식으로 바뀌고 있습니다..
$ yarn global add @vue/cli
// OR
$ npm install @vue/cli -g
npm은 이제 or가 되었습니다..
결국 얀이 뭔지 잘 모르겠지만 얀을 설치해 두면 두고두고 잘 쓰고 왜 얀얀 하는 지 이해하게 됩니다.
개발의 시작
첫번째 목적지는 화면입니다.
개발자들이 주로 프론트엔드(front-end)라고 하는 부분입니다.
과거에는 서버 없이 화면만 가지고는 아무것도 할수가 없었습니다.
최근 제공되는 프론트엔드 개발키트들은 화면을 볼 수 있는 개발서버를 갖추고 있을 뿐 아니라 수정과 동시에 화면 변경이 이루어집니다.
그래서 과거에는 디비 - 서버 - 화면 순으로 개발했지만,
최근에는 화면 - 서버 - 디비 역순으로 개발하는 경우가 많아지고 있답니다.
화면을 먼저 만들고 나서 서버와 디비의 데이터로 화면을 갱신하는 형태가 됩니다.
쉽게 말해 화면에 적당한 가라데이터로 모양새를 맞춘 후에 서버와 디비로 부터 받은 데이터로 교체하는 것이죠.
필수 요소 설치
노드, 얀, 뷰컴(vue-cli)가 필요합니다.
설치되어 있지 않다면.. 설치하면 됩니다.
설치 되어있더라도 또 설치하면 최신버전 업데이트가 되겠죠..
설치한다고 해서 절대 시스템자원을 몰래 먹거나 하는 류의 프로그램들이 아닙니다. 용량도 매우 작습니다.
매우 간단합니다.
노드 설치: https://nodejs.org/ko/
얀 설치: https://yarnpkg.com/lang/en/
vue-cli 설치: https://cli.vuejs.org/guide/installation.html
vue-cli3를 설치합니다.
방법은 여러가지 입니다만.
저는 맥에는 yarn, 윈도우에는 npm으로 설치 했습니다.
이유는 윈도우에서 yarn으로 설치하고 명령이 안먹는 것을 보니 패스등록을 따로 해야되는 것 같았습니다.
$ npm install -g @vue/cli
잘 설치 되어 있는 지는 버전으로 확인하면 편리합니다.
$ node -v
v10.9.0
$ yarn -v
1.9.4
$ vue -V
3.0.1
뷰티파이(Vuetify.js) 란?
뷰티파이를 설명은 다소 복잡할 수 있습니다.
기본적으로 HTML, material, vue.js, css, front-end, SPA, PWA등 설명하려면 끝도 없습니다.
하지만 모두 잊고 간편하게 생각합니다.
“매우 현대적이고 아름다운 웹 화면”
우선 만들고 기반지식을 쌓아 가도 충분합니다.
뭐라도 있어야 개발을 하니까요~
뷰티파이 설치
뷰티파이는 아래 링크를 보고 설치하는 것이 최고입니다.
https://vuetifyjs.com/ko/getting-started/quick-start
그래도 다시 한번 만들어 보며 정리해봅니다.
vue-cli2로는 지난강좌에서 소개했던 웹팩과 함께 설치되는 방법을 소개 해드렸는데요.
이런 식이였죠~
$ vue init vuetifyjs/webpack my-project
이제 레거시(구형)이 되어 버렸답니다.
뷰컴3를 설치하면 방법이 좀 바뀝니다.
저런 복잡한 커맨드가 필요 없어졌습니다.
왜냐하면 이제 웹팩이니 바벨이니 린트니 정말 괜찮다고 생각하는 것을 다 내장해버렸습니다.
직접 필요한 것을 골라서 하는 것이죠.
전의 경우는 미니멀 설치 엔터프라이즈 설치 이런 식으로 설치 경로가 달랐는데.
이제 커맨드 하나면 끝입니다.
$ vue create test
이렇게 하고나면 고를 수 있는 메뉴가 생기는데요
? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features
이중 디폴트로 하게되면 아주 미니멀한 설치가 됩니다.
하지만 저는 이것 저것 좀 필요한 것이 있어서 매뉴얼로 가봅니다.
? Please pick a preset: Manually select features
? Check the features needed for your project:
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◉ Router
❯◉ Vuex
◯ CSS Pre-processors
◉ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
화살표 위아래와 스페이스로 설치할 것들을 고를 수 있습니다.
저는 라우터와 vuex를 추가해봤습니다.
대략 엔터 치고나니 이런 형태네요
Vue CLI v3.0.1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex, Linter
? Use history mode for router? (Requires proper server setup for index fallback
in production) Yes
? Pick a linter / formatter config: Standard
? Pick additional lint features: Lint on save
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedica
ted config files
? Save this as a preset for future projects? (y/N)
이제 1~2분 기다리면 설치가 끝납니다.
이제 위에 설명했던 뷰컴3의 의도가 보이시나요?
바로 가지가지로 방법이 많았던 설치를 하나로 묶은 것입니다.
항상 눈으로 보는 거보다 엔터 꽝꽝 때리면서 직접보면 이해가 빠릅니다.
설치가 다 되고나면 역시나 고맙게도 안내 메세지를 출력해줍니다.
Successfully created project test.
Get started with the following commands:
$ cd test
$ yarn serve
저대로 해줍니다.
DONE Compiled successfully in 4432ms 10:18:34
App running at:
- Local: http://localhost:8080/
- Network: http://10.0.1.2:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.
서버가 구동 되었다네요..
밑의 Note 내용은 현재는 개발용도 서버지만 yarn run build를 하면 진짜서버에서 돌아가도록 압축 해준다는 것입니다.
브라우저를 열어서 http://localhost:8080/ 들어가봅니다.

화면이 나옵니다..
반갑다는 메세지가 뜨지만, 그런데 뭔가 허전하네요..
바로 뷰티파이를 아직 설치하지 않은 것이죠..
ctrl+c를 눌러서 서버를 꺼버리고 뷰티파이를 설치합니다.
뷰티파이 설치
$ vue add vuetify
또 뭔가 물어보네요.. 그냥 다 엔터 때려줍니다.
? Use a pre-made template? (will replace App.vue and HelloWorld.vue) Yes
? Use custom theme? No
? Use a-la-carte components? No
? Use babel/polyfill? Yes
다시 서버를 구동해볼까요?
$ yarn serve

브라우저마다 틀리지만 기존 페이지를 캐쉬로 가지고 있어서 새로운 탭이나 윈도우를 변경해야 확인이 될 수 있습니다.
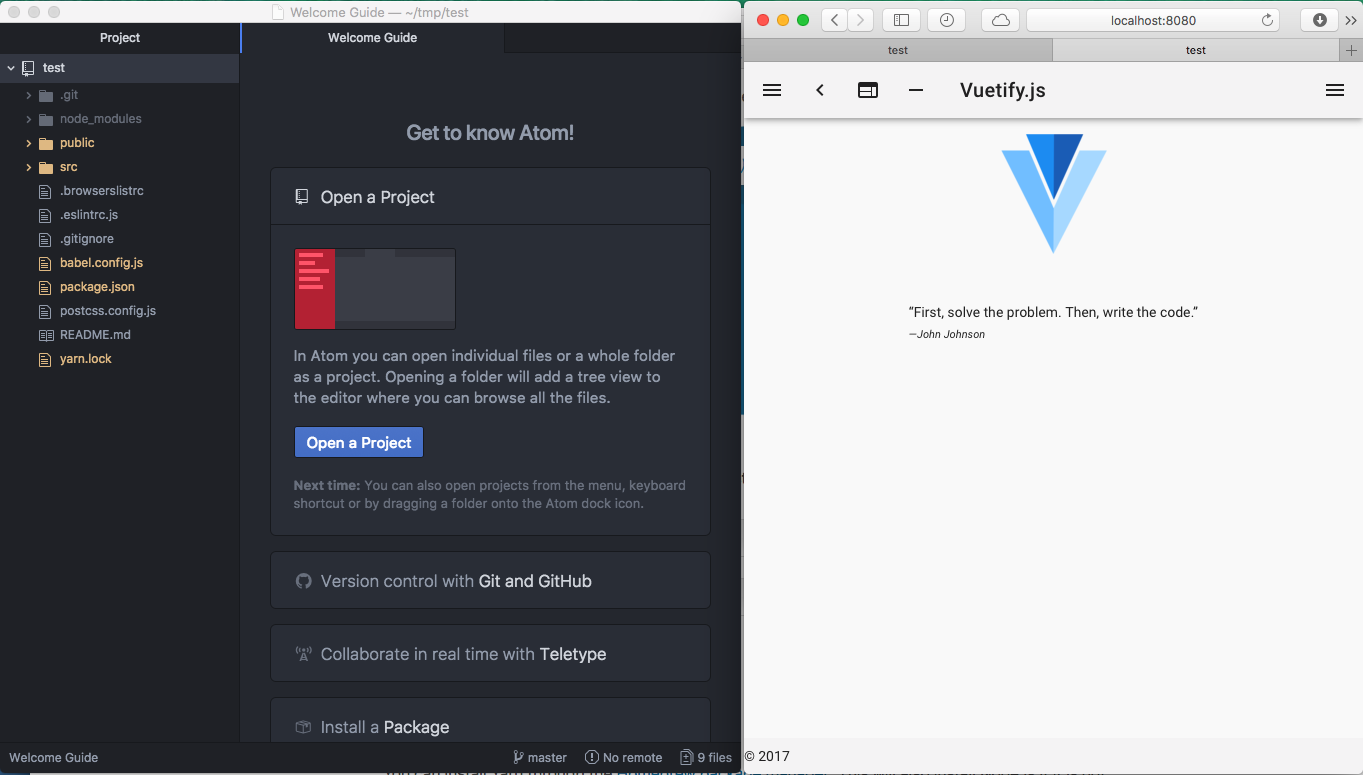
드디어 뷰티파이한 화면을 볼 수가 있네요~
에디터에 대해
에디터는 아톰이라는 것을 쓰는데 https://atom.io 에서 다운로드 받으실 수 있습니다.
이미 웹스톰이라는 상용버전을 쓰고 있지만, 굳이 아톰으로 변경해보려 하는 이유는
무료 이고 일렉트론으로 제작(참고: 지난 일렉트론 강좌) 했기 때문입니다.
같은 일렉트론 개발자로서 아톰 한번 써줘봐야죠~
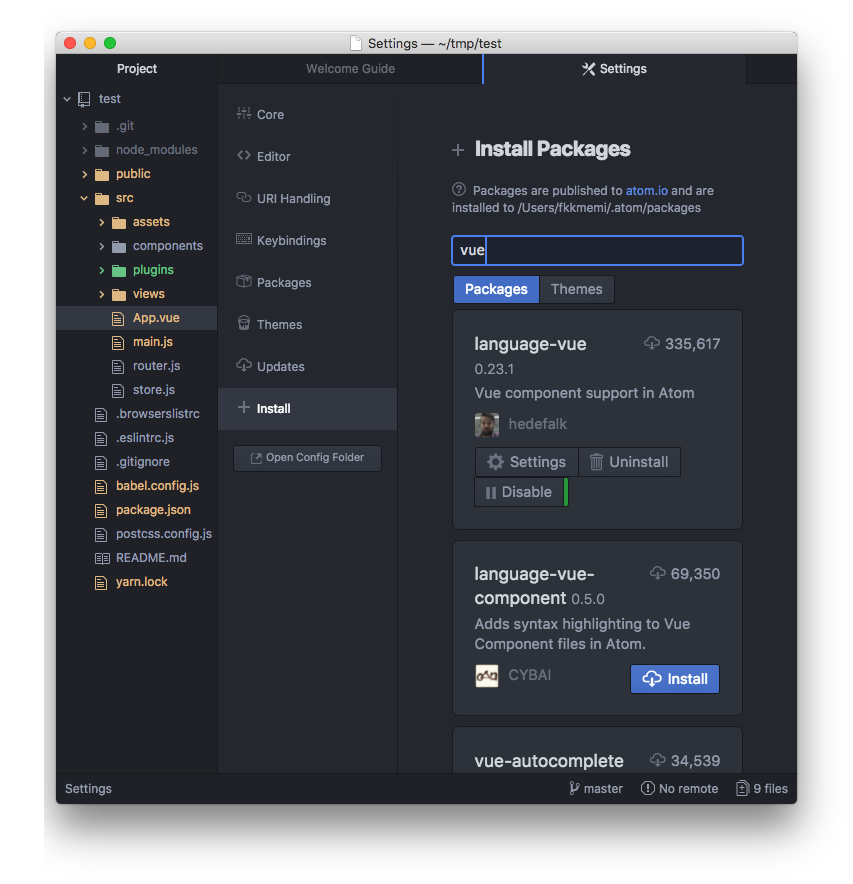
아톰 설치 후에 vue 플러그인 같은 것을 깔아주면 뷰 코드 수정이 좋아지겠죠..?

설정 - 인스톨 에서 vue라고 검색한 후에 제일 스타 수가 많은 걸로 대충 설치했는데 괜찮네요..
저도 뭐 알고 하는 거 아닙니다 이런 거는 그냥 느낌으로 선택하는 것이죠..
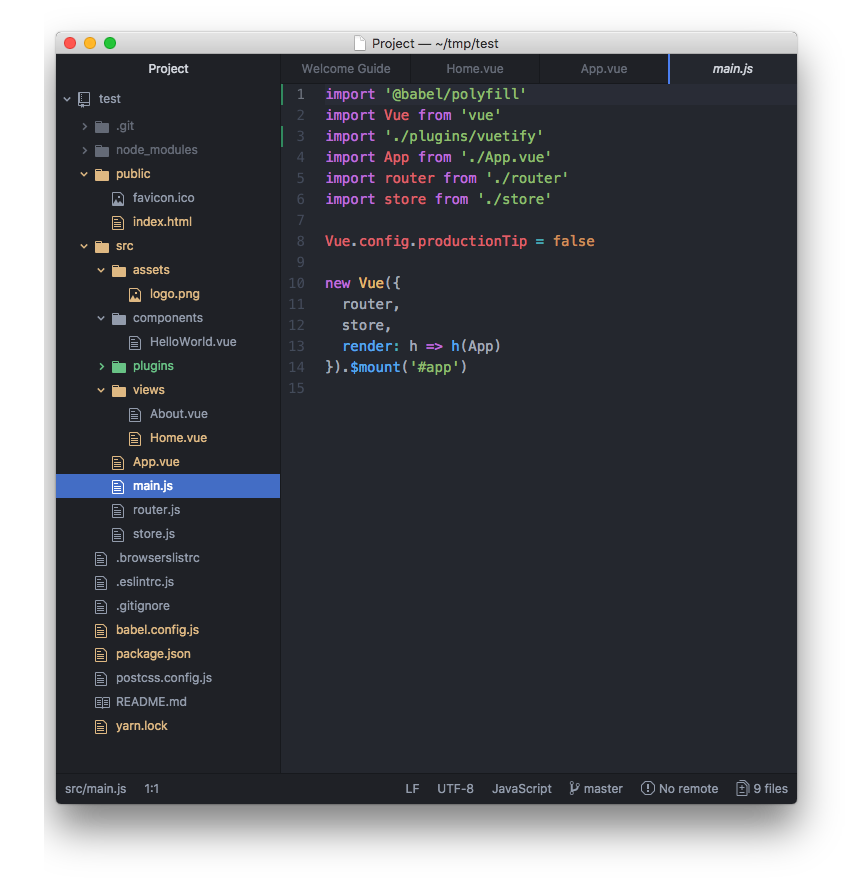
프로젝트 구조

현대적인 감각의 프로젝트 구조랍니다.
지난번 강좌의 구조랑은 약간 다른 느낌입니다.
생산적인 고민을 해야 할 위치는 뻔해서 왠지 감이 옵니다.
- public(공용): 기본 골격과 파비콘(북마크할때 뜨는 아이콘)이 있습니다. 파비콘만 바꿔주고 건들 필요 없어보이죠?
- src(소스): 여기가 생산라인 입니다.
- src/main.js: 여기가 시작점입니다. 그 어떤 언어, 플랫폼을 개발 해도 시작점이 존재합니다. 라이브러리 설치나 전역적인 작업을 해주면 되겠죠..
- src/App.vue: 전체 껍데기입니다. 메뉴등이 들어 있네요.
- src/router.js: 페이지를 연결해주는 역할을 합니다.
- src/asset: 보통 에셋이라 함은 이미지 같은 정적인 요소들이 담김니다.
- src/views: 파일이 두개 들어 있네요. 여기에 페이지들을 추가/수정하면 됩니다.
여기 있는 구조 그대로 개발을 진행하면 됩니다.
굳이 복잡하게 여기저기 손대면 유지보수만 어려워집니다.
페이지 수정
이제 브라우저를 옆으로 옮기고 에디터를 실행하여 코드를 열어보겠습니다.
저는 이렇게 배치하고 작업합니다.

코드를 수정하면 바로 화면으로 볼 수 있기 때문입니다.
모니터가 두개면 더 편리하겠죠?
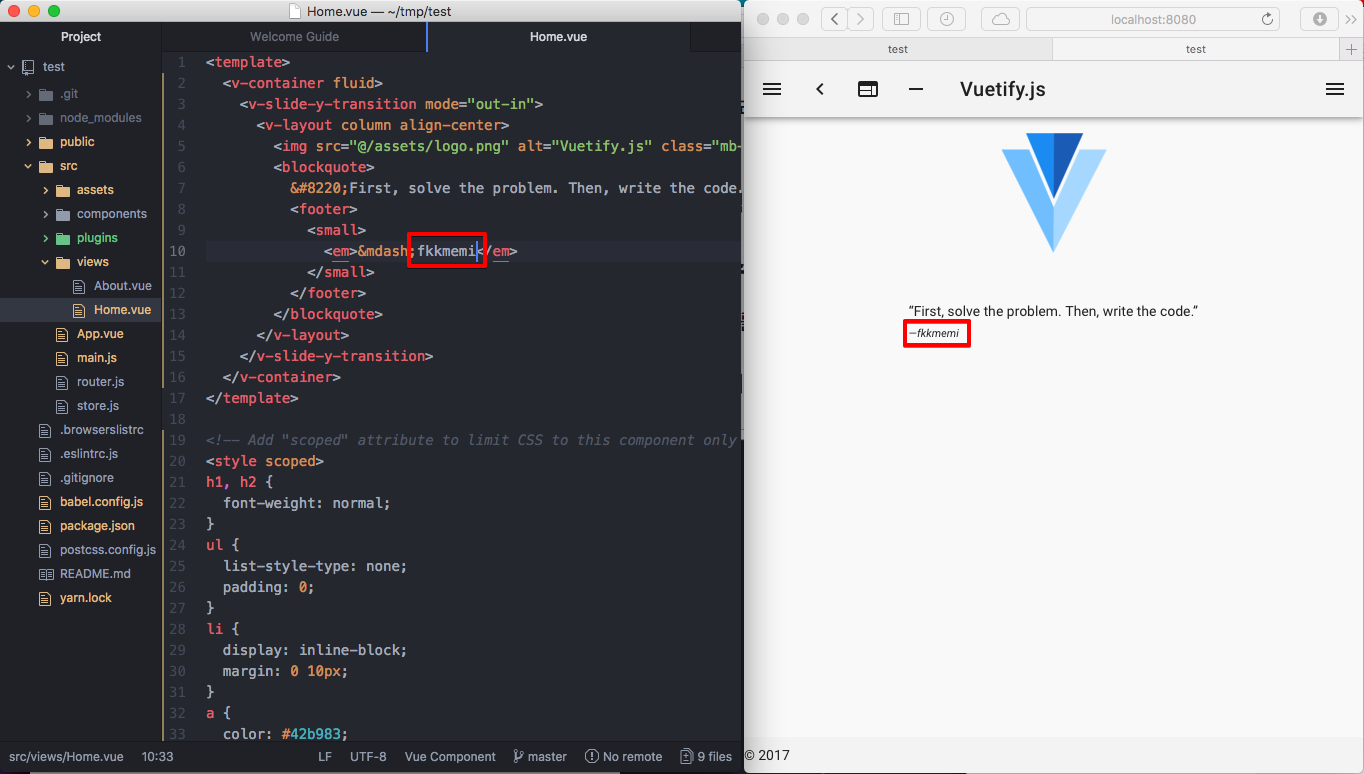
이름을 수정후 저장해봅니다.

잘 되네요..
페이지 연결
현재 페이지가 하나 밖에 없는 이유와 메뉴를 눌러도 반응이 없는 이유는 코드를 보면 알 수 있습니다.
src/App.vue
items: [
{
icon: 'bubble_chart',
title: 'Inspire'
}]
아이템이 하나 뿐이고 링크도 없는 것이죠.
샘플로 만들어져있는 src/views/about.vue를 연결해보겠습니다.
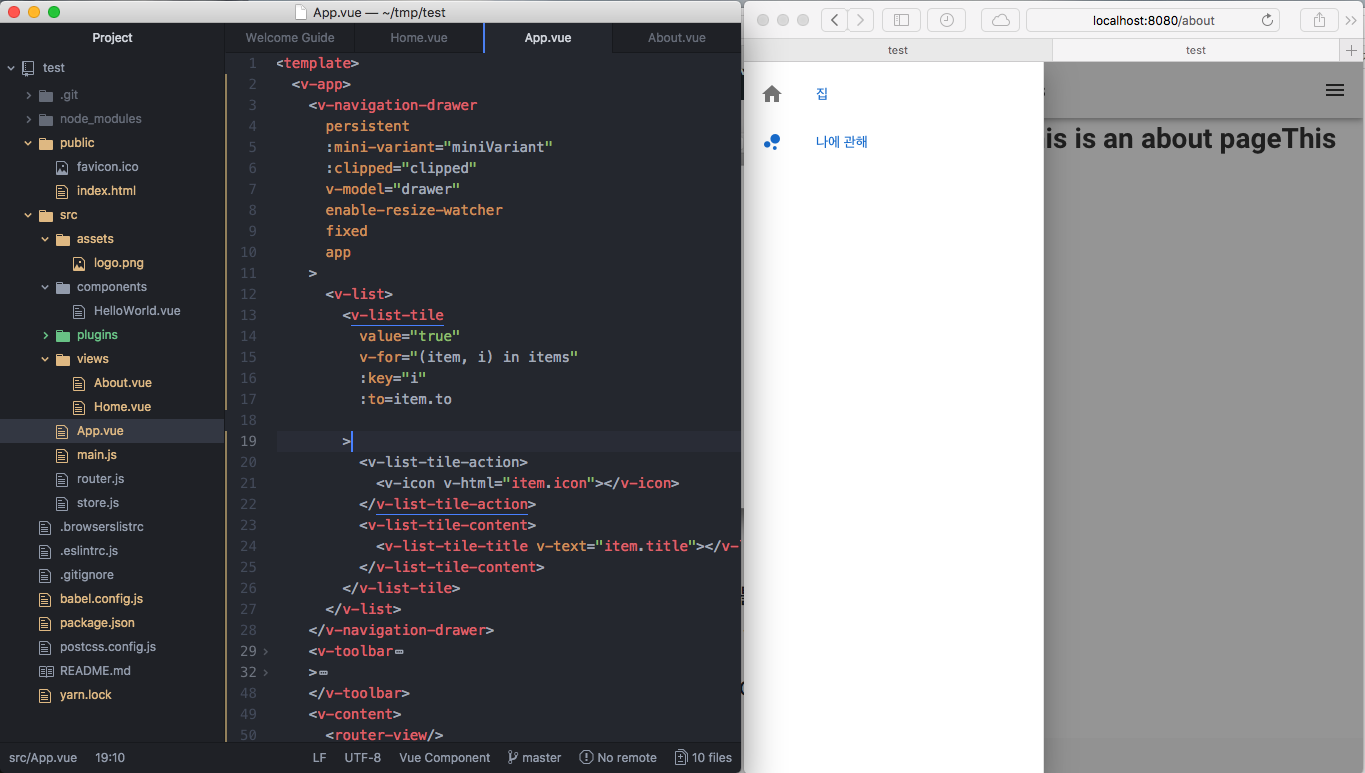
src/App.vue
화면부
<v-list-tile
value="true"
v-for="(item, i) in items"
:key="i"
:to=item.to
>
스크립트
items: [
{
icon: 'home',
title: '집',
to: {
path: '/'
}
},
{
icon: 'bubble_chart',
title: '나에 관해',
to: {
path: '/about'
}
}
],
- 화면의 v-list-tile에 to를 바인딩 시켰습니다. 이제 해당 링크로 이동됩니다.
- 아이템을 하나 늘리고 to를 추가했습니다.

잘 연결 된 것을 볼 수 있습니다.
어떻게 :to로 링크를 시키는 지 알았을까요?
지난번 강좌 소스도 보았고, 레퍼런스사이트 참고도 보고 넣은 것이죠..
https://vuetifyjs.com/ko/components/lists
페이지 추가
위에 페이지는 이미 만들어진 것이라 app.vue만 수정해서 링크가되었지만, 추가는 라우터 등록을 해줘야합니다.
라우터가 어떻게 이루어졌는지 한번 보겠습니다.
src/router.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
})
보아하니 about 밑으로 저런 식으로 추가하면 되겠다 라는 느낌이 듭니다.
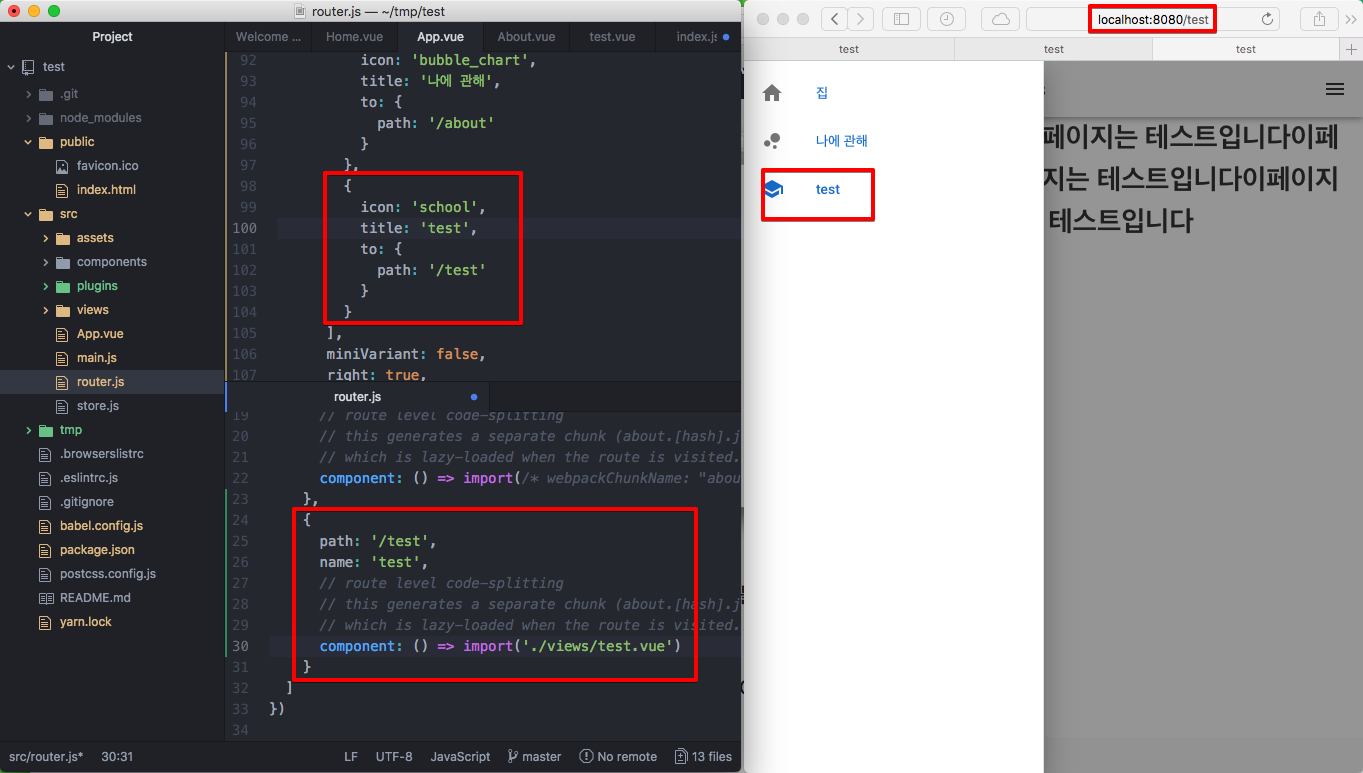
테스트 페이지를 한번 추가해보겠습니다.

코드를 보니 뻔하게 추가가 된 것이죠?
그런데 히스토리 모드라 그런지 새 탭을 또 열어야 확인이 가능했습니다.
히스토리 모드는 아래 링크에서 읽어보시면 됩니다.
https://router.vuejs.org/kr/guide/essentials/history-mode.html
결론
새로운 프로젝트 생성은 많은 발전이 있습니다.
vue-cli2는 여전히 잘 작동됩니다.
하지만 vue-cli3를 안 쓸 이유가 없어보이죠?
프로젝트를 진행하며 기본 골격에는 절대 손을 대지 않을 것입니다.
뷰티파이의 가이드라인에 따라 페이지를 추가/수정을 할 뿐입니다.
골격을 가지게 하는 다양한 요소들을 알면 물론 여러가지 도움이 되지만..
더 중요한 것은 목표하는 창의적인 페이지라고 생각합니다.
열심히 저도 만들어 봐야겠지만. 서브잡이라 좀 느린편 입니다..
급하신 분들은 프로젝트 시작점은 vue-cli3로 만드시고 기존 강좌의 개념으로 나머지를 유연하게 처리하시기 바랍니다.

댓글남기기