새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
SSL server setting
https로 구현된 사이트는 최근에는 중요한 가치를 가진다.
- 신뢰할 수 있는 사이트라는 인식
- 이제 http는 구글등의 검색사이트에서 안전하지 않은 사이트로 분류됨
- 중요한 폼(form), 개인 데이터(IoT packet등)들의 통신을 평문으로 보내지 않음
https로 서버를 구현은 서버에서 인증키를 생성하여 node.js에서 손쉽게 만들 수있다..
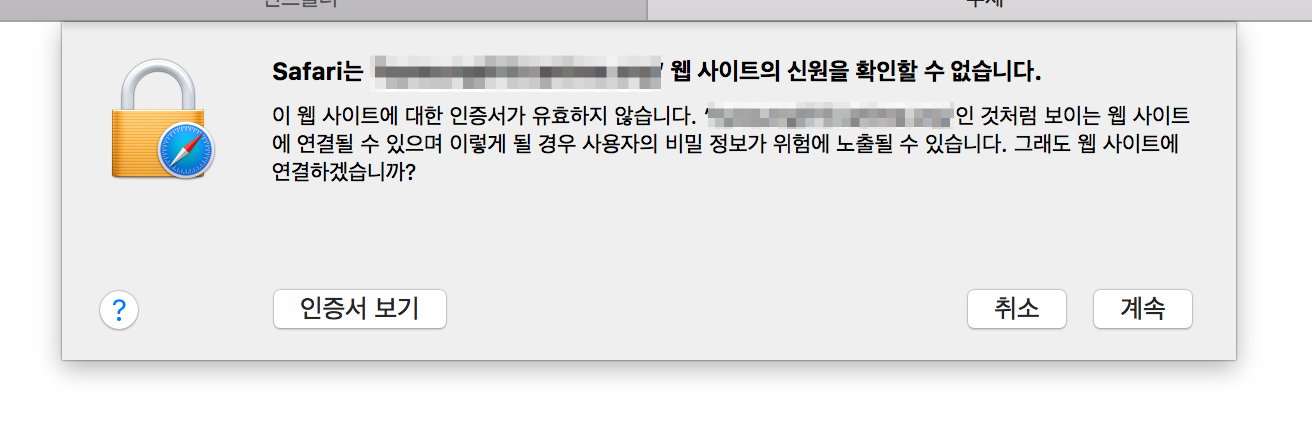
그런데 그냥 만들게 되면 오히려 역효과가 난다..
이유는 브라우저에서 웹사이트의 신원을 확인할 수 없다며 마치 피싱사이트로 치부하기 때문이다.

당연히 http가 더 위험하지만 ‘기존의 http사이트들이 다 위험합니다!’ 라고 하기엔 브라우저 채택률이 떨어질 것 같아서 그런듯 하다.
결국 신뢰하지 못하는 인증서를 가진 사이트는 사용할래야 사용할 수가 없으므로 인증서를 사서 하는 수 밖에 없다.
보통 이런류의 일들은 자주 이루어 지지 않아서 할 때마다 까먹는 경향이 있다.
레코딩하는 의미에서 기록해본다.
사용
서버 입장에서는 사이트가 신뢰할 수 있다라는 검증을 해야하는데 신뢰할 수 있는 기관에 의존해야한다.
서버에서 인증키를 만들어서 신뢰할 수 있는 기간에 전달하면 인증서를 발급받을 수 있다.
godaddy.com에서 만들어 보기로 한다.
약 년간 8만원정도를 내면 사용이 가능하다..
사용해야할 도메인이 xxx.yyy.com 일 경우 아래와 같이 만든다
openssl req -new -newkey rsa:2048 -nodes -keyout xxx.yyy.key -out xxx.yyy.csr
입력란에 넣어야할 정보는 주소, 회사명,이메일정보등 기호에 맞게? 넣으면 되고. 사이트 명은 정확히 기입해야한다. xxx.yyy.com
아마도 xxx는 *로 변경해야할 수 있다. 고대디에서 와일드카드 5묶음 상품을 파는 것으로 봐선….
cat xxx.yyy.csr
을 복사해서 인증서 사이트에 붙히면 되는데 주의해야할 것은 BEGIN 부터 END까지 카피해야된다.
안쪽 알맹이만 카피해서 계속 안되서 영어상담원가 씨름한 적이 있다…

약 5분정도면 용도별(아파치,iis,등) 키 다운로드 링크가 열린다
아니 뭘 믿고 날 신뢰할 수 있는 키를 준건가? 내가 멀웨어라도 배포하면 어쩔려고?
아무튼 신뢰한단다…
node.js는 따로 없어서 그냥 기타로 받은 것 같다..
각 서버별 사용법이 잘 나와있어서 여기에 적을 필요는 없을 것 같다.
결론
별로 하는 일도 없으면서 왜이리 비싼건지 모르겠음

댓글남기기