새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
Markdown
markdown은 인터넷 검색하면 뭐에 쓰는지 알수 있다
마크다운은 특별히 규격이 특별히 있는 건 아니다
하지만 난 호스팅을 깃헙에서 받고 지킬을 쓰기 때문에 GFM을 쓴다
GFM:Github Format Markdown
위 링크를 눌러보면 알 수 있는데
나름 랭귀지라고 볼 수 있다..
c나 java가 영어를 기계어로 바꾸듯 마커다운어를 html로 바꾼다고 생각하면 끝.(글쓰다 <h4>개요</h4> 이런 거 치면 정신 없으니..)
컴파일류가 아닌 내 생각엔 주욱 써내려가기 편한 포스트 작성용도다(깃헙 의견은 마크다운 형식임.)
장문의 글을 빠르고 쉽게 쓰기 위해 요새 아주 좋은 규격이라 볼 수 있다.
사실 그냥 노트패드처럼 글쓰는 용도인데..
노트패드처럼 글꼴 크기조차 다 같은 쌩텍스트가 아닌 모양좀 내려면 언어 숙지가 약간 필요하다..
최근엔 글쟁이들도 많이 쓰는데 이유는 워드 같은 에디터에서도 마크다운을 지원하기 때문이다.
내 생각엔.. 제발 깔끔하게 문서좀 쓰라고 누가 강제한것 같다.
일반 워드에서도 원래
1. 항목원
2. 항목투
3. 항목삼
4. 항목삼
위처럼 어거지로 스페이스로 간격 맞춘 문서는 건들기도 싫었다.
사용
기본적으로 문장마다 엔터를 한번 더 때려야한다. 바로 다음행에 글을 쓰면 붙어버린다.
가독성 면에서 메일등에서도 대부분의 사람들이 많이 쓰는 방법이다.(근본적으로 제대로된 문서라면 행간 간격을 조정한 서식을 만들어야 겠지만…)
워드에서 처럼 바로 밑에 행으로 내려가는 시프트+엔터를 넣으려면 맨뒤에 스페이스 2번 치고 엔터로 내려가면 된다..
아마도 내가 쓸 용도는
- 링크
- 이미지삽입
- 폰트조정
- 코드삽입
뭐 이정도면.. 될듯하다
링크 eg:
[링크](https://google.com)
이미지 삽입 eg:


폰트조정 eg:
# 크기1
## 크기2
### 크기3
**두껍** 안두껍
크기1
크기2
크기3
두껍 안두껍
코드삽입
```javascript
function aplusb(a,b) {
return a+b;
}
```
function aplusb(a,b) {
return a+b;
}
참고
마크다운은 오늘 처음 써본다..(사실 이 사이트도 오늘 만들었지만..)
근데 제법 하는 이유는?
바로

사실 툴 때문이다..
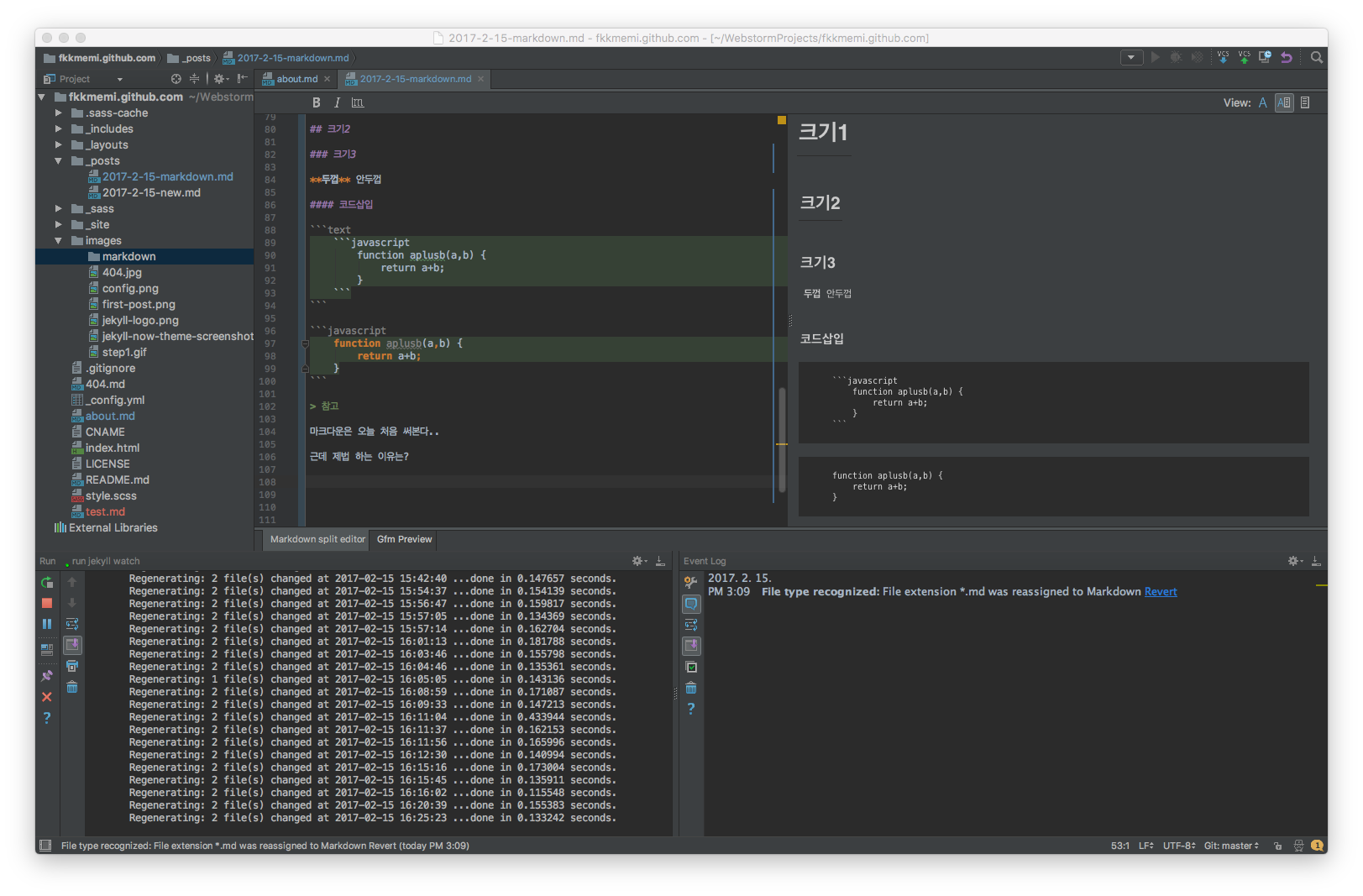
화면에서 보다시피 쓰면 바로 옆에서 결과가 보여진다.
마크다운은 다양한 사이트에서 변환을 해주며 변환사이트
나는 WebStorm이라는 월 12불짜리 상용 에디터를 쓰고 있기 때문이다.
웹스톰은 마크다운 플러그인이 기본으로 들어가 있다.. 아마도 이유는 대세(깃헙.. 마크다운이 기본임)에 따름인데.
월12불의 가치에 대한건 다음에 논하기로 한다.
결론
편리하기 위해 나온 것이다..
하루정도 투자해서 쓰고 싶은 글 써지면 거기까지 인 것이다.
개발자가 며칠동안 시간낭비하면 안됨.
점수 : 7점
의견..
불친절하겠지만.. 이건 강좌가 아니다.
왜 필요한지 대략 어떤 느낌인지만 전달할 뿐
더 자세한건 구글링하면 다 나옴…

댓글남기기