새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
NUXT로 혼자 웹사이트 만들기 2 설치
NUXT를 설치하고 간단히 구조를 알아봅니다.
백&프론트가 짬뽕되어 있어서 처음 개발하시는 분이 넉스트부터 접근하기는 개념적으로 혼란이 있을 수 있습니다.
필수 요소들
node
12.1 최신버전을 사용하면 빌드가 안되는 문제가 있습니다.
둘다 사용하고 싶다면 노드 설치 후 n을 설치하시면됩니다.
https://www.npmjs.com/package/n
$ sudo npm i -g n
$ sudo n lts # or sudo n latest or sudo n 12.0.0
이렇게 하면 개발 상황에 맞는 버전으로 바꿔가며 테스트 할 수 있습니다.
yarn
https://yarnpkg.com/en/docs/install
설치
vue 계열이라 역시 한글 페이지가 매우 잘 되어있습니다.
다만 조금 번역이 느린 듯합니다..
그래서 설치시에는 영문과 다르기 때문에 영문 사이트에서 참고하시면 됩니다.
설치: https://nuxtjs.org/guide/installation
참고: https://ko.nuxtjs.org/guide#구조
yarn으로 설치
$ yarn create nuxt-app testnuxt
? Project name testnuxt
? Project description My fantabulous Nuxt.js project
프로젝트 이름, 설명등은 기호에 맞게 정의하면됩니다.
서버 선택
? Use a custom server framework (Use arrow keys)
none
❯ express
koa
adonis
hapi
feathers
micro
익스프레스 말고도 참 많은 서버가 있습니다.
버전업도 느리고 올드한 느낌의 익스프레스를 선택한 이유는 넘사벽의 인구가 사용중인 서버이기 때문입니다.
사실 서버가 특별히 미들웨어 말고는 크게 기능적으로 중요한 부분도 아니기 때문이죠..
부가 선택
? Choose features to install
◯ Progressive Web App (PWA) Support
◉ Linter / Formatter
◉ Prettier
❯◉ Axios
- PWA는 현재는 관심이 없고..
- 린트와 프리티어는 코딩 습관에 관련된 것들 입니다. (최신 개발자들이 어떤식으로 코딩하는지 맛볼수 있어서 저는 일부러 압박당합니다.)
- axios는 http필수 라이브러리니 너무 좋죠~
화면(UI framework)
? Use a custom UI framework
none
bootstrap
❯ vuetify
bulma
tailwind
element-ui
buefy
vue add vuetify를 준비하고 있었는데 이렇게 떠억하고 있으니 너무 편리합니다~
검사툴
? Use a custom test framework (Use arrow keys)
❯ none
jest
ava
아직 이쪽으로 무지해서 그냥 설치하지 않았습니다.
SPA
? Choose rendering mode (Use arrow keys)
❯ Universal
Single Page App
Universal은 둘 다 한다는 것이죠~
사용자명
? Author name fkkmemi
기본값 엔터
패키지 매니져
? Choose a package manager
npm
❯ yarn
지금은 얀의 시대죠.
헬로월드
백엔드 & 프론트엔드 둘 다 설치하는데도 의외로 금새 설치가 됩니다.
설치 후에는
✨ Done in 2.96s.
To get started:
cd testnuxt
yarn run dev
To build & start for production:
cd testnuxt
yarn run build
yarn start
✨ Done in 1234.04s.
이렇게 쉽게 설명해줍니다.
yarn은 yarn run dev -> yarn dev 로 줄일 수 있죠.
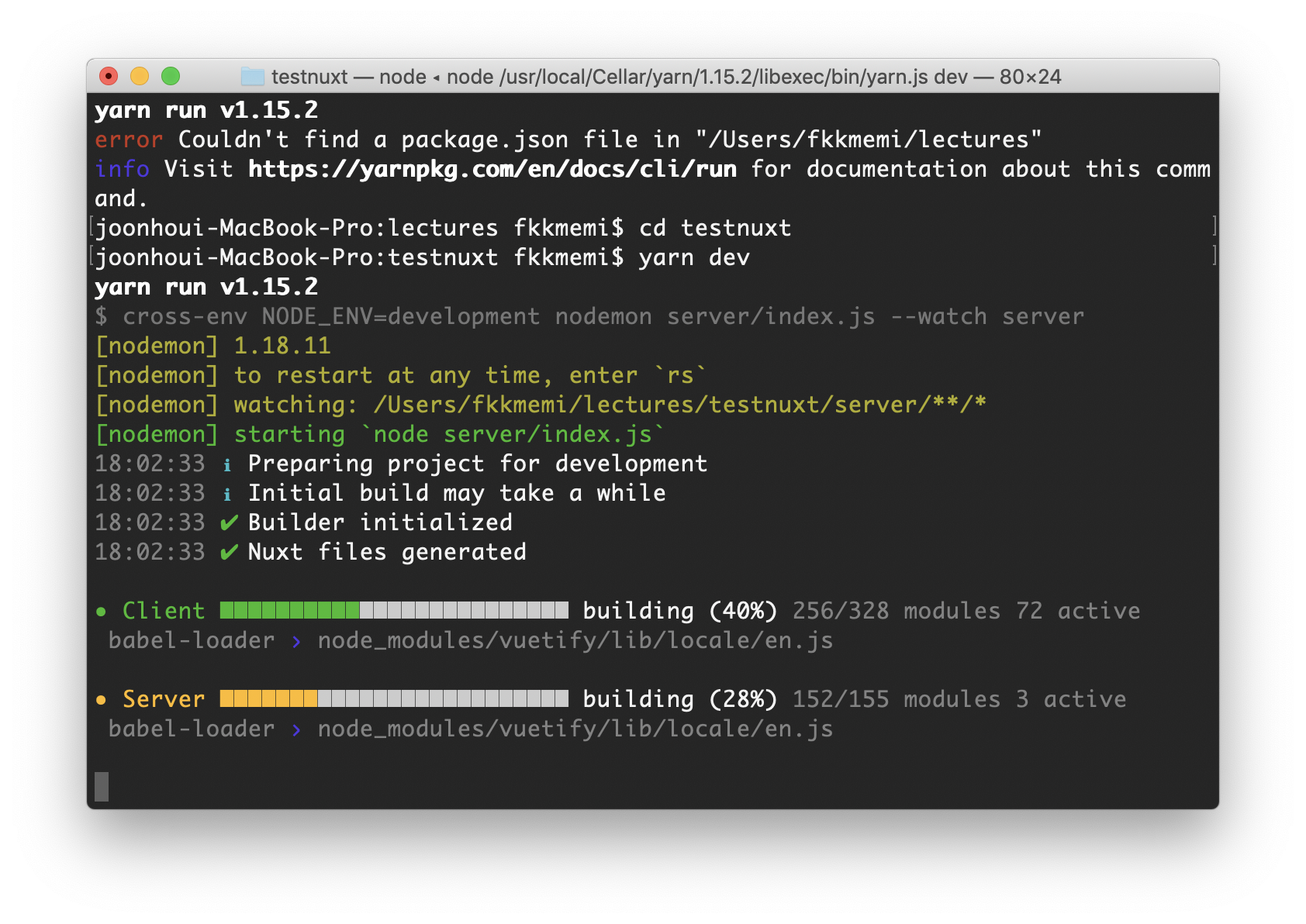
$ cd testnuxt
$ yarn dev

백엔드 & 프론트엔드가 동시에 빌드가 되고 있는 멋진 모습~
cli도 엄청 신경써서 잘 만든 티가 확 납니다~

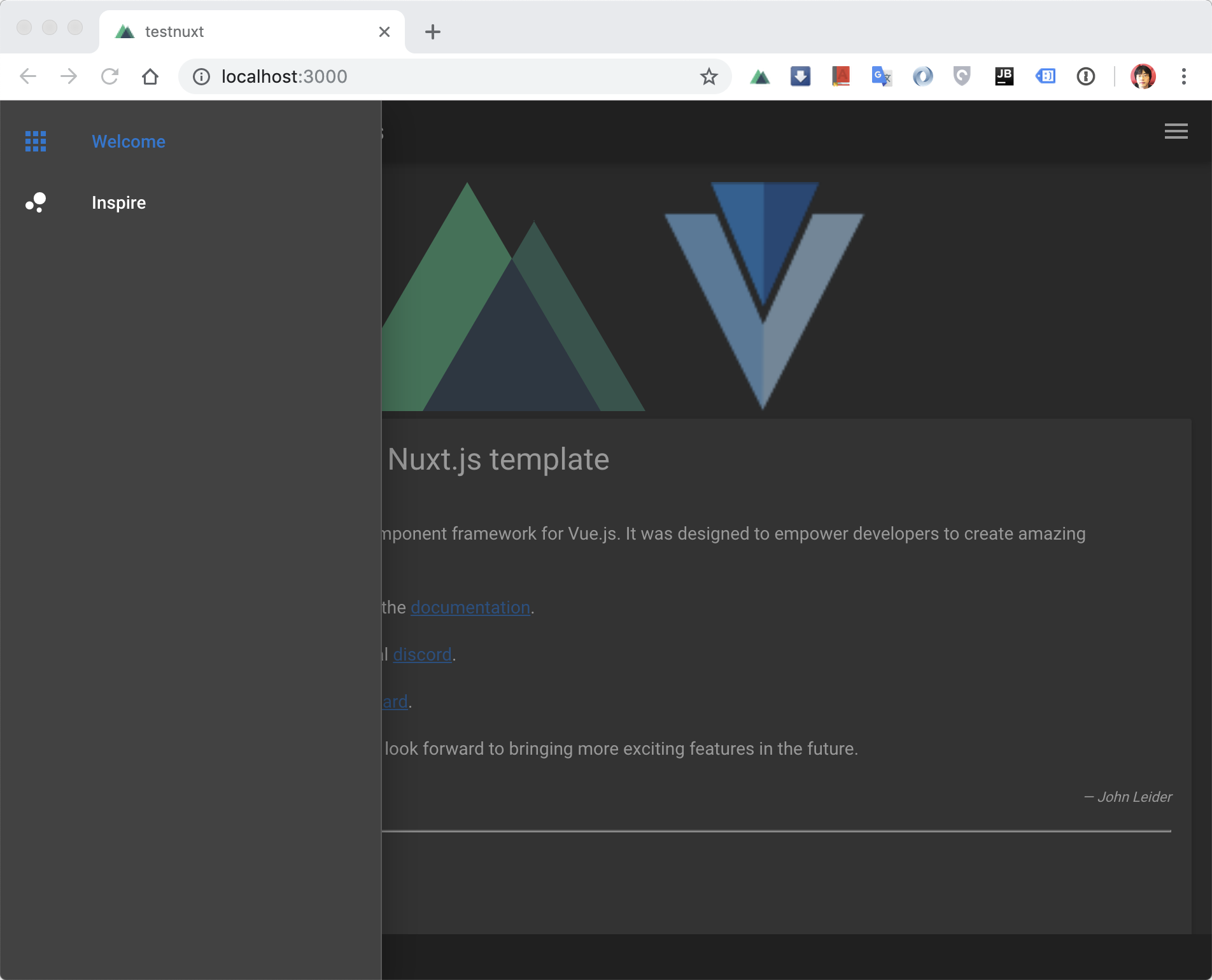
뷰티파이의 특징을 잘 살린 네비게이터 메뉴를 포함한 첫 화면입니다.
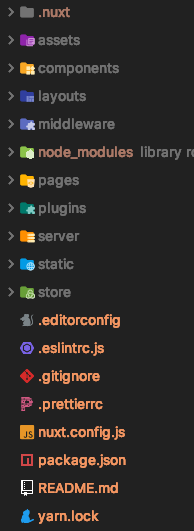
데이터 구조

공통
- .nuxt/: 프로그램 수정 후, 생성되는 파일.
- node_modules/: 설치된 모듈들.
- .editorconfig: 들여쓰기, 문자셋등 정의
- .eslintrc.js: eslint 룰입니다. 너무 까다롭게 굴면 rules에 추가하면 됩니다.(eg: no-undef 같은..)
- .pretierrc: eslint와 비슷한 예외 케이스 넣어주기
- .gitignore: git으로 관리 안할 파일들.. 각종 로그파일이나 동적 생성되는 파일들..
- package.json: 이 프로젝트의 진정한 엔트리포인트죠~ 각종 실행, 설치된 모듈들이 정리된 파일
- yarn.lock: yarn으로 모듈 설치 후 남겨지는 파일인데 깃에 추가할 경우 간혹 설치나 업뎃에 문제가 생겨서 다들 괴로워하는 파일입니다.
하지만 깃허브에서는 모듈 보안 확인 차 꼭 올려달라고 합니다.. - README.md: 이 프로젝트에 대한 설명, 깃허브 메인에 뜨는 내용이기 때문에 모던 개발자라면 꼭 마크다운으로 귀찮아도 꼭 적어놓으시기 바랍니다.
- nuxt.config.js: 이 프로젝트의 핵심 설정파일.
백엔드
- server/: 익스프레스의 bin/www, app.js가 짬뽕된 느낌의 백엔드 기본 디렉토리.
- static/: favicon 같은 백엔드 서버가 정적으로 가지고 있을 파일들 저장소.
프론트엔드
- assets/: 프론트에서 정적으로 가지고 있을 파일들 저장소.
- layout/: 프론트의 모태가 될 최상단의 파일.
- page/: layout 밑에 라우팅되는 페이지.
- components/: page에서 import할 조각.
- middleware/: 해당 페이지 라우트 전에 할 일 정의.(eg:권한이 안되면 못들어가게.. 같은 기능)
- plugin/: 플러그인 저장소(vuetify 같은..)
정리
각 폴더에 README.md 파일이 있어서 한번 읽어보시면 대략 무슨 용도인지 감이 옵니다.
여기서 제일 중요한 파일은 nuxt.config.js 파일입니다.
최대한 골격(스캐폴딩 된 구조)을 건드리지 않고 파일 추가와 설정만으로 대부분 해결 됩니다.
예를 들어 백엔드에 API를 추가하는 것은 server/index.js를 수정하는 방법보다는 nuxt.config.js에 미들웨어를 추가해서 해결하는 것이 권장사항입니다.
백&프론트 둘다 핫리로딩 웹팩 처리가 되어 있고, 그 반영되는 결과는 .nuxt 디렉토리에 생성(제네레이트)됩니다.
결국 생산성을 가지게 될 곳(파일이 추가 될 곳)은 프론트엔드의 디렉토리 뿐인 것이죠..

댓글남기기