새로운 강의는 이제 https://memi.dev 에서 진행합니다.
memi가 Vue & Firebase로 직접 만든 새로운 사이트를 소개합니다.
렌더포레스트로 멋진 홍보동영상 만들어보기
최근 개발에서 디자인 부분은 머터리얼, 부트스트랩등으로 많은 것을 대체할 수 있습니다.
그래서 별도로 디자이너 없이도 그럴싸한 디자인이 나올 수 있습니다.
과거에는 포토샾으로 슬라이스한 이미지를 사용해서 테이블에 채워넣는 개발을 많이 했었습니다.
그러나 어떻게 할 수 없는 사용자 영역의 창조가 필요한 경우가 있는데..
바로 로고나 인트로 페이지등의 이미지 창조 같은 것이 필요합니다.
주로 그런 경우 외주를 써서 처리하는데 저는 누군가와 소통하는 것이 더 많은 에너지가 소모된다고 판단되어서 직접 좋은 솔루션을 찾아보기로 했습니다.
“좌측 아이콘을 우측으로 넣어주세요~ 아니 3px만 위로요.. 아니..” 그러나 잘 안되어서 그냥 두는 경우가 많습니다.
계기
곧 전시회가 있어서 홍보동영상이 있어야하는데 중소기업은 주로 외주처리하든지 어거지로 파워포인트로 만들던지죠..
시간도 없고 찐따 같이 만드는 것은 싫어해서 동영상편집툴을 알아봤습니다.
파이널컷, 베가스, 애프터이펙트등 조사를 하고 구매 버튼을 누려르는 찰나 이게 뭐하는 짓인가 싶었습니다.
그런 좋은 툴이 있다고 내가 뭘 만들 수 있을까..(잡개발자 주제에 디자인까지 해보려는 것은 욕심이죠..)
중요한 것은 저같은 비전문가가 사용 할 수 있는 뭔가(프리셋이 있고 간단한 수정/추가가 되는)가 있어야하는 것이죠.
그 때 부터 카툰 애니메이터 툴을 알아봤습니다.
그 중 미국 전시회라 미쿡감성 충만한 솔루션을 찾아 해메었습니다.
솔루션
많은 솔루션을 찾아 보고 시험해 봤는데 그 시행착오를 다 소개하는 것보다는..(벤치마킹은 좀 더 써보고..)
렌더포레스트라는 곳을 통해 최근에 어떤식으로 만드는지 보여드리고자 합니다.
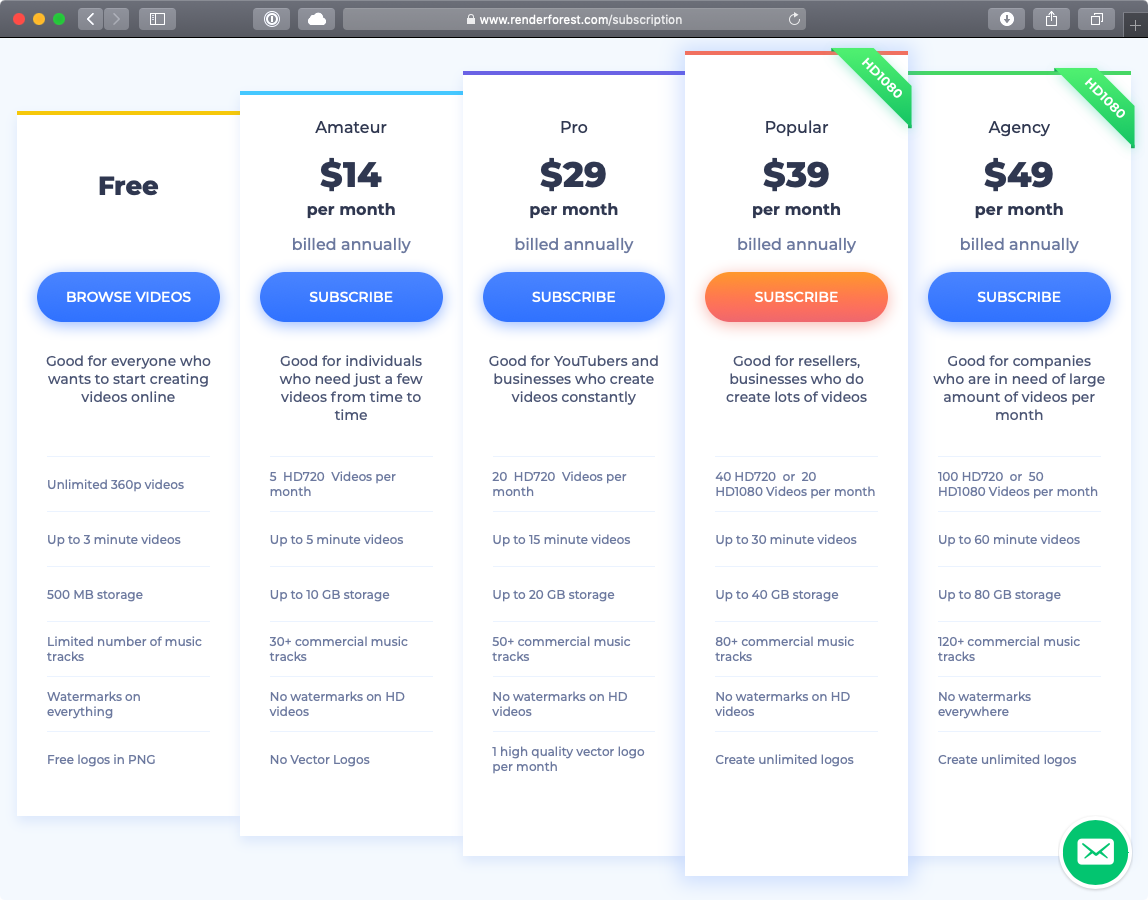
가격

가격을 매우 치사하게 책정 해놨습니다.
보통 이런 사이트를 이용할때 단기적으로 이용하고 관둘 것이기 때문에 한달만 쓰거나 일회성 사용을 하게되는데..
아마추어의 경우 한달에 $59인데 1년약정을하면 월 $14인 것입니다.
그렇다고 렌탈 없이 1회성으로 뽑아내면 대부분 $20 이상이 들어서 정말 고민하게 만듭니다..
간단한 비교를 해보면..
- 무료: 로고는 무료지만 고퀄리티가 아니고 워터마크가 찍힙니다.
- 아마추어: 워터마크가 없는 720p 영상을 한달에 5개 만들 수 있습니다.
- 프로: 로고가 고퀄리티고 영상 20 만들 수 있습니다.
- 그 이상: 1080p가 되고 뭔가 더 좋습니다.
로고는 무료지만 상업용도(수익이 나는 구조)는 안되니 주의하시기 바랍니다.
참고로 저는 아마추어로 1년 약정을 해서 180$ 정도에 사용하기로 했습니다..
구글,페북 계정으로 편리한 소셜 로그인이 가능합니다.
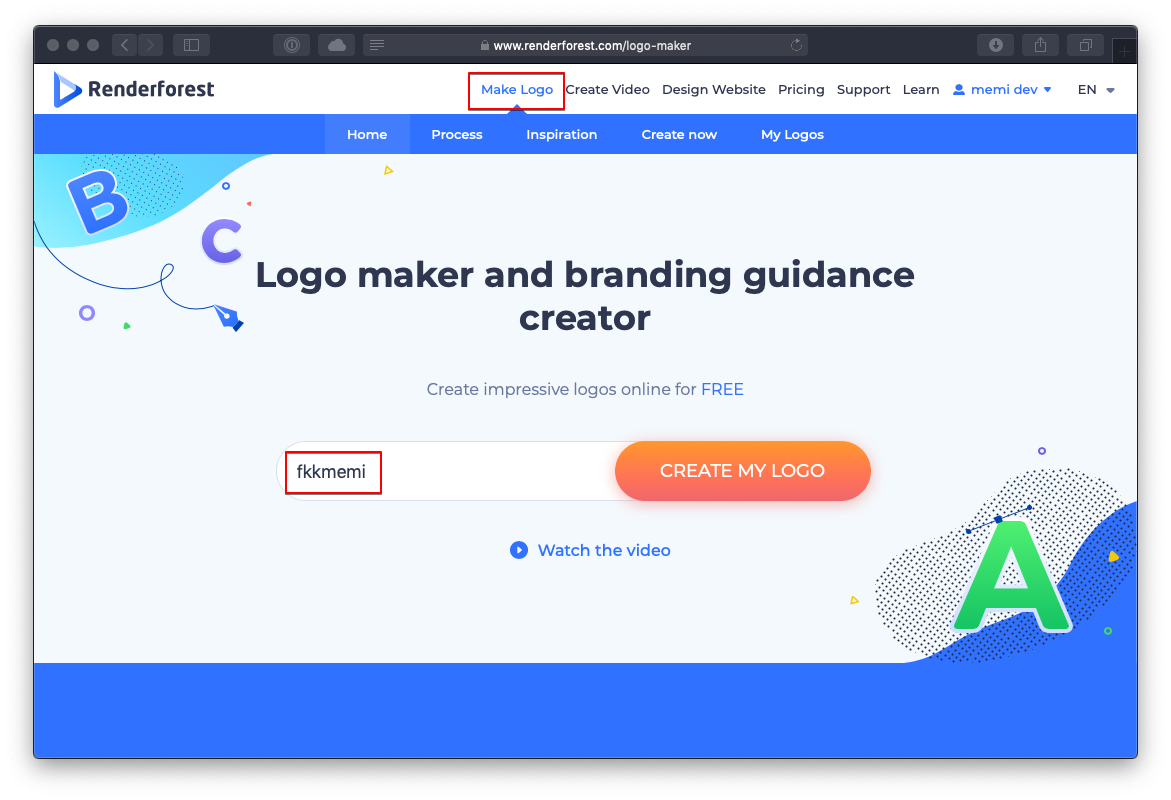
로고 만들어보기
로고 정하기

먼저 로고명을 정합니다
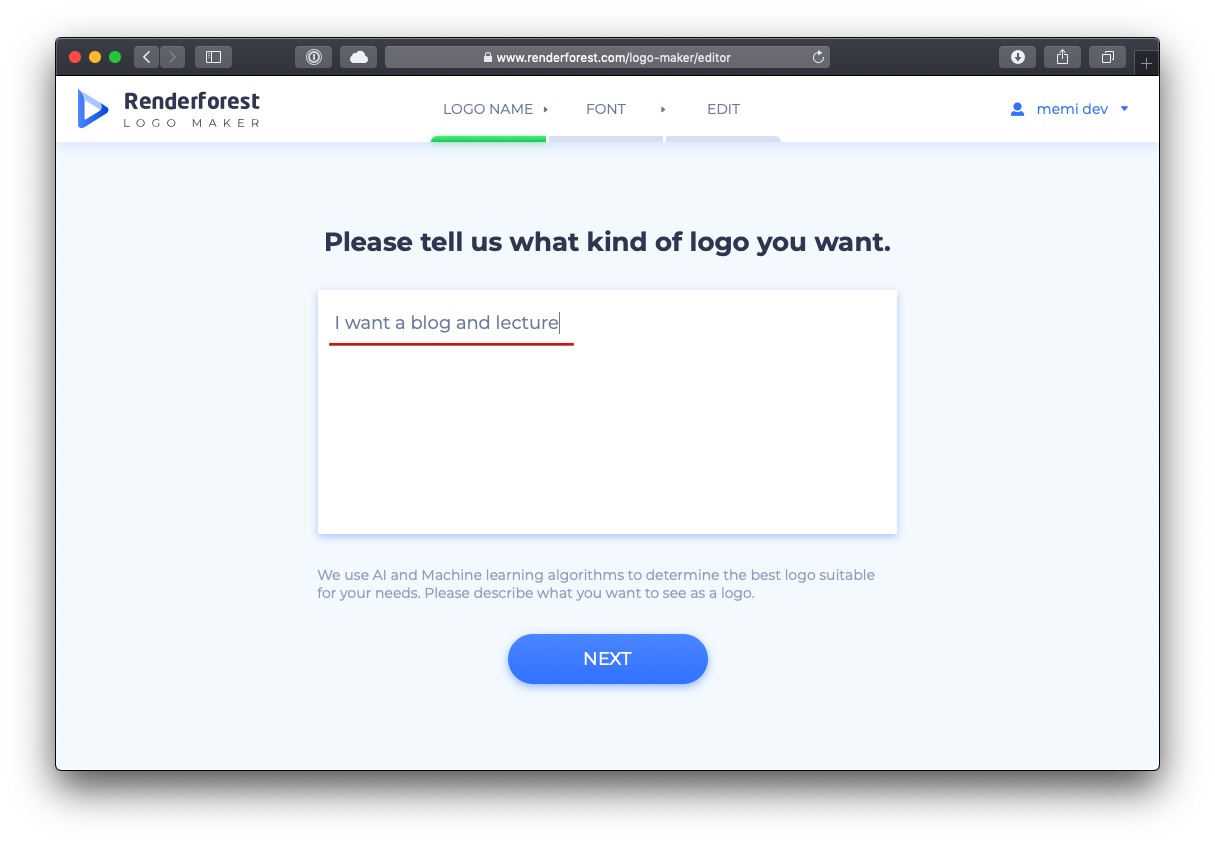
로고 사용처

로고를 어디다 쓸 것인지 적으랍니다.
머신러닝을 해서 뭘 원하는지 찾아준다네요~
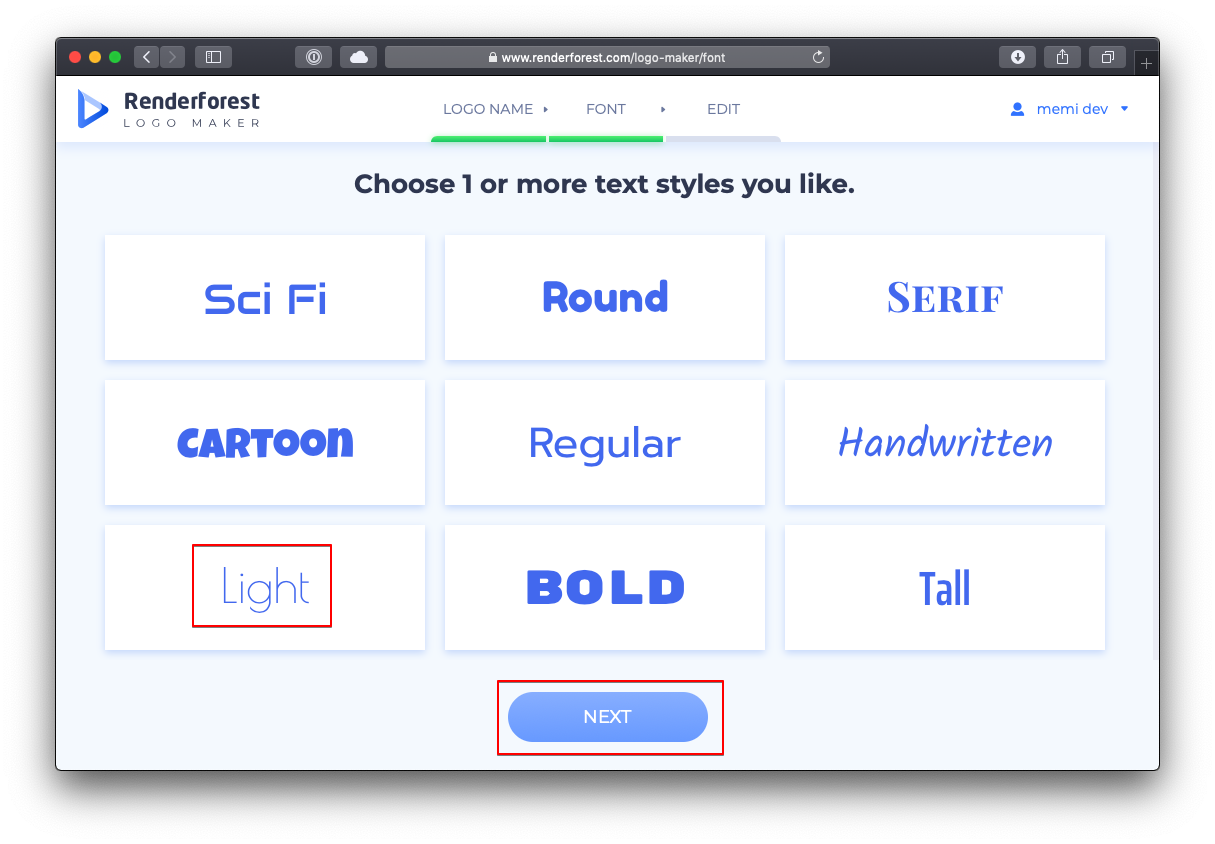
폰트 설정

아무거나 정해서 다음을 누릅니다
어짜피 나중에 다 바꿀수 있습니다.
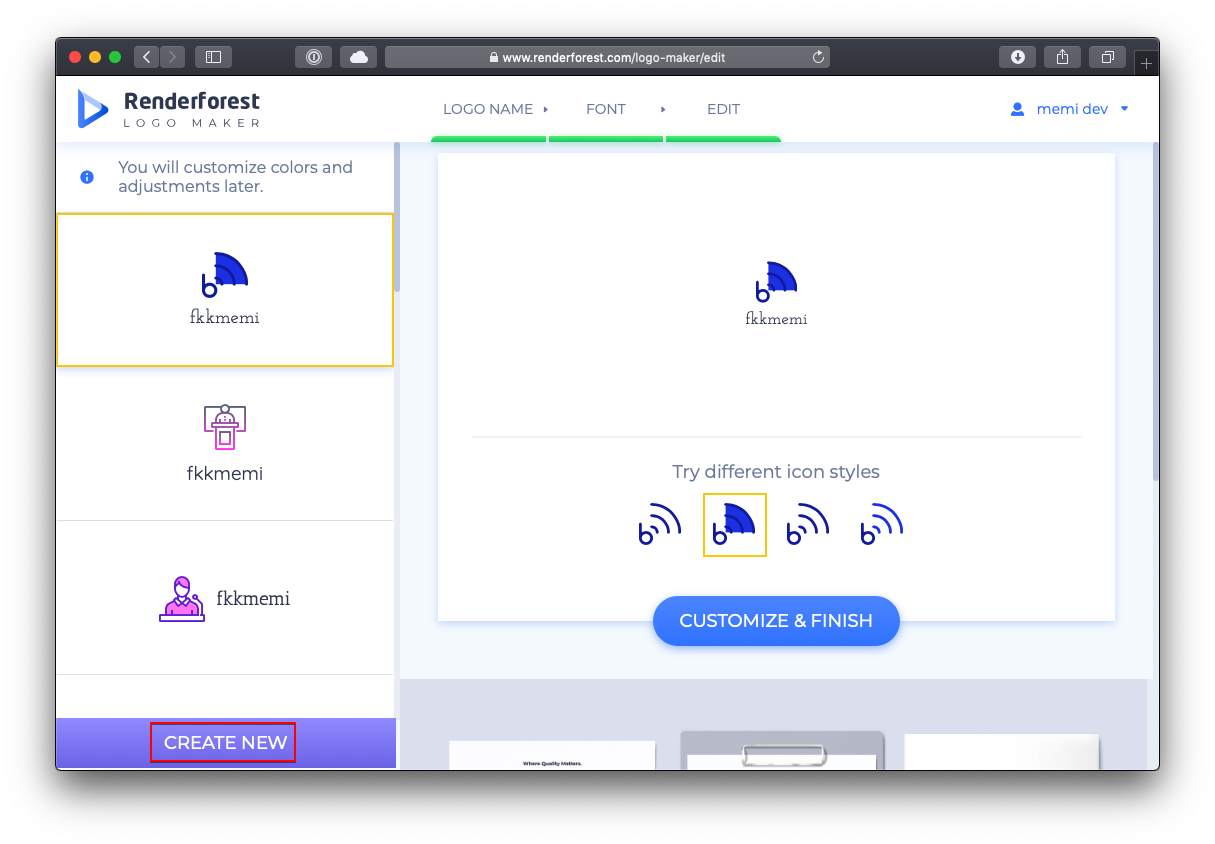
첫 화면

AI가 찾아준 로고가 이따위네요..
아래 Create New를 누릅니다.
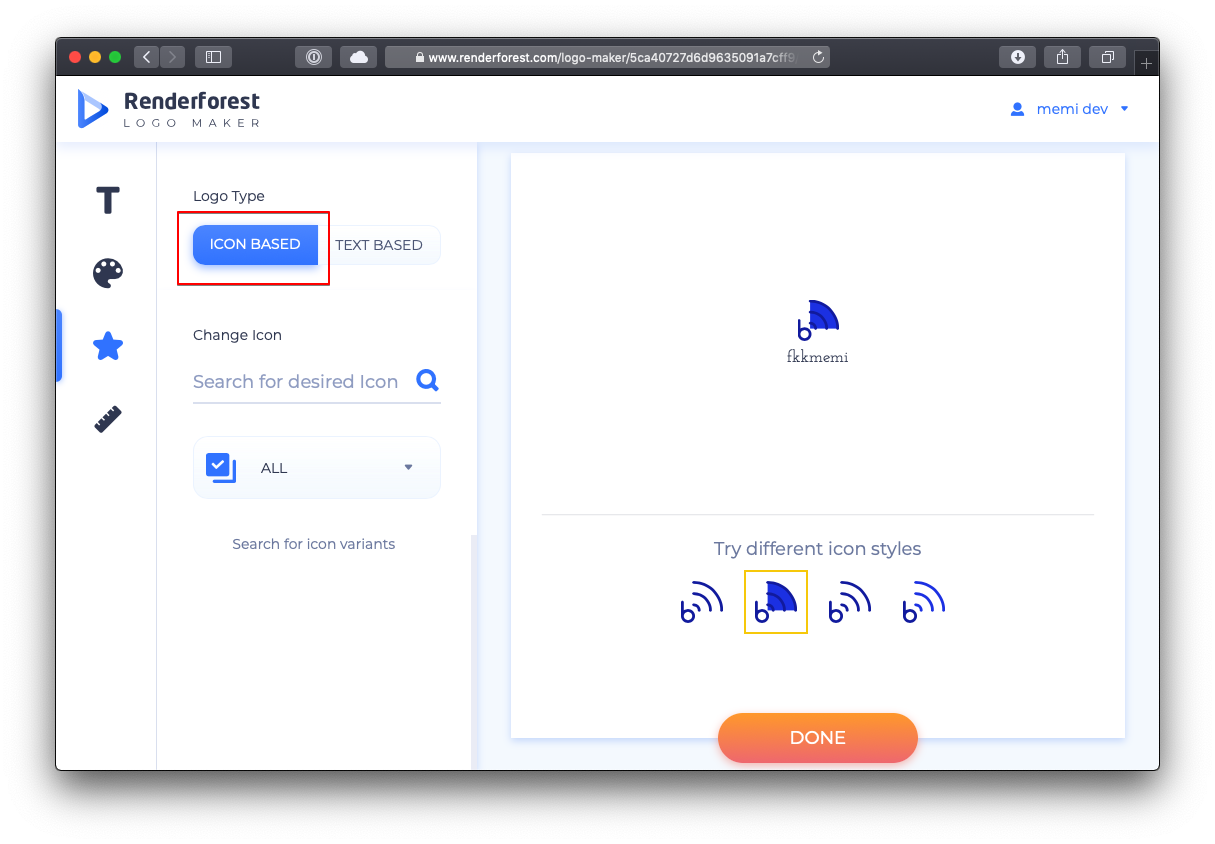
아이콘과 함께

아이콘 베이스를 선택하여 아이콘을 바꾸러 갑니다.
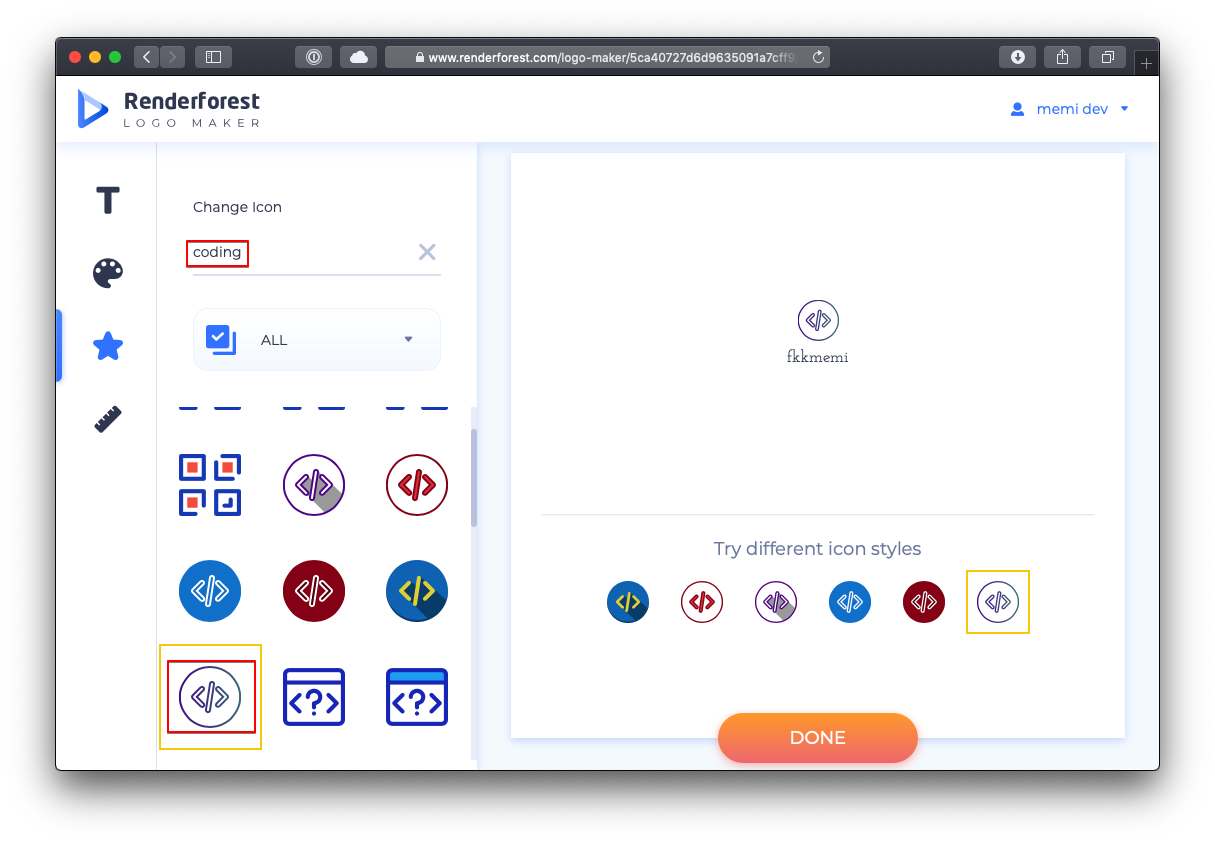
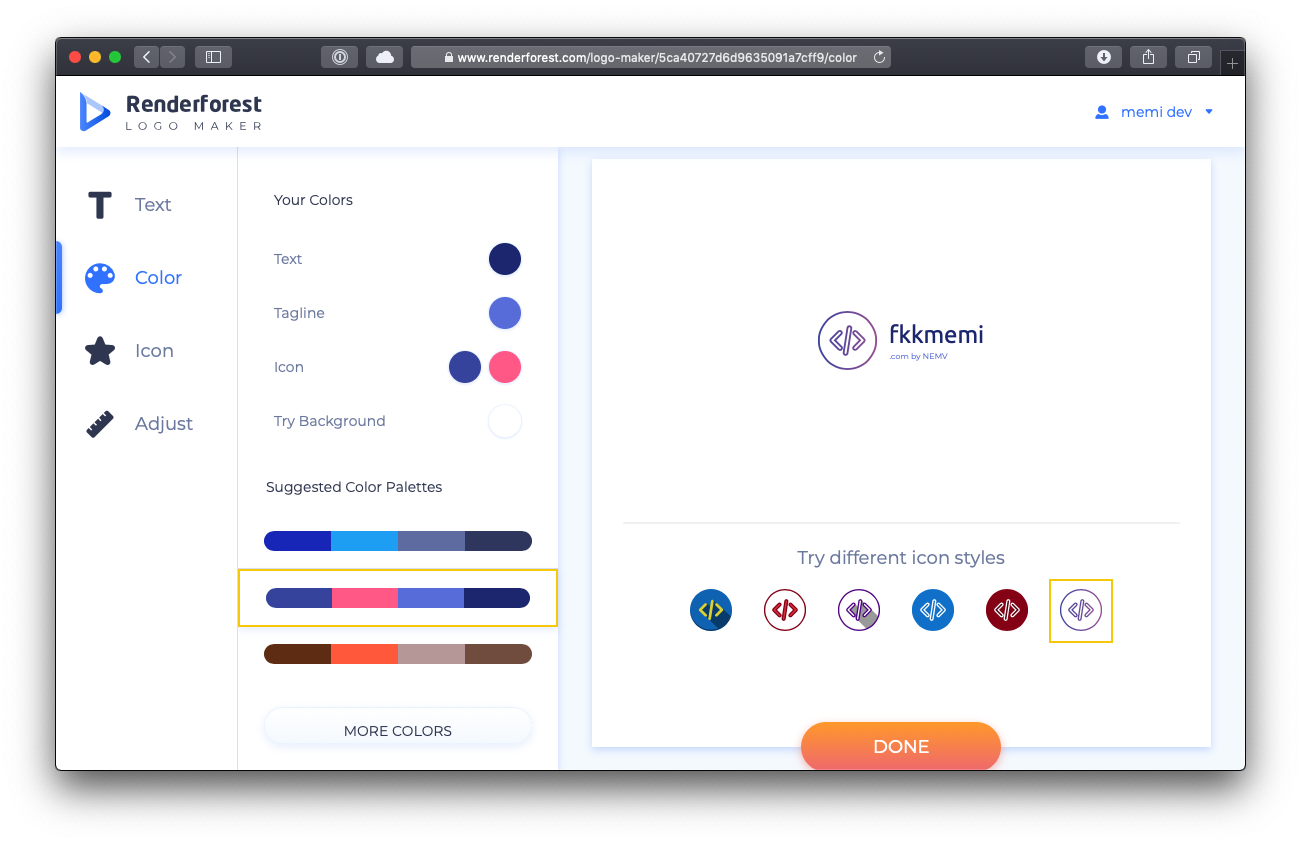
다른 아이콘으로 바꾸기

코딩에 어울리는 아이콘으로 바꿔봤습니다.
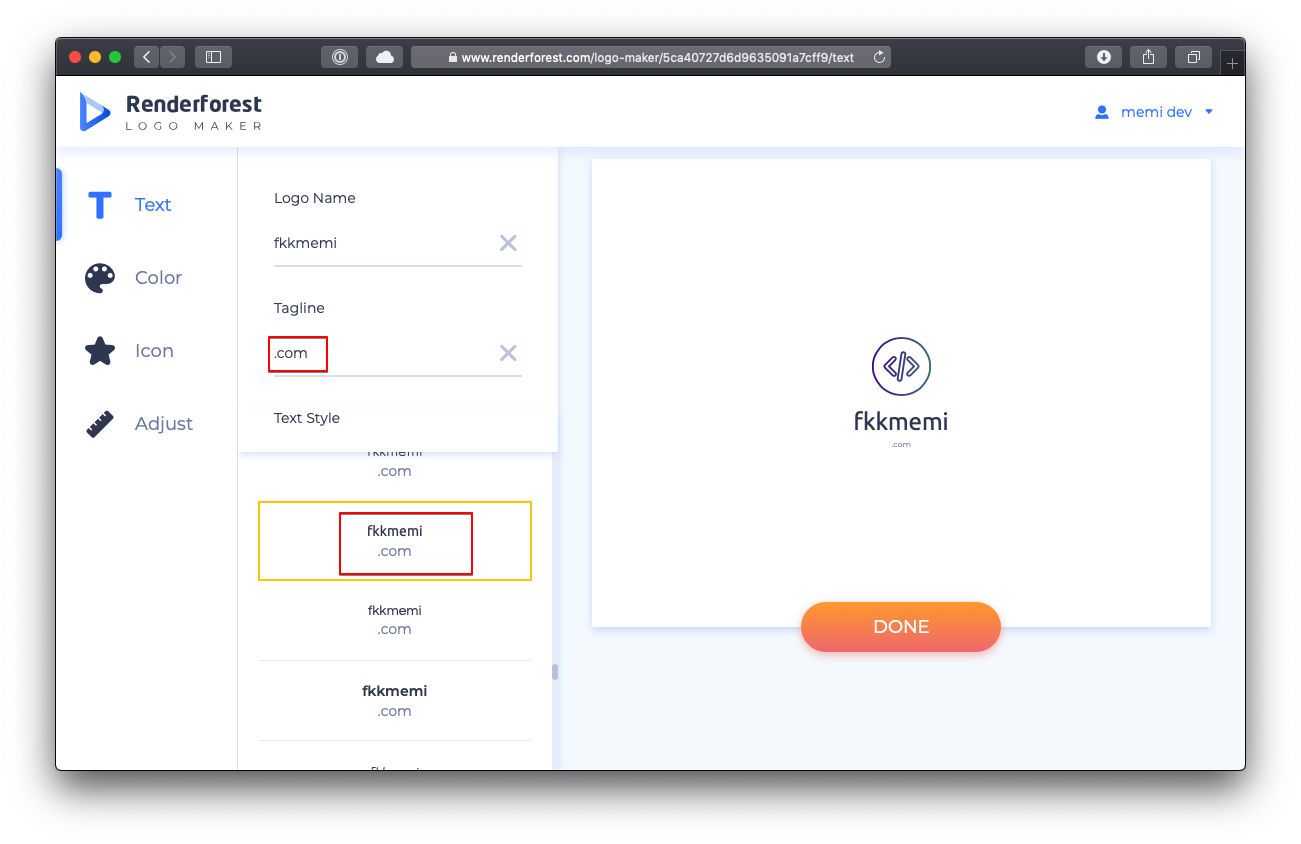
폰트 변경

다양한 폰트가 있습니다.
디자인은 배치가 제일 중요하고 그다음은 역시 폰트죠~
마무리

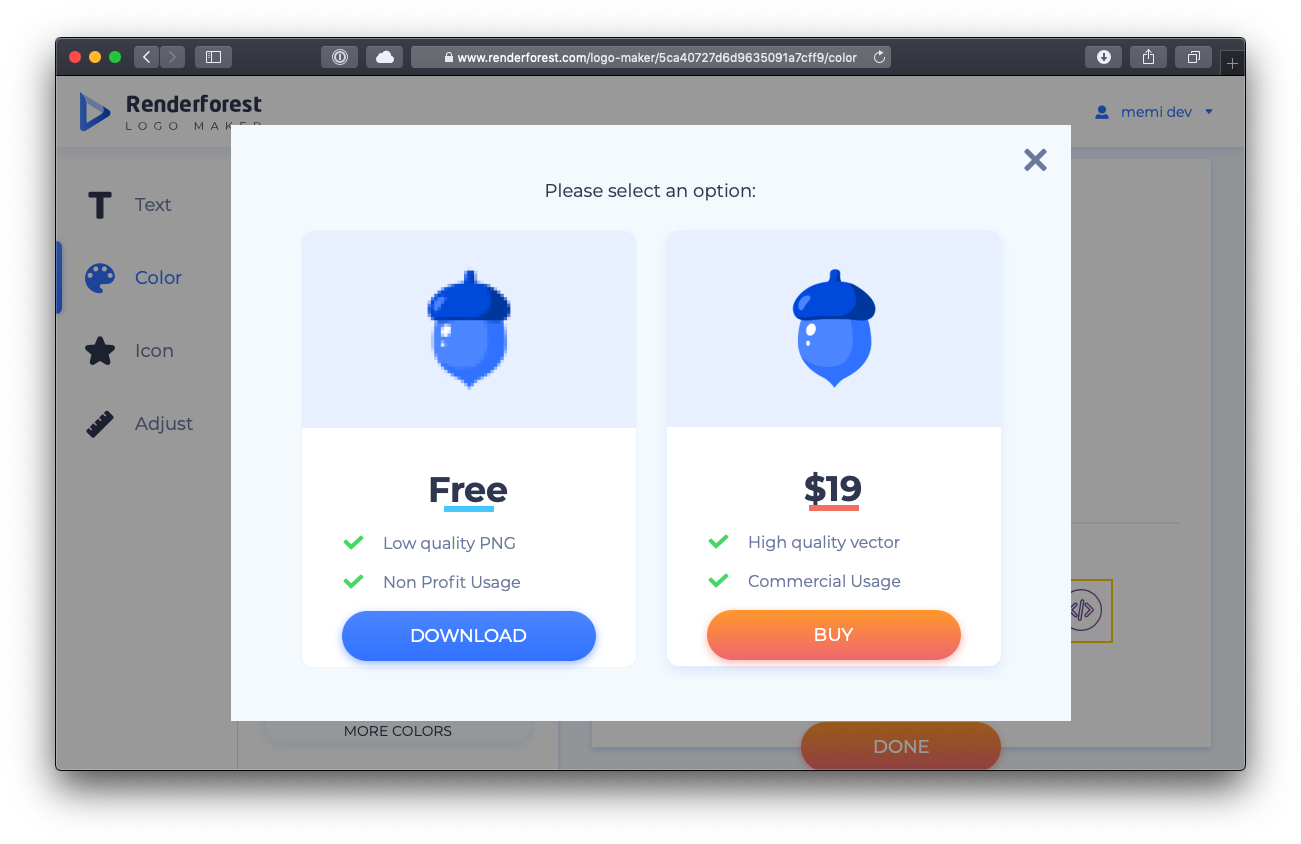
이것저것 만지작 거려서 마무리하고 DONE을 누르면 다운로드 창이 뜹니다.
저장

백터이미지로 다운로드하려면 무려 $19입니다.
나중에 이 프로젝트에서 아이콘위치등을 변경해 재사용하면됩니다.
소개 영상 만들기
이 사이트 혹은 제품이 무엇인지 설명하기에는 역시 임팩트 강하고 짧은 영상이 최고입니다.
미리 만들어진 탬플릿을 사용해서 간단하게 만들어 볼 수 있습니다.(탬플릿에 한정되기 때문에 완전한 커스터마이즈는 디자이너 고용해야합니다..)
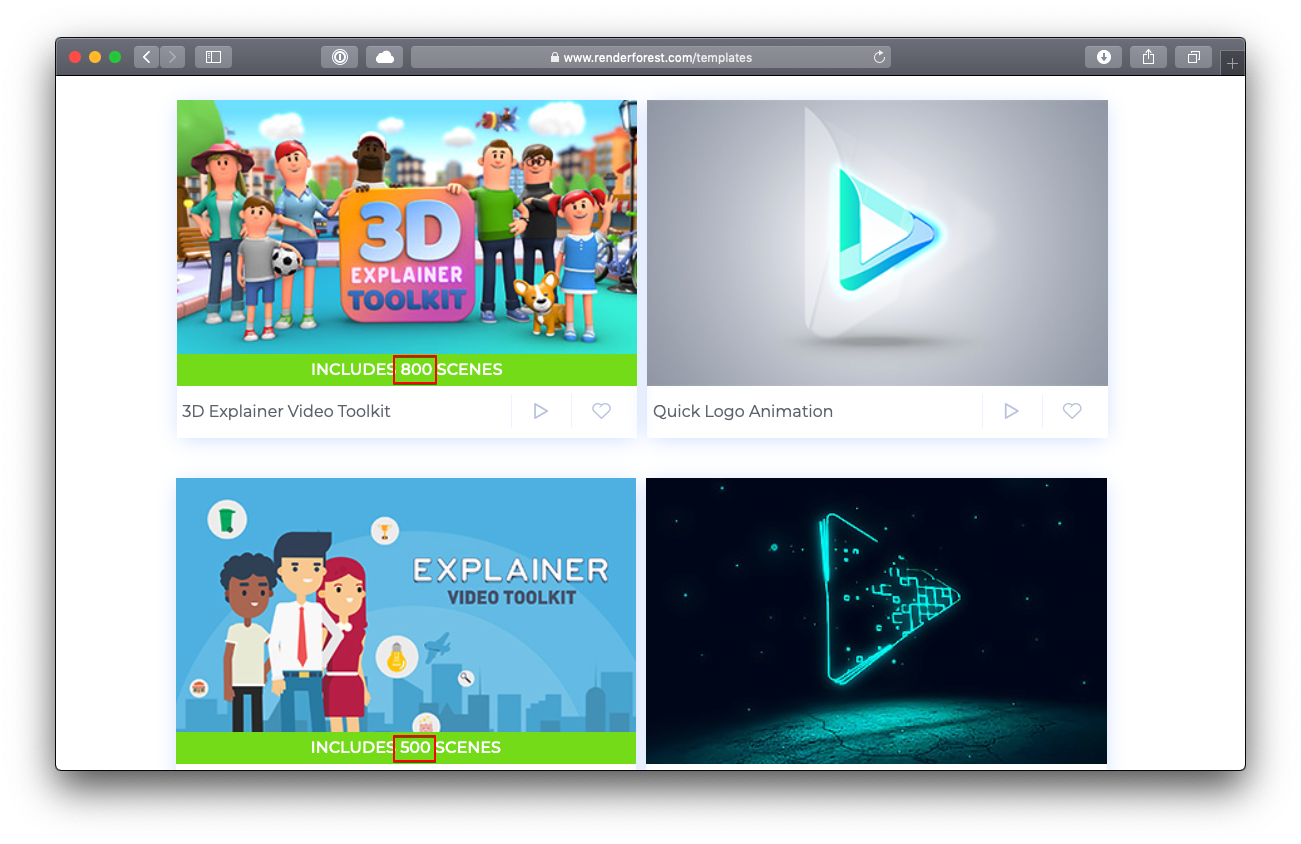
탬플릿 고르기

메인페이지로 돌아가서 상단에 Create video를 고르면 여러가지 탬플릿들을 볼 수 있습니다.

include 800 scenes 은 800개의 장면이 있다는 것이죠 이것으로 한번 골라보겠습니다.
생성

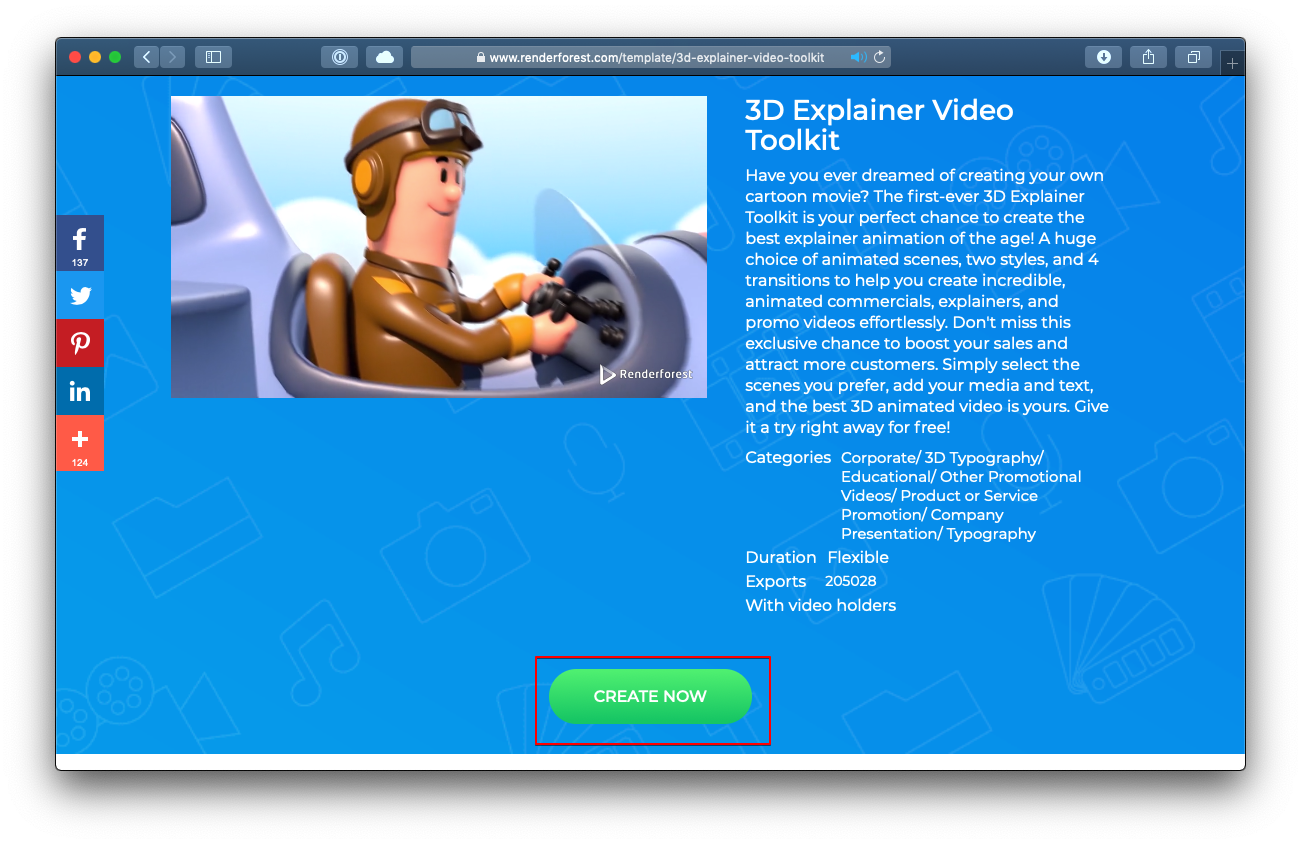
이 탬플릿을 이용하면 이런 영상을 만들 수 있다는 샘플이 나옵니다.
Create Now를 눌러서 만들러 갑니다~
장면(씬) 추가

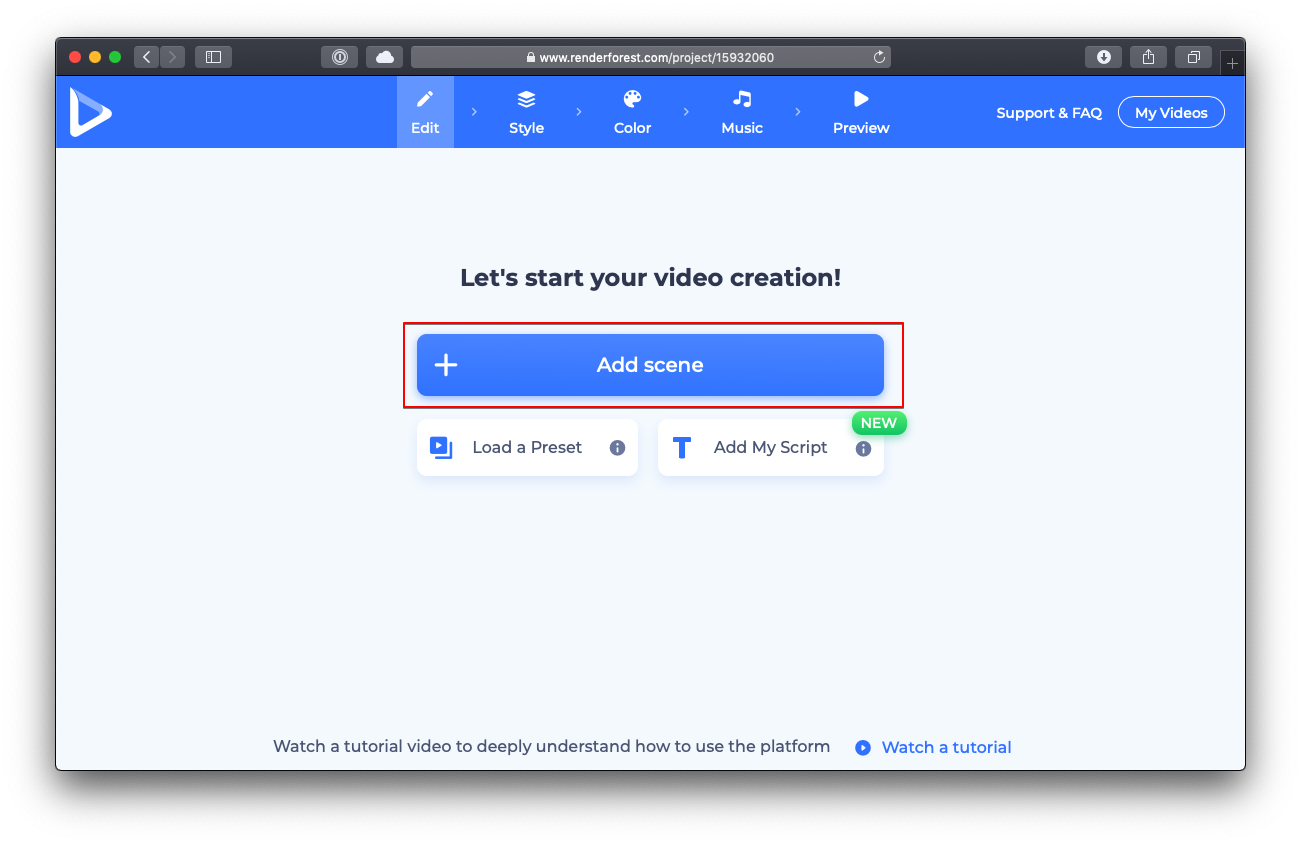
Add Scene을 눌러서 첫화면을 만들어봅니다.
Load a preset은 이미 만들어진 예제입니다.
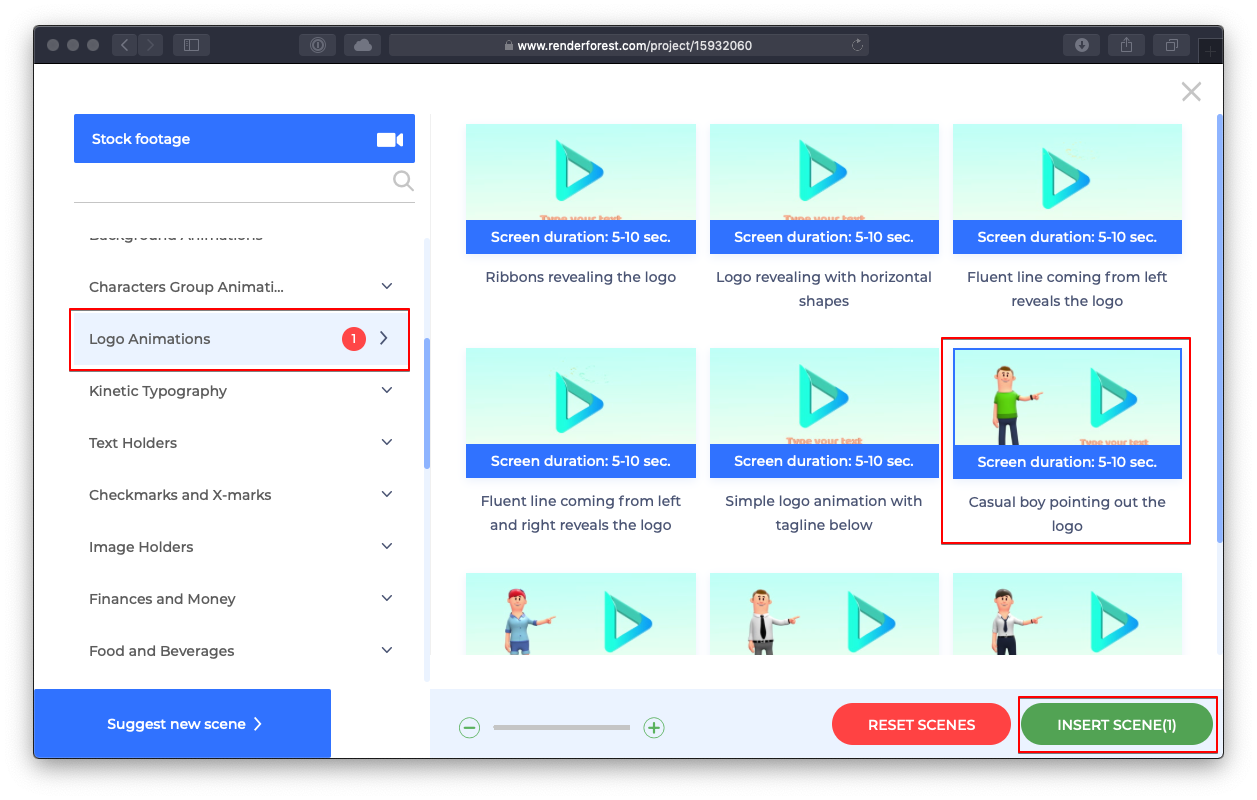
로고 씬 넣기

맨 처음 등장할 로고 입니다.
Insert scene을 누릅니다.
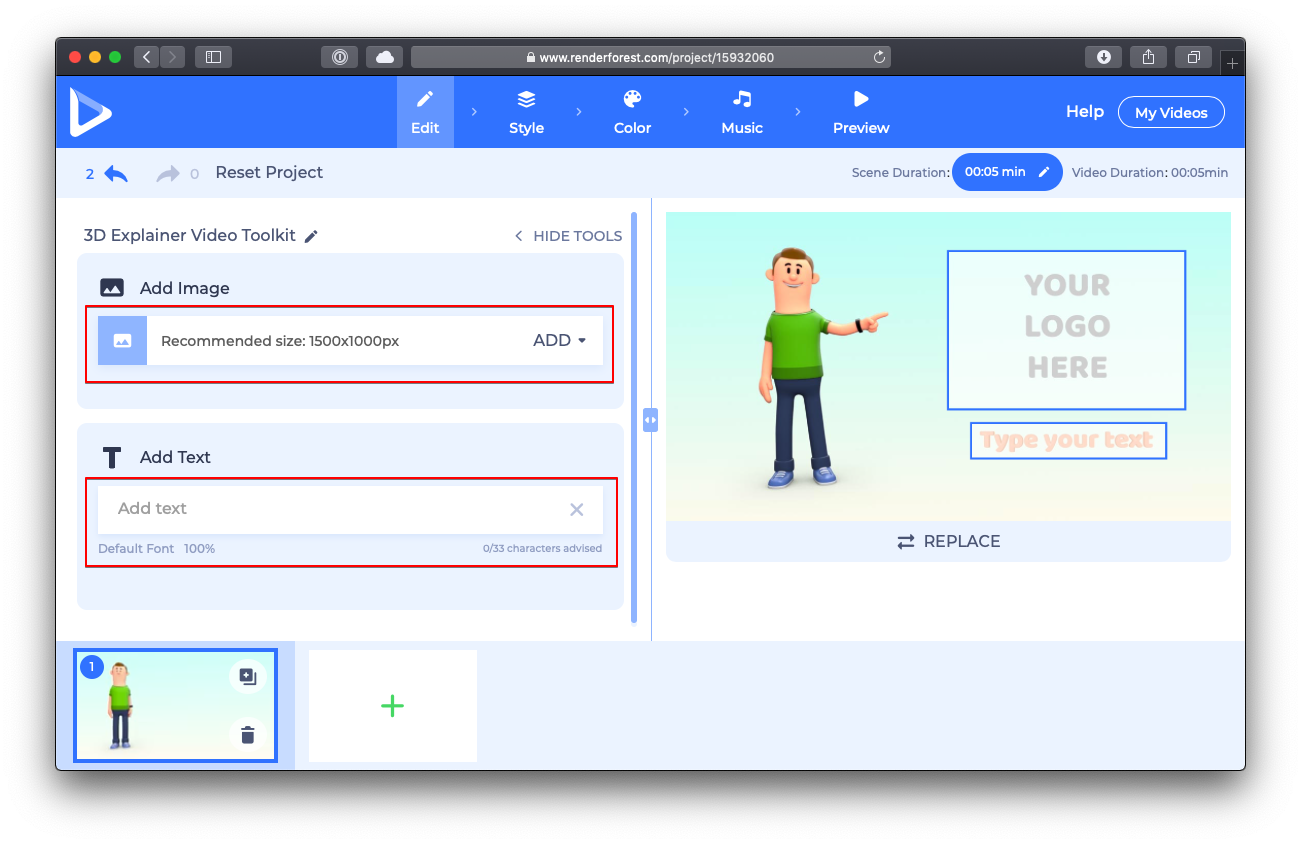
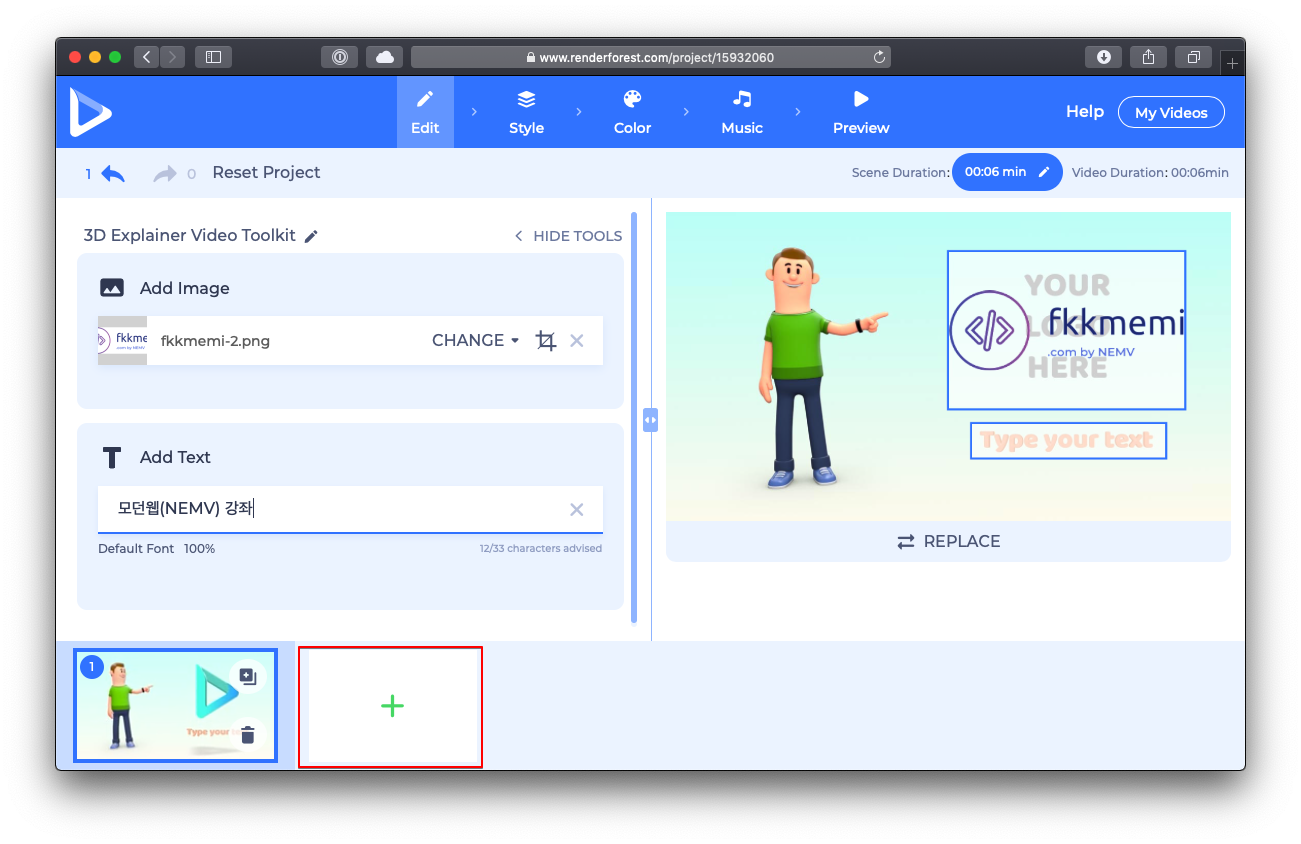
수정하기

처음 고른 씬은 로고와 설명을 고를 수 있는 형태입니다.
입력하기

위에서 만든 아이콘과 적당한 글을 추가하면 자동저장됩니다.
이제 아래 + 버튼으로 여러가지 씬을 추가해봅니다.
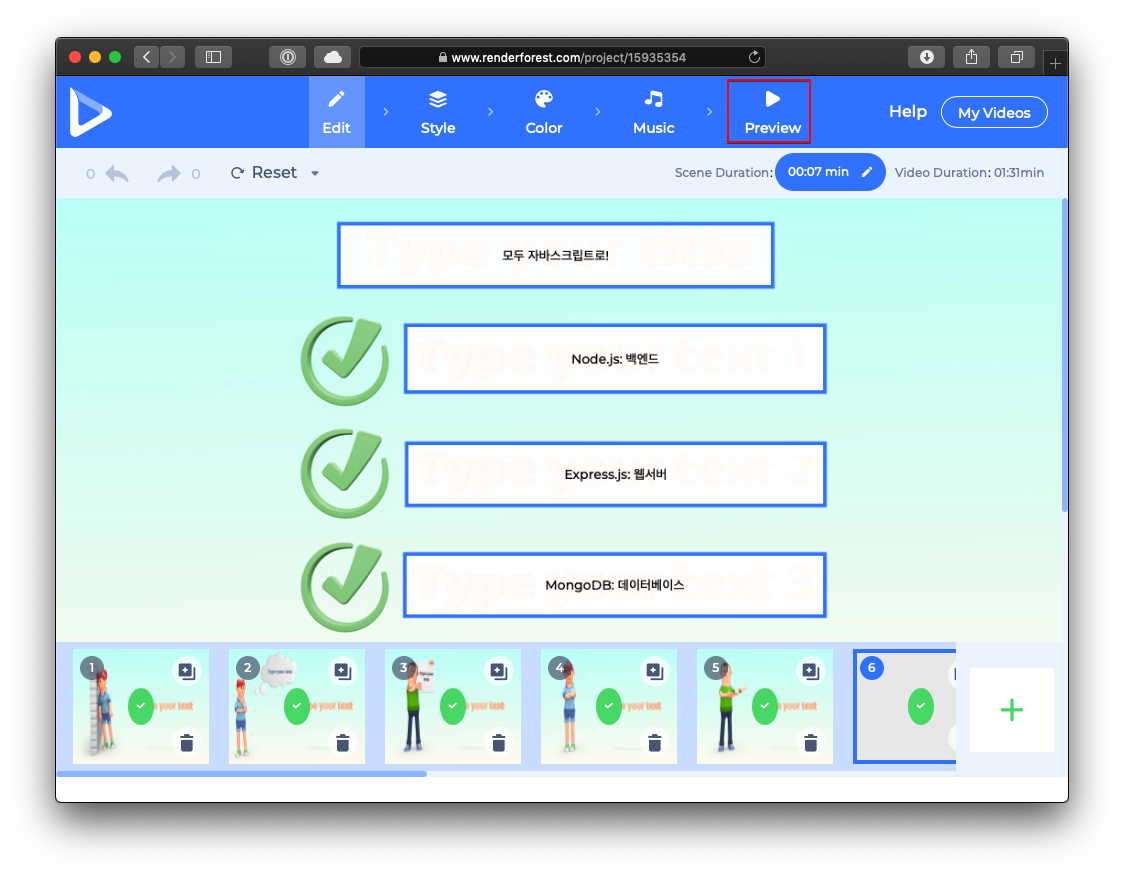
다양한 씬 추가

예제로 사용할 블로그 홍보물로 대충 내용 채워서 Preview 버튼을 누르면 영상 만드는 페이지로 이동합니다.
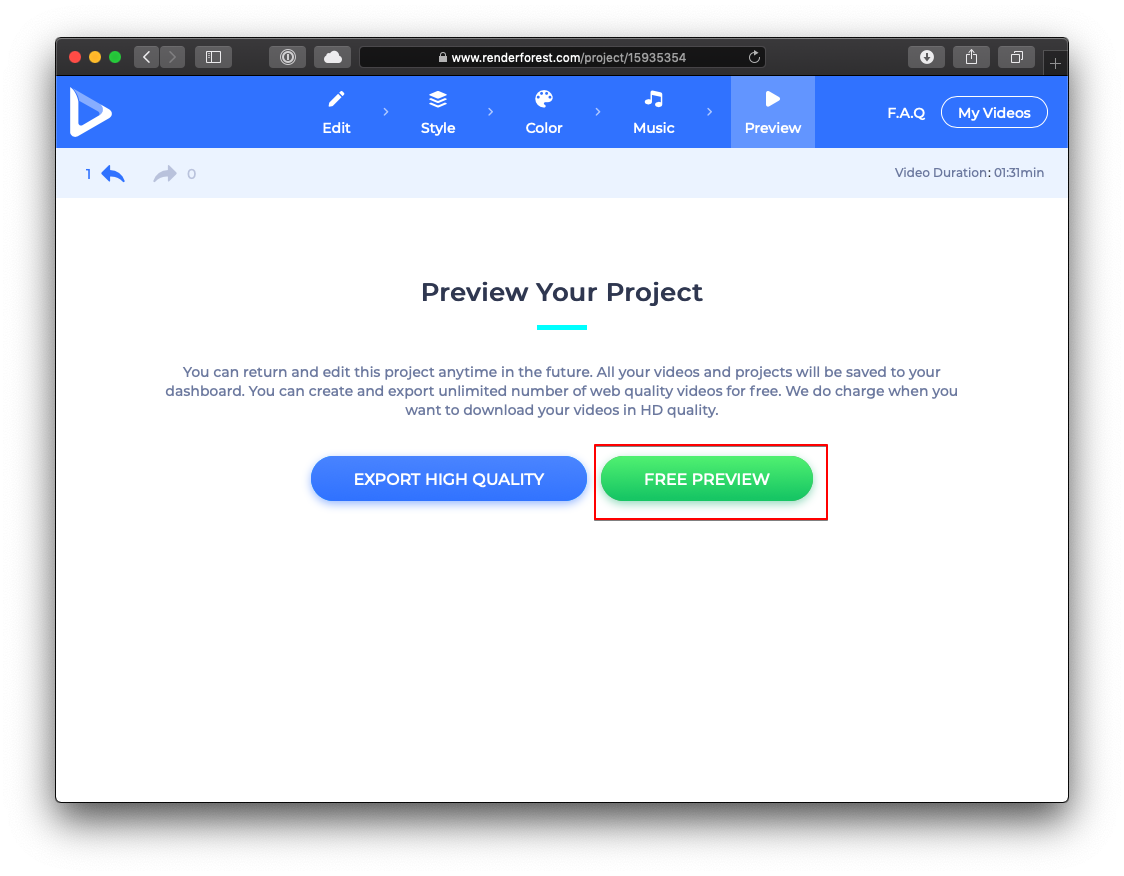
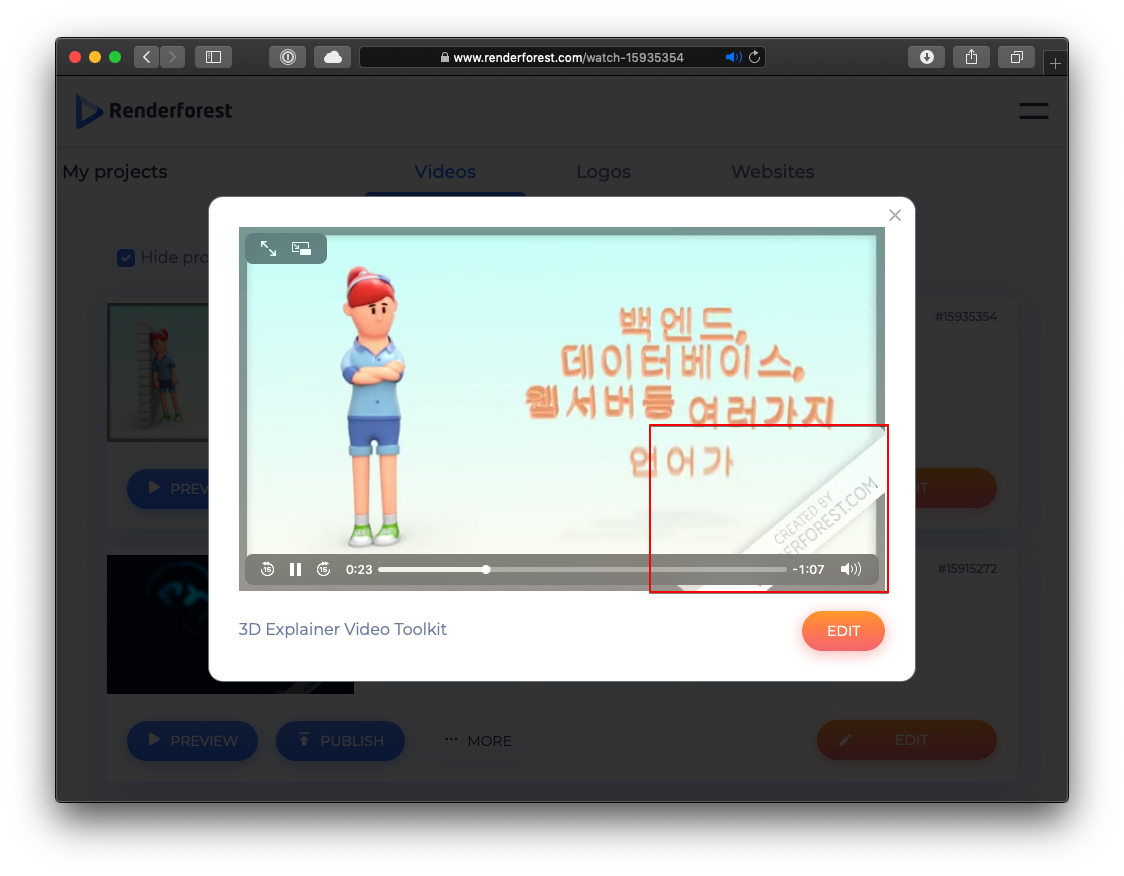
무료 프리뷰

Free preview를 누릅니다.
Export high quality는 돈 내라는 거죠..
만약 돈을 낼 것이라도 무료로 먼저 잘 동작하는지 확인할 필요가 있습니다.

무료 프리뷰 워터마크

무료는 우측하단에 워터마크가 찍혀있습니다.
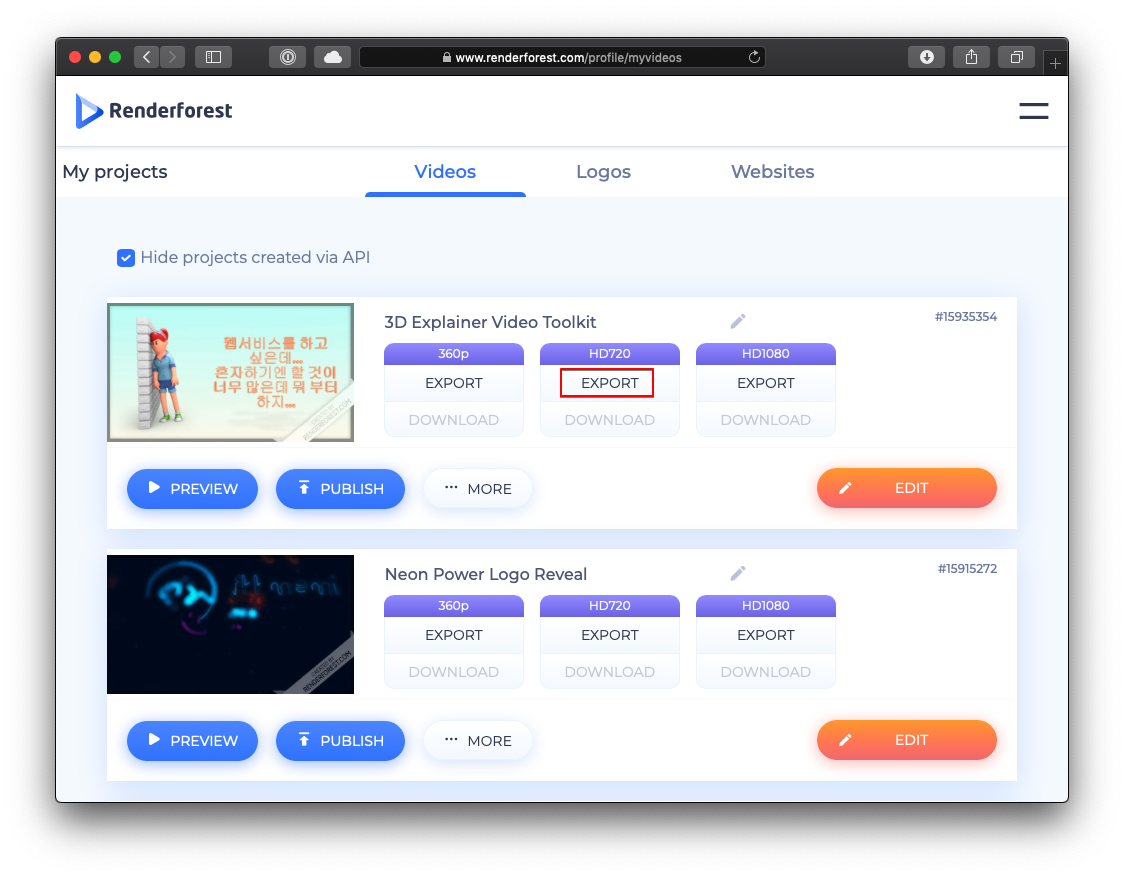
유료 다운로드

월 5회 720p 다운로드 가능한 아이디라 조심스럽게 눌러봤습니다.
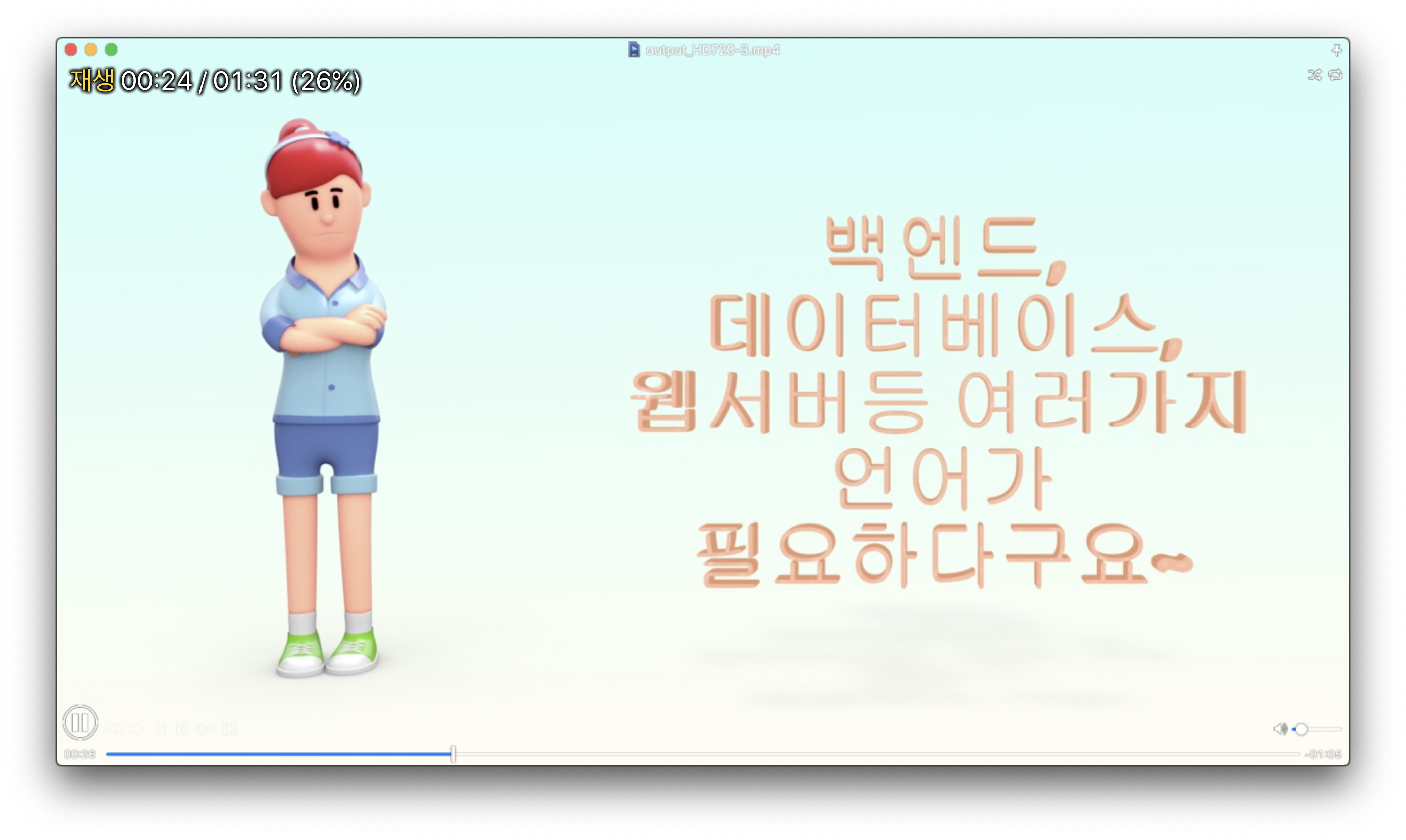
유료 결과

총 1분30초에 13메가 영상이되었네요..
마치 아이폰3gs 쓰다 레티나 디스플레이 보는 듯한 선명함입니다.
1080은 더 아름답겠죠?
영상
막 생각나는대로 1시간 안에 만든 거라 “이런 용도 구나” 정도로 보면 될 것 같습니다.
실제 홍보용으로는 글자 수를 최대한 줄여야 임팩트 있게 느껴집니다.
결론
렌더포레스트를 설명하려 하는 것이 아닌 이런 식으로 만들 수 있다 입니다.
주로 국내사업은 저와 거의 무관하기 때문에 한글은 의미가 없긴 하지만.. 한글 폰트가 매우 구립니다.
위의 예제와는 다른 실제 홍보용 동영상은 영문 폰트라 매우 적절하게 어우러집니다.
찾아보지는 않았지만.. 아마 국내용으로도 비슷한 솔루션이 있을 것이라 생각 듭니다.
프로젝트 흐름을 표현하기에 매우 적절하다고 보입니다.
전시회 로테이션 영상 3분으로는 비전문가(개발자)가 만든 것 치고는 매우 적절해보입니다.
여담
사실 개발자인 내가 이걸 왜 할까라는 생각이 컸지만, 어짜피 대신 할 누군가가 없을 때는 그냥 즐겨야되는 것 같습니다.
막상 하고 나니 재미있는 경험이었던 것 같습니다.
딱 3시간 걸려서 초안을 완성했는데.. 구글번역기 돌려서 모양만 낸 것이라.. 글과 이미지 좀 정리하면 되는 상태입니다.
1년치 돈을 냈으니 앱아이콘이나 인트로로 종종 써먹어야하겠네요..
웹개발 강좌를 하는 인간이 두달이 넘게 웹개발은 코드 한자 보지 못하고 모바일, 데스크탑앱, 영상등 재미있긴 하지만.. 결국 다른 일만 하고 있네요..

댓글남기기