새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
NUXT로 혼자 웹사이트 만들기 3 라우팅
서버사이드 렌더링도 중요하지만, 기존에 하던 동적 화면 전환이 잘 되는 것이 더 중요합니다.
간단하게 axios를 이용해서 서버 미들웨어와의 통신을 해보겠습니다.
페이지 추가
pages/ 디렉토리에 test.vue 파일을 만들어 봅니다.
pages/test.vue
<template>
<v-card>
<v-card-title>
hello???
</v-card-title>
</v-card>
</template>
그리고 브라우저에서 http://localhost:3000/test를 해보면 잘 됩니다~
문제는 왜 잘 되는 것인가죠?
원래는 파일을 추가 후, 라우터에 등록해줘야하는 과정이 있었는데..
넉스트가 자동으로 제네레이트 해준 것이죠..
.nuxt/router.js
routes: [{
path: "/inspire",
component: _b464fe9c,
name: "inspire"
}, {
path: "/test",
component: _2a39edea,
name: "test"
}, {
path: "/",
component: _35d98aaa,
name: "index"
}],
아무 짓도 하지 않았는데 의문의 _2a39edea 콤포넌트가 등록되어서 돌아가집니다.
이게 바로 넉스트의 느낌입니다.
서버미들웨어 만들기
만들어져있는 middleware 디렉토리는 프론트 라우팅을 위한 것입니다.
서버와의 교신을 위해 백엔드 API(RESTful API)를 구성하려면 다른 방법이 필요합니다.
먼저 백엔드 API 같은 것이 왜 있어야 하는 지 생각해 볼 필요가 있고, 생각의 전환이 필요합니다.
백엔드 API 존재의 제일 중요한 이유는
프론트에서 못 처리하는 데이터를 가져오기 위한 것 입니다.
예를들면 프론트에서 몽고디비에 접속해서 데이터를 직접 가져오지 못하기 때문이죠..
최근에는 프론트에서 데이터 억세스가 되는 방법(firebase, stitch등)들이 많기 때문에 이번 강좌에서는 쓸모 없을 지 모르겠지만..
기존 프로젝트를 업그레이드 할 수도 있는 상황을 고려해서 구현해봅니다~
백엔드
server/index.js 를 조금 고치는 방법도 있지만, 권장하지 않습니다.
참고: https://nuxtjs.org/api/configuration-servermiddleware
바로 nuxt.config.js에 설정을 추가하여 손쉽게 구현됩니다.
nuxt.config.js
serverMiddleware: [
{ path: '/api', handler: '~/api/index.js' }
]
제일 하단에 serverMiddleware를 추가합니다.
~ or @ 표시는 루트를 나타냅니다.
api/index.js
export default (req, res) => {
res.send('훌륭합니다~~ ' + Math.random())
}
이렇게 하고 http://localhost:3000/api 를 하면 없는 페이지라고 나옵니다.
nuxt.config.js 파일 수정 후에는 꼭 리스타트 해줘야 적용됩니다.
# ctrl+c
$ yarn dev
다시 빌드하느라 좀 오래걸리긴 했지만.. api가 잘 동작하는 것을 확인 할 수 있습니다.
프론트에서 읽어보기
참고: https://nuxtjs.org/api/pages-fetch
pages/test.vue
<template>
<v-card>
<v-card-title>
hello???
</v-card-title>
<v-card-text>
<v-textarea v-model="txt" />
</v-card-text>
<v-card-actions>
<v-btn @click="test">
test
</v-btn>
</v-card-actions>
</v-card>
</template>
<script>
export default {
data() {
return {
txt: ''
}
},
methods: {
async test() {
const r = await this.$axios.get('/api')
this.txt = r.data
}
}
}
</script>
설치할 때 axios를 선택해줬더니 역시 this.$axios로 접근이 가능했습니다.
간단하게 v-textarea와 v-btn으로 잘 데이터를 가져오는지(fetch) 테스트 해볼 수 있습니다.
서버미들웨어 쓸만하게 만들기
사실 위와 같이 api/index.js를 구성하면 /api 달랑 하나 밖에 처리가 안됩니다.
/api 하부에 있는 것들도 라우팅을 해줘야겠죠~ (eg: /api/user, /api/board)
백엔드
원래 익스프레스 사용하듯 만들어 주면됩니다.
api/hello/index.js
const router = require('express').Router()
router.get('/', (req, res, next) => {
res.send('hello ' + Math.random())
})
module.exports = router
지난 강좌를 이해하고 오셨다면 익숙한 형태 그대로입니다.
api/index.js
const express = require('express')
const app = express()
app.get('/', (req, res, next) => {
res.send('훌륭해요! ' + Math.random())
})
app.use('/hello', require('./hello'))
module.exports = {
path: '/api',
handler: app
}
익스프레스의 app.js에서 해온 것처럼 꾸미면 성공입니다.
이제 /api, /api/hello 두가지를 사용할 수 있습니다.
프론트에서 읽어보기
pages/test.vue
<template>
<!-- -->
<v-card-actions>
<v-btn @click="test">
test
</v-btn>
<v-btn @click="hello">
hello
</v-btn>
</v-card-actions>
</v-card>
</template>
<script>
export default {
data() {
return {
txt: ''
}
},
methods: {
async test() {
const r = await this.$axios.get('/api')
this.txt = r.data
},
async hello() {
const r = await this.$axios.get('/api/hello')
this.txt = r.data
}
}
}
</script>
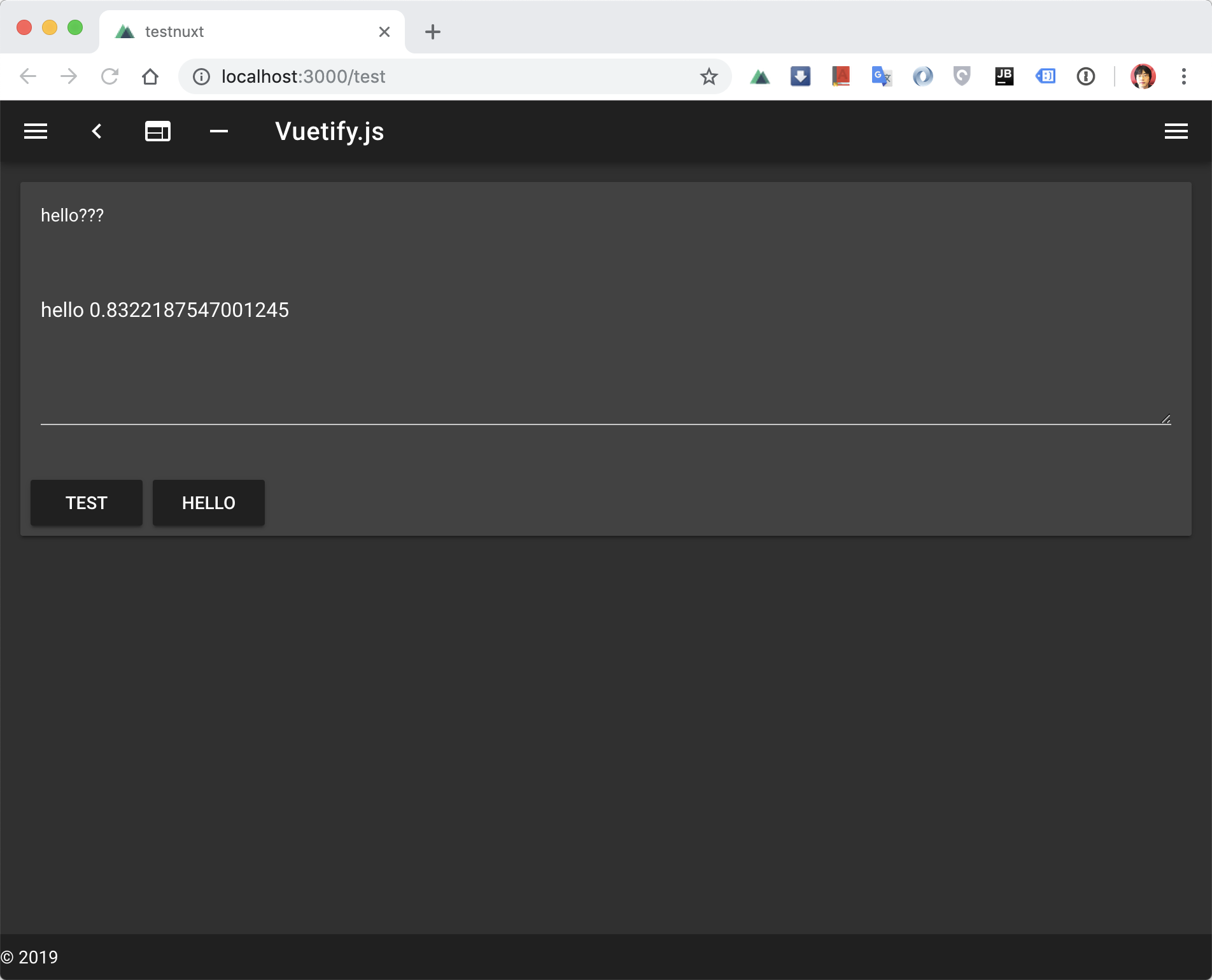
결과

마치며
이번 강좌가 시사하는 바는 바로 기존 모던웹(NEMV) 강좌 리뉴얼이 가능하다는 것입니다.
서버와의 교신 잘 되고 프론트는 변함 없으니까요~
뭐 굳이 구프로젝트를 넉스트로 교체할 필요는 없겠지만, 그럼에도 불구하고 교체하는 것이 재미있다고 느껴지면…
진정한 너드(nerd)이며.. 저랑 같은 과입니다~
소스
깃허브 링크: https://github.com/fkkmemi/nuxt
# 해당 코드 확인하기
$ git checkout tags/v0.0.3

댓글남기기