새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
모던웹(NEMV) 혼자 제작 하기 3기 - 34 pm2로 안정적인 서버 만들기
npm start, yarn dev, node ./bin/www 등으로 실행하였고 끌 때는 ctrl+c로 종료했습니다.
하지만 개발이 아닌 상황에서 서버라는 것이 꺼질 이유가 있을까요?
그래서 늘 켜져있어야 하지만, 동작 중 api 쪽에 코드에 이상이 있거나 하면 ctrl+c를 안해도 에러를 발생하며 꺼져버립니다.
다시 실행할 때 까지 영영 살아나질 않습니다.
그래서 노드가 죽지 않도록 프로세스 매니지먼트를 해주는 pm2 라는 것을 소개하려합니다.
pm2란?
프로세스(노드) 매니져 입니다.
노드가 돌다가 코드가 꼬여서 꺼지면 다시 실행시켜 줍니다.
웹서버 하나만이 아닌 다른 프로세스도 돌리고 관리할 수 있습니다.
무료로 사용할 수 있으며 월 비용을 내면 웹 모니터링도 가능합니다.
참고: https://pm2.io/doc/en/runtime/overview/
pm2 설치
우선 개발용으로 피씨에 설치해보겠습니다.
참고: https://pm2.io/doc/en/runtime/guide/installation/
$ yarn global add pm2
$ pm2 -v
3.0.4
참고 문서를 봐도 yarn이 먼저 언급되는 것이 npm보다 대세인 것이 느껴지죠?
개발 피씨에서 yarn global을 이용해 전역으로 설치 합니다.
이제 어디서나 pm2를 실행할 수 있습니다.
pm2 맛보기
단순하게 돌리려면 아래처럼 노드 파일을 지정하고 실행합니다.
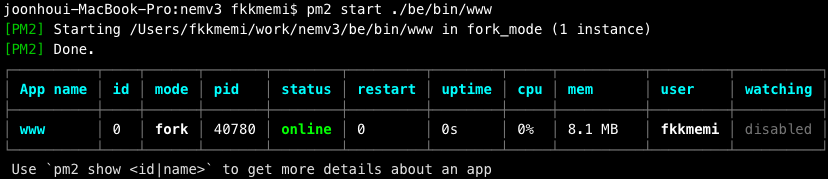
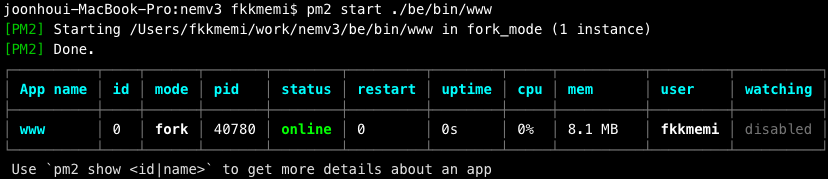
$ pm2 start ./be/bin/www

www라는 이름으로 이제 백그라운드에서 구동 되는 중인 것입니다.
pm2 확인하기
백그라운드에서 돌기 때문에 확인 할 방법이 필요합니다.
구동되는 상황을 보려면 아래 명령어를 입력합니다.
- pm2 log: 기존 node 실행시 나오던 로그와 비슷
- pm2 monit: cpu 점유율 메모리등과 로그가 같이 나옴
pm2 관리하기
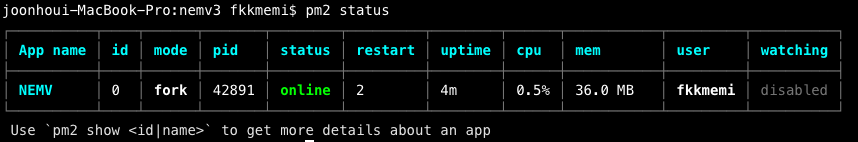
- pm2 status: 현재 구동되는 서비스들 목록이 나옴

한번 실행하고 나면 실행한 이름으로 서비스가 지속됩니다.
pm2 status에 나온 이름을 사용하여 끌 수 있습니다.
- pm2 stop www: 끄기
- pm2 delete www: 지우기
pm2 설정파일 만들기
위까지는 정말 단순한 테스트 용도인 것이죠..
실제 쓰려면 package.json 에 만든 것처럼 설정파일로 만들어야겠죠~
pm2 에서 제공하는 설정파일 제작은 명령어로 간단히 만들 수 있습니다.
참고: https://pm2.io/doc/en/runtime/guide/ecosystem-file/
현재 프로젝트 최상단에서
$ pm2 init
File /Users/fkkmemi/work/nemv3/ecosystem.config.js generated
명령어를 입력하면 ecosystem.config.js 파일을 만듭니다.
ecosystem.config.js
module.exports = {
apps : [{
name : 'API',
script : 'app.js',
env: {
NODE_ENV: 'development'
},
env_production : {
NODE_ENV: 'production'
}
}],
deploy : {
production : {
user : 'node',
host : '212.83.163.1',
ref : 'origin/master',
repo : 'git@github.com:repo.git',
path : '/var/www/production',
'post-deploy' : 'npm install && pm2 reload ecosystem.config.js --env production'
}
}
};
“이런식으로 만들어라” 정도인 파일입니다.
- app이 배열형태라 여러개 앱을 실행 해준다는 것이죠~
- 아래 deploy는 실제 서버로 배포할 때 사용하는 것입니다.(나중에 다루도록 하겠습니다.)
이제 모던웹 프로젝트에 맞게 수정 해보겠습니다.
ecosystem.config.js
...
apps : [{
name : 'nemv',
script : './be/bin/www',
env: {
NODE_ENV: 'development',
PORT: 3000
},
env_pr : {
NODE_ENV: 'production',
PORT: 80
}
}],
...
pm2 설정파일로 실행하기
개발용
$ pm2 start
배포용
$ pm2 start --env pr
위에 설정한 네이밍 env_pr이 명령어로 –env pr임을 알 수 있습니다.
$ pm2 start ecosystem.config.js --env pr
이런식으로 파일명을 쓰고 처리할 수도 있습니다.
pm2 기본 설정파일명인 ecosystem.config.js는 빼고 해도 되는데 굳이 파일명을 넣을 필요는 없는 것이죠~

이제 nemv라는 이름으로 잘 돌아가는 것을 확인할 수 있습니다.

댓글남기기